java开发就业信息管理系统
本文实例为大家分享了java就业信息管理平台开发案例,供大家参考,具体内容如下
可查询公司信息,学生信息,班级信息,针对学生就业与否信息的统计,老师和管理员登录后的权限不同等
就业信息管理平台想要实现的是各个班级的学生就业情况,数据库里建有6张表,分别是班级,公司,职位,学生,登录用户。
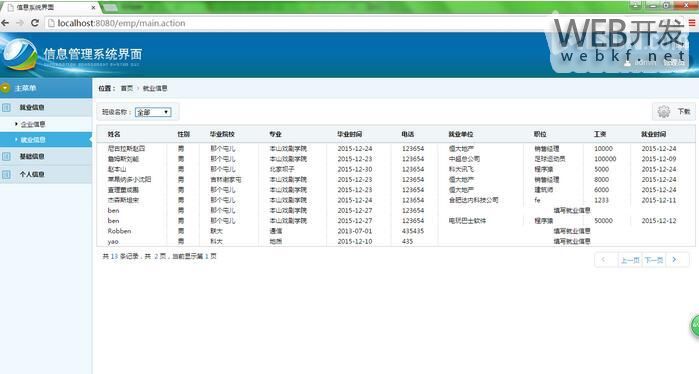
其中就业信息在界面上显示的内容是学生信息和职位的组合,在jsp页面中是拼接来实现,如果这个学生找到工作则需要填写就业信息,否则空着。如就业截图。
在企业信息中,需要实现的功能是首先有计划招聘时间,实际招聘时间,每个都有老师,如果这个公司招聘结束,则要通过后面的编辑把实际招聘时间和实际招聘老师填写上去,招聘状态显示为已结束;否则不填,招聘状态为招聘中。还有两个功能就是两种查询:一是根据招聘查询,采用option下拉框中的选择;而是根据公司名称查询,是在框中输入公司关键字查询,这里用到了like模糊查询。而在就业信息中只用到了option下拉选择中的根据班级名的查询。
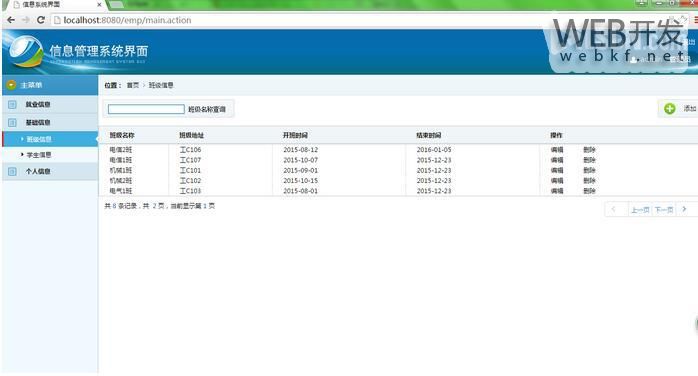
在班级信息只用到了输入关键字的精确查询。他们查询到的统计信息都会根据每页能够显示的条数进行分页,尤其是下拉框选择查询,它们可能不只一条信息。
基础信息里有班级信息和学生信息,学生信息显示的是学生的基本信息。
个人信息里显示的修改密码和用户信息,用户信息的一个特点是管理员和普通教师的权限问题。普通教师登录只能查看信息,但不能作任何修改。
所有基本信息都能实现增删改查,其中作分页查询时遇到的难点还是有的――下拉选择,此外就是分页时用到的page.js文件,实现的是显示第几页/共几页,首页//尾页。
还有就是权限问题,我是在数据库中注册登录用户时都有一个permission权限,填yes/no,然后在后面的程序中判断出来。本项目唯一缺憾就是没有实现导入导出功能,就是在就业信息栏右上角设置一个导入和导出按钮,就是一个模板,导入实现的是批量输入excel中的学生信息,导出实现的是把学生的就业情况导出excel表格形式。
1. addCompany_action.java
package com.ben.emp.action;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.ben.emp.model.company;
import com.ben.emp.model.user;
import com.ben.emp.service.companyService;
import com.ben.emp.service.impl.companyServiceImpl;
@WebServlet("/addCompany.action")
public class addCompany_action extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.getRequestDispatcher("/addCompany.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String name = req.getParameter("name");
String introduce = req.getParameter("introduce");
String requirement = req.getParameter("requirement");
String address = req.getParameter("address");
String plantime = req.getParameter("plantime");
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
companyService cs = new companyServiceImpl();
company com = new company();
HttpSession session = req.getSession(true);
user user = (user) session.getAttribute("user");
com.setName(name);
com.setIntroduce(introduce);
com.setRequirement(requirement);
com.setAddress(address);
try {
com.setPlantime(sdf.parse(plantime));
} catch (ParseException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
com.setState("招聘中");
com.setTeach1(user.getName());
com.setTeach2("");
com.setId(0);
cs.addCompany(com);
resp.sendRedirect(req.getContextPath()+"/company.action");
}
}
2. editStudent_action.java
package com.ben.emp.action;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ben.emp.model.classes;
import com.ben.emp.model.student;
import com.ben.emp.service.classesService;
import com.ben.emp.service.studentService;
import com.ben.emp.service.impl.classesServiceImpl;
import com.ben.emp.service.impl.studentServiceImpl;
@WebServlet("/editStudent.action")
public class editStudent_action extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String strid = req.getParameter("id");
int studentId = Integer.valueOf(strid);
studentService ss = new studentServiceImpl();
student stu = ss.getStudentById(studentId);
req.setAttribute("stu", stu);
req.getRequestDispatcher("/editStudent.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String strid = req.getParameter("id");
int studentId = Integer.valueOf(strid);
String name = req.getParameter("studentname");
String sex = req.getParameter("sex");
String school = req.getParameter("school");
String major = req.getParameter("major");
String bytime = req.getParameter("bytime");
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String tel = req.getParameter("telephone");
String qq = req.getParameter("qq");
studentService ss = new studentServiceImpl();
student stu = new student();
// HttpSession session = req.getSession(true);
// user user = (user)session.getAttribute("user");
String classname = req.getParameter("selectclass");
classesService cs = new classesServiceImpl();
classes cla = cs.getClassesByName(classname);
stu.setName(name);
stu.setSex(sex);
stu.setSchool(school);
stu.setMajor(major);
try {
stu.setBytime(sdf.parse(bytime));
} catch (ParseException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
stu.setTel(tel);
stu.setQq(qq);
stu.setClassid(cla.getId());
stu.setId(studentId);
ss.editStudent(stu);
resp.sendRedirect(req.getContextPath()+"/student.action");
}
}
3. employ_action.java
package com.ben.emp.action;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ben.emp.model.classes;
import com.ben.emp.model.info;
import com.ben.emp.model.student;
import com.ben.emp.service.classesService;
import com.ben.emp.service.infoService;
import com.ben.emp.service.studentService;
import com.ben.emp.service.impl.classesServiceImpl;
import com.ben.emp.service.impl.infoServiceImpl;
import com.ben.emp.service.impl.studentServiceImpl;
@WebServlet("/employ.action")
public class employ_action extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
classesService cs = new classesServiceImpl();
List<classes> cla = cs.getClasses();
List<String> lst = new ArrayList<String>();
for(classes ele : cla){
String name = ele.getName();
lst.add(name);
}
studentService ss = new studentServiceImpl();
List<student> lstu = ss.getStudentPage(1, 10);
infoService is = new infoServiceImpl(); //连接到就业信息表里
List<info> lin = new ArrayList<info>();
for(student ele : lstu){
info info = new info();
info = is.getInfoByStudentId(ele.getId());
lin.add(info);
}
List<student> count = ss.getStudentPage(1, Integer.MAX_VALUE);
int number = count.size();
int page = number % 10 == 0 ? number / 10 : (number/10) + 1;
req.setAttribute("lst", lst);
req.setAttribute("value", "全部");
req.setAttribute("number", number);
req.setAttribute("page", page);
req.setAttribute("index", 1);
req.setAttribute("list", lstu);
req.setAttribute("lin", lin);
req.getRequestDispatcher("/employ.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String value = req.getParameter("select");
classesService cs = new classesServiceImpl();
List<classes> cla = cs.getClasses();
List<String> lst = new ArrayList<String>();
lst.add("全部");
for(classes ele : cla){
String name = ele.getName();
lst.add(name);
}
lst.remove(value);
studentService ss = new studentServiceImpl();
infoService is = new infoServiceImpl(); //连接到就业信息表里
List<info> lin = new ArrayList<info>();
if(value.equals("全部")){
List<student> count = ss.getStudentPage(1, Integer.MAX_VALUE);
int number = count.size();
int page = number % 10 == 0 ? number / 10 : (number/10) + 1;
String strpageIndex = req.getParameter("pageIndex");
int index = Integer.valueOf(strpageIndex);
List<student> lstu = ss.getStudentPage(index, 10);
for(student ele : lstu){
info info = new info();
info = is.getInfoByStudentId(ele.getId());
lin.add(info);
}
req.setAttribute("number", number);
req.setAttribute("page", page);
req.setAttribute("index", index);
req.setAttribute("list", lstu);
req.setAttribute("lin", lin);
}else{
List<student> count = ss.getStudentByClassName(value, 1, Integer.MAX_VALUE);
int number = count.size();
int page = number % 10 == 0 ? number / 10 : (number/10) + 1;
String strpageIndex = req.getParameter("pageIndex");
int index = Integer.valueOf(strpageIndex);
List<student> lstu = ss.getStudentByClassName(value, index, 10);
for(student ele : lstu){
info info = new info();
info = is.getInfoByStudentId(ele.getId());
lin.add(info);
}
req.setAttribute("number", number);
req.setAttribute("page", page);
req.setAttribute("index", index);
req.setAttribute("list", lstu);
req.setAttribute("lin", lin);
}
req.setAttribute("value", value);
req.setAttribute("lst", lst);
req.getRequestDispatcher("/employ.jsp").forward(req, resp);
}
}
4. employ.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="base.jsp" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<!-- 自己加的一行 jquery.js -->
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/page.js"></script>
<script type="text/javascript">
$(function(){
$("select").change(function(){
$("#pageIndex").val(1);
$("form").submit();
});
$(".pg").click(subfun);
});
function subfun(){
var id = $(this).attr("id");
var value = $("#pageIndex").val();
var count = $("#pageCount").val();
if(id == "first"){
$("#pageIndex").val(1);
$("form").submit();
}else if(id == "previous"){
if(Number(value) == 1){
return false;
}else{
$("#pageIndex").val(Number(value)-1);
$("form").submit();
}
}else if(id == "next"){
if(value == count){
return false;
}else{
$("#pageIndex").val(Number(value)+1);
$("form").submit();
}
}else{
$("#pageIndex").val(count);
$("form").submit();
}
return false;//阻止a标签的网页跳转的功能
}
</script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">首页</a></li>
<li><a href="#">就业信息</a></li>
</ul>
</div>
<form action="employ.action" method="post">
<div class="rightinfo">
<div class="tools">
<ul class="toolbar">
<li><span>班级名称:
<select style="border:1px solid #056dae" id="select" name="select">
<option>${requestScope.value }</option>
<c:forEach items="${requestScope.lst }" var="ele">
<option>${ele }</option>
</c:forEach>
</select>
</span></li>
</ul>
<ul class="toolbar1">
<li><span><img src="images/t05.png" /></span>下载</li>
</ul>
</div>
<table class="imgtable">
<thead>
<tr>
<th width="100px;">姓名</th>
<th>性别</th>
<th>毕业院校</th>
<th>专业</th>
<th>毕业时间</th>
<th>电话</th>
<th>就业单位</th>
<th>职位</th>
<th>工资</th>
<th>就业时间</th>
</tr>
</thead>
<tbody>
<c:forEach items="${requestScope.list }" var="stu" varStatus="s">
<tr>
<td class="imgtd">${stu.name }</td>
<td>${stu.sex }</td>
<td>${stu.school }</td>
<td>${stu.major }</td>
<td>${stu.bytime }</td>
<td>${stu.tel }</td>
<c:if test="${requestScope.lin[s.index] == null }" >
<td colspan="4" style="text-align:center;"><a href="addInfo.action?id=${stu.id }">填写就业信息</a></td>
</c:if>
<c:if test="${requestScope.lin[s.index] != null }">
<td>${requestScope.lin[s.index].companyname }</td>
<td>${requestScope.lin[s.index].post }</td>
<td>${requestScope.lin[s.index].salary }</td>
<td>${requestScope.lin[s.index].worktime }</td>
</c:if>
</tr>
</c:forEach>
</tbody>
</table>
<input type="hidden" name="pageIndex" id="pageIndex" value="${requestScope.index }">
<input type="hidden" name="pageCount" id="pageCount" value="${requestScope.page }">
<input type="hidden" name="pageNumber" id="pageNumber" value="${requestScope.number }">
<div class="pagin" id="page">
<div class="message">共<i class="blue"> ${requestScope.number } </i>条记录,共<i class="blue">
${requestScope.page }</i> 页,当前显示第 <i class="blue">${requestScope.index } </i>页</div>
<ul class="paginList">
<li class="paginItem"><a href="javascript:;" class="paginItem" id="first"><span class="pagepre"></span></a></li>
<li class="paginItem"><a href="javascript:;" class="paginItem" id="previous"></a></li>
<li class="paginItem"><a href="javascript:;" class="paginItem" id="last"><span class="pagenxt"></span></a></li>
</ul>
</div>
</div>
</form>
</body>
</html>
5. page.js
$(function(){
$(".paginItem").click(subfun);
});
function subfun(){ //必须要知道我获取的是哪一个class,我点的是哪一个a标签
var id = $(this).attr("id");
var value = $("#pageIndex").val(); //获取当前页
var count = $("#pageCount").val(); //获取尾页
if(id == "first"){
$("#pageIndex").val(1); //将pageIndex当前页
$("form").submit(); //通过a标签进行表单提交
}else if(id == "previous"){ //判断 本页是否为首页 如果为首页 如果部位首页的话 判断当前页是否为1 ==1首页 !=1 不是首页
if(Number(value) == 1){
return false;
}else{
$("#pageIndex").val(Number(value)-1);
$("form").submit();
}
}else if(id == "next"){ //判断当前页是否为尾页 尾页如何判断 计算尾页 计算数据库的总条数 / 每页显示多少条 结果是否+1
if(value == count){
return false;
}else{
$("#pageIndex").val(Number(value)+1);
$("form").submit();
}
}else{
$("#pageIndex").val(count);
$("form").submit();
}
return false; //阻止a标签的网页跳转的功能
}
效果图:



以上就是本文的全部内容,希望对大家的学习有所帮助。
以上是 java开发就业信息管理系统 的全部内容, 来源链接: utcz.com/p/209266.html