浅析vue cli3 封装Svgicon组件正确姿势(推荐)
vue cli3 手把手教学封装Svgicon组件
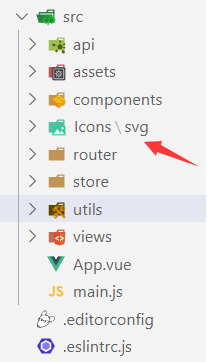
第一步:在src文件下新建一个放置svg文件的文件夹

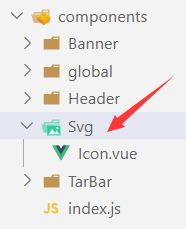
第二步:在components文件下新建一个Svg组件
这是一个 文件夹 专门用来存放项目里面需要使用的svg文件,比如 a.svg b.svg …

svg组件源码
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName"></use>
</svg>
</template>
<script type="text/ecmascript-6">
/* icon组件实现自动引入 ../../Icons/svg 下面所有的图标了
*之后我们就要使用到 webpack 的 require.context。
很多人对于 require.context可能比较陌生,
直白的解释就是require.context("./test", false, /.test.js$/);
这行代码就会去 test 文件夹(不包含子目录)
下面的找所有文件名以 .test.js 结尾的文件能被 require 的文件。
更直白的说就是 我们可以通过正则匹配引入相应的文件模块*/
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('../../Icons/svg', false, /\.svg$/)
requireAll(req)
export default {
name: 'Svgicon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String
}
},
computed: {
iconName () {
return `#icon-${this.iconClass}`
},
svgClass () {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:配置vue.config.js
- 需要的loader
- npm i svg-sprite-loader -D
chainWebpack: config => {
const svgRule = config.module.rule('svg')
svgRule.uses.clear()
svgRule
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
}
以上就配置完毕
注:未注册组件在人口文件全局注册即可使用(main.js)
到此这篇关于浅析vue cli3 封装Svgicon组件正确姿势(推荐)的文章就介绍到这了,更多相关vue cli3 Svgicon组件内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 浅析vue cli3 封装Svgicon组件正确姿势(推荐) 的全部内容, 来源链接: utcz.com/p/237233.html