浅谈vuex的基本用法和mapaction传值问题
vuex的理论知识就不多提了,官网上已经有明确的讲解。
用一个简单的例子来描述一下基本的用法:
第一步:npm install vuex –save-dev
第二步:在目录中创建store目录配置管理状态
//store/index.js
/**
* Created by zhaohuan on 2017/7/13.
*/
import Vue from 'vue'
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
msg: '原始数据'
},
actions: {
fun: function ({commit},date) {
commit('saveAdminInfo', {list: date});
},
},
mutations: {
saveAdminInfo(state, adminInfo){
state.msg = adminInfo.list;
}
}
});
export default store;
第三步:在main.js中引入store
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
});
第四部:编写路由页面
//test1.vue
<template>
<div>
msg:{{msg}}
<input type="text" v-model="checkedNames" style="border: 1px solid red">
<button @click="fun">提交</button>
</div>
</template>
<script>
import {mapState,mapActions} from 'vuex';
export default{
data(){
return{
checkedNames:''
}
} ,
computed: {...mapState(['msg'])},
methods: {
// ...mapActions(['fun']);
//如果需要向actions里面传值就手动调用
fun(){
this.$store.dispatch('fun',this.checkedNames);
}
//...mapActions(['fun'])== this.$store.dispatch('fun');
}
}
</script>
test2.vue
<template>
<div>
msg:{{msg}}
</div>
</template>
<script>
import {mapState} from 'vuex';
export default{
computed: {...mapState(['msg'])}, //对应getters.技术中的msg
// methods: {...mapActions(['fun'])}
}
</script>
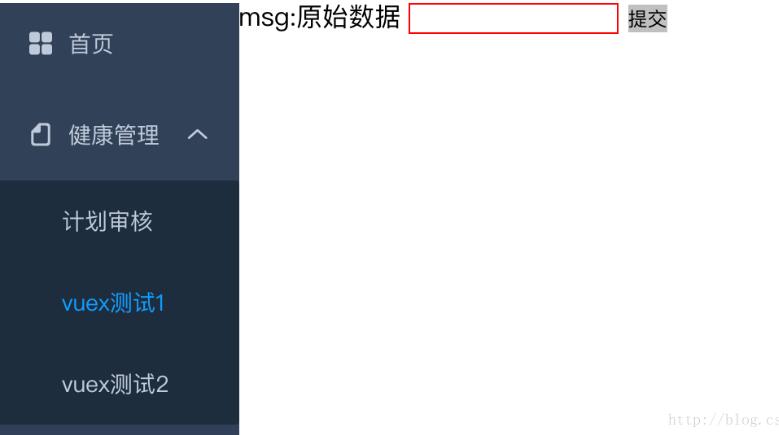
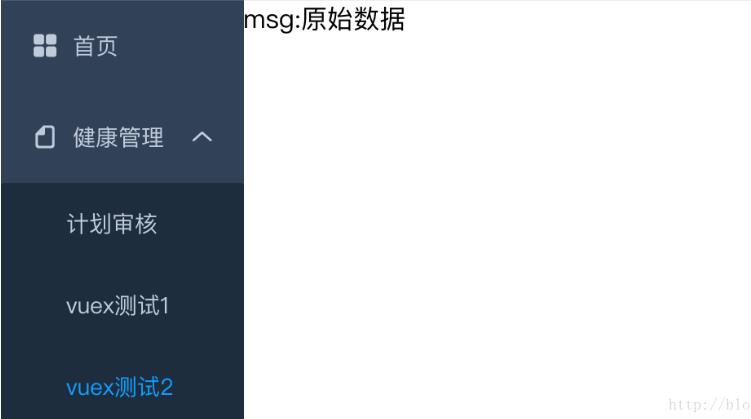
修改之前:
test1

test2

以上这篇浅谈vuex的基本用法和mapaction传值问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 浅谈vuex的基本用法和mapaction传值问题 的全部内容, 来源链接: utcz.com/p/236598.html