VsCode搭建Go语言开发环境的配置教程
现在Go1.14都已经发布好些日子了,之前发的Go环境搭建教程早已过时,只是因为时间问题一直没来得及更新
这次怀着愧疚的心情,在凌晨四点时,将这教程进行一个更新
注意:本教程最大的好处是不需要梯子。 直接在墙内可进行一切操作,文章写给纯小白的,部分Linux常识解释的过多,熟悉的人请略过
Go的安装
安装基本还是之前的老样子,不过现在的安装早已省事不少,不再需要配置环境变量。直接去官网,下载了安装包后直接安装即可
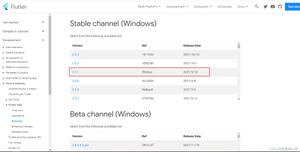
在Go中文网进行Go最新版安装包的下载(或者复制网址浏览器打开https://studygolang.com/dl)
不管是Windows还是MacOS都是非常简单快捷,将安装包下载好后直接一步到位next即可
Linux下的安装,就是将下载的Linux安装包中的go文件夹,解压到/usr/local路径即可
在控制台输入go version,如果显示了版本号,即代表安装成功
Go环境变量的配置
安装成功后,环境变量的配置也没有以前那么麻烦
仅需要几步操作即可
1、设置GOPATH路径(GOPATH路径是我们的工作区)
go env -w GOPATH=我们自己的工作区路径
例如我的就设为 /Users/naonao/go
2、什么都别管,先打开GoMOD,再配置代理
在这里感谢「七牛云」为我们中国区的Golang开发者提供的代理服务
$ go env -w GO111MODULE=on
$ go env -w GOPROXY=https://goproxy.cn,direct
做到这2点后,我们现在就可以打开我们的VsCode(再次感谢七牛云,从此以后我们再也不用到Github以及Golang.org上clone到本地进行install了)
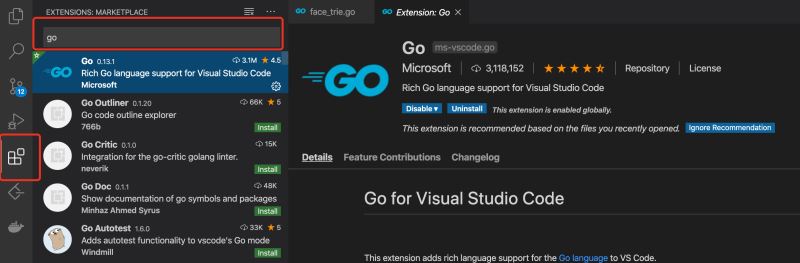
3、在VSCode中安装Go插件
进入Extensions后直接搜索go,即可安装

4、在我们的$GOPATH/src目录下,创建一个hello/hello.go文件,并且用VSCode打开
($GOPATH是指我们刚刚配置的环境变量。比如上面配置的环境变量位置为/Users/naonao/go,即$GOPATH就是指/Users/naonao/go这个路径。那么$GOPATH/src就是指/Users/naonao/go/src目录)
在安装了Go插件后的VsCode,现在打开go文件后,会自动安装我们自己的必要的环境依赖
5、Go Modules的使用
这玩意非常简单,我们只需要明白它为什么存在,以及如何用即可
Go mod的存在,是官方强推,为了替代GOPATH而诞生的一个Go语言依赖库管理器。之前所有的包都丢在GOPATH中,烦skr人
这货最大的好处就是,我们依赖的包可以指定版本。
其次所有程序依赖的包,只会存在同一份。不会像npm那样,同一个包还能有n多个存在。这样我们的电脑就很省空间了
使用起来也非常简单,常用命令就一个go mod tidy,通俗来说就是将当前的库源码文件所依赖的包,全部安装并记录下来,多的包就删掉,少了的就自动补上
我们来实践操作下
进入我们的hello文件夹,并且执行go mod init即可
$ cd $GOPATH/src/hello
$ go mod init
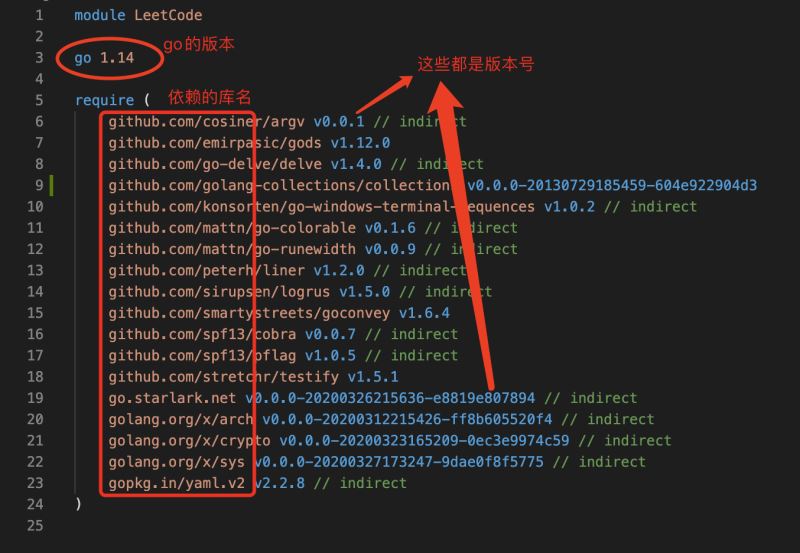
可以看到多出了一个go.mod文件和go.sum文件
go.mod文件是记录我们依赖库以及版本号

更多的go mod相关内容,可以自己查找别的Blog了,我这就不过多介绍了
此时我们这个hello项目,就采用了go mod进行库依赖管理,以后编写完代码后执行go mod tidy即可,这个命令会自动下载依赖的库,也会删除多余的库
更多的使用方式可以执行go help mod进行查看
VSCode的Lunch.json配置以及Setting.json配置
具体怎么进入设置的json文件,老文已经图文并茂的描绘的很详细了,我这就不再做过多介绍了
先是你们关心的Debug配置内容
{
"version": "0.2.0",
"configurations": [{
"name": "LaunchGo",
"type": "go",
"request": "launch",
"mode": "auto",
"program": "${fileDirname}",
"env": {
"GOPATH": "填自己的GOPATH路径",
"GOROOT": "填自己的GOROOT路径"
},
"args": [],
//"showLog": true
}
]
}
以下是Setting.json的最新配置,因为我这个配置同时存在了一些别的组件,比如golangci-lint这种go语言风格包以及别的组件,所以复制到你们的VSCode中时,有些配置会出现红色异常
将出现红色异常的地方直接删除或者注释即可。之所以保留给你们,是觉得你们可能有些人也会安装相关插件使用
{
"editor.wordWrap": "on",
// 如果useLanguageServer设为true,那么在编写代码时引入本地没有的package时,会自动下载安装
// 就是有时候会非常卡,保存go的编码文件时偶尔会卡死。这点你们自己取舍吧
"go.useLanguageServer": false,
"editor.minimap.renderCharacters": false,
"editor.minimap.enabled": false,
"terminal.external.osxExec": "iTerm.app",
"go.docsTool": "gogetdoc",
"go.testFlags": ["-v","-count=1"],
"go.buildTags": "",
"go.buildFlags": [],
"go.lintFlags": [],
"go.vetFlags": [],
"go.coverOnSave": false,
"go.useCodeSnippetsOnFunctionSuggest": false,
"go.formatTool": "goreturns",
"go.gocodeAutoBuild": false,
"go.goroot": "填写GOROOT路径",
"go.gopath": "填写GOPATH路径",
"go.autocompleteUnimportedPackages": true,
"go.formatOnSave": true,
"window.zoomLevel": 0,
"debug.console.fontSize": 16,
"debug.console.lineHeight": 30,
}
总结
到此这篇关于VsCode搭建Go语言开发环境的配置教程的文章就介绍到这了,更多相关VsCode搭建go开发环境内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 VsCode搭建Go语言开发环境的配置教程 的全部内容, 来源链接: utcz.com/p/235542.html