解决vue 表格table列求和的问题
最近在给朋友做一个项目,因为是B端,所以少不了表格。
本身就用了element-ui,但是订单管理有个需求使用element-ui table组件实现不了,只能退而求其之用了原生的table,功能是几乎满足需求了,但是还有个小问题就是列求和没搞定,这可咋整啊。看了element-ui是有这么个功能,遂翻开源码看了下也没看出啥话头,心想算了,自己来实现,网上搜了下,偶然看到一位仁兄的写法,拿过来稍微修改了下,果真是有用,在此感谢那位仁兄!(我本身对前端不专业,侧后端)
下面贴代码:
/**
javascript 部分
order.prods 是产品数组,即你要统计的那组数组
prod_amount 是计算的列名,我这里指的是商品数量
row.prod_amount*row.prod_price 这里我是要计算商品金额(单价*数量)所以这样写,如果你是计算其他,那就跟上面的商品数量一样直接写列名
**/
computed: {
sumAmount(){
return this.order.prods.map(
row=>row.prod_amount).reduce(
(acc, cur) => (parseFloat(cur) + acc), 0)
},
sumMoney(){
return this.order.prods.map(
row=>row.prod_amount*row.prod_price).reduce(
(acc, cur) => (parseFloat(cur) + acc), 0)
}
},
//html显示计算结果部分
<tr>
<td>合计</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><div>{{sumAmount.toFixed(2)}}</div></td>
<td></td>
<td></td>
<td><div class="order-payment"><span class="money">{{sumMoney.toFixed(2)}}元</span></div></td>
</tr>
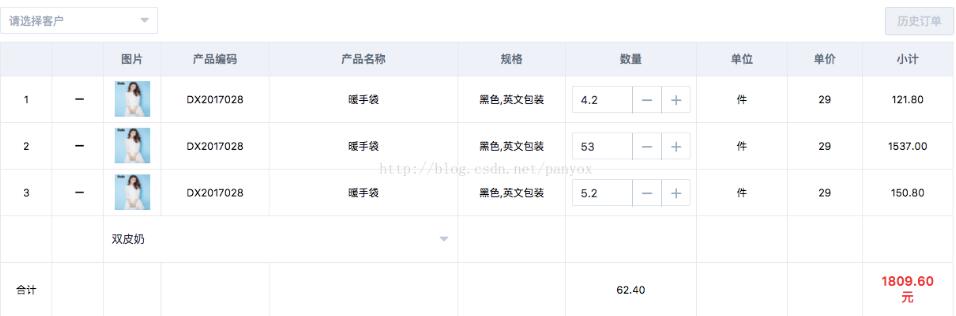
效果图:

以上这篇解决vue 表格table列求和的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue 表格table列求和的问题 的全部内容, 来源链接: utcz.com/p/236557.html







