vue.js的简单自动求和计算实例
一、导入vue.js" title="vue.js">vue.js
可以用cdn,也可以用内嵌去官网下载插件https://vuejs.org/js/vue.js.
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
二、前端页面
我用了一个表格,话不多说直接上代码
<div id="vuetest">
<table>
<tr>
<td>数学</td>
<td><input type="text" v-model.number="math"></td>
</tr>
<tr>
<td>物理</td>
<td><input type="text" v-model.number="physics"></td>
</tr>
<tr>
<td>英语</td>
<td><input type="text" v-model.number="english"></td>
<tr>
<td>总分</td>
<td>{{sum}}</td>
</tr>
<tr>
<td>平均分</td>
<td>{{average}}</td>
</tr>
</tr>
</table>
</div>

二、 js代码
1.创建一个 vue容器 在el中写你的容器id。
2.在data中写你的数据值,注意与html页面中的v-model.number=中写的相对应。
(v-model是负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理)
math:后面也可以写固定的值像math:“90”,以此类推
3.绑定你的表达式,用computed监控前面定义的变量并写一个方法。
注意:{{}}里面要与js里面对应
我简单写了个求和与平均值的方法
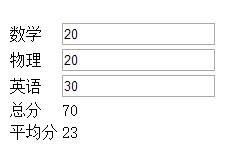
4.在文本框里输入数字就可以自动进行动态的求和,平均值计算了,是不是很方便。
js代码如下
var vuetest = new Vue({
el:'#vuetest',
data:{
math:'',
physics:'',
english:'',
},
computed :{
sum:function () {
return parseFloat(this.math)+this.physics+this.english;
},
average :function(){
return Math.round(this.sum/3);
}
}
});
效果

以上这篇vue.js的简单自动求和计算实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue.js的简单自动求和计算实例 的全部内容, 来源链接: utcz.com/p/236587.html









