自适应布局 webkit-box 介绍
webkit box 用于什么以及如何解释blow代码:
.guilin-page .pnl_userInfo .user_info { float: left;
-webkit-box-sizing: border-box;
display: -webkit-box;
-webkit-box-align: center;
-webkit-box-pack: start;
box-sizing: border-box;
}
在平常的 Web 横排布局中,会经常用到 float 或 display:inline-block,但是在多种不同宽度的移动设备的自适应布局中用的话,还得设置百分比宽度和考虑清除浮动。而 Flexible Box Model 可以自动计算宽度和自适应,更加方便。
Flexible Box Model 有几个属性:
- box-orient 在父元素上设置 子元素排列 vertical(垂直)or horizontal(水平)
- box-flex 在子元素上设置 兄弟元素之间比例,仅作一个系数
- box-align 在父元素上设置 box 排列
- box-direction 在父元素上设置 box 方向 可设置 reverse 排序相反
- box-flex-group 在子元素上设置 以组为单位的流体系数
- box-ordinal-group 以组为单位的子元素排列方向
- box-pack 在父元素上设置 可设置 center 和 vertically
以下是关于 flexible box 的几个实例
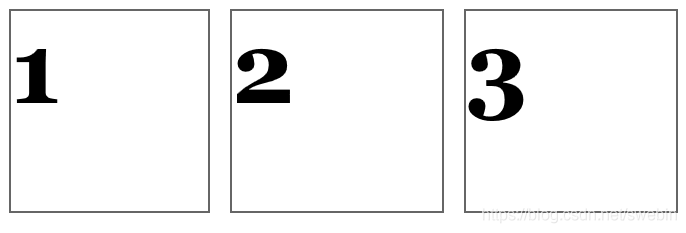
三列自适应布局,且有固定 margin
<style>*{
margin:0;
padding:0;
}
.wrap {
display: -webkit-box;
-webkit-box-orient: horizontal;
}
.child {
min-height: 200px;
border: 2px solid #666;
-webkit-box-flex: 1;
margin: 10px;
font-size: 100px;
font-weight: bold;
font-family: Georgia;
-webkit-box-align: center;
}
</style>
<div class="wrap">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>

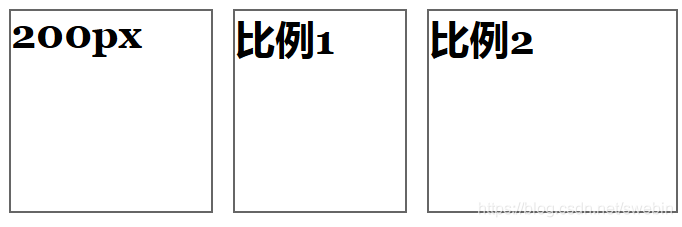
当一列定宽,其余两列分配不同比例亦可(三列布局,一列定宽,其余两列按1:2的比例自适应):
<style>*{
margin:0;
padding:0;
}
.wrap {
display: -webkit-box;
-webkit-box-orient: horizontal;
}
.child {
min-height: 200px;
border: 2px solid #666;
margin: 10px;
font-size: 40px;
font-weight: bold;
font-family: Georgia;
-webkit-box-align: center;
}
.w200 {width: 200px}
.flex1 {-webkit-box-flex: 1}
.flex2 {-webkit-box-flex: 2}
</style>
<div class="wrap">
<div class="child w200">200px</div>
<div class="child flex1">比例1</div>
<div class="child flex2">比例2</div>
</div>

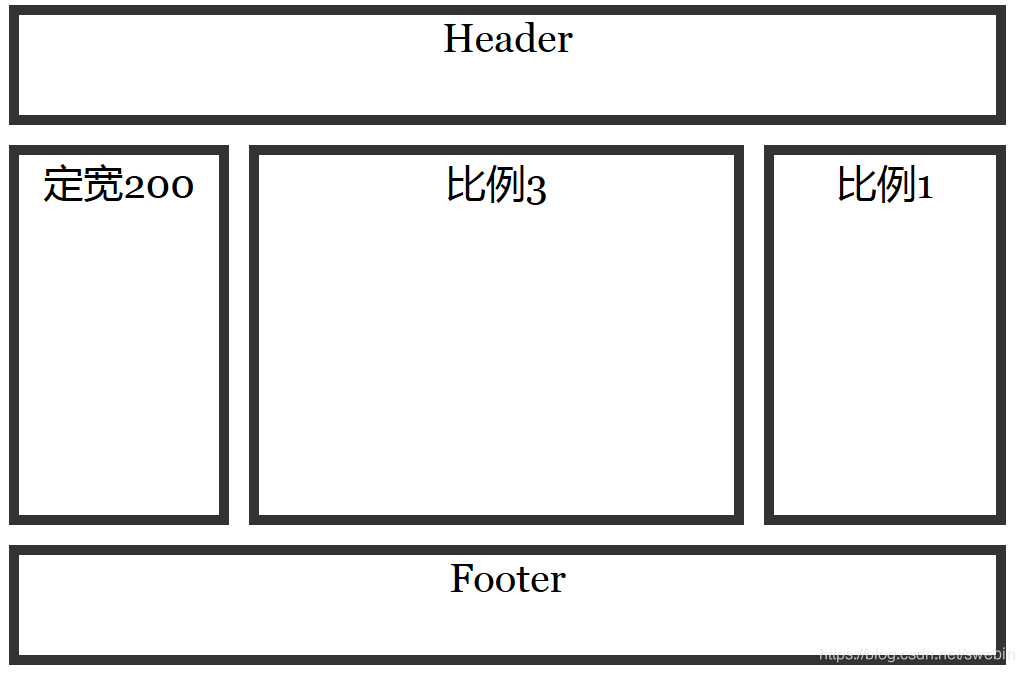
一个常见的 web page 的基本布局:
<style>*{
margin:0;
padding:0;
}
header, footer, section {
border: 10px solid #333;
font-family: Georgia;
font-size: 40px;
text-align: center;
margin: 10px;
}
#doc {
width: 80%;
min-width: 600px;
height: 100%;
display: -webkit-box;
-webkit-box-orient: vertical;
margin: 0 auto;
}
header,
footer {
min-height: 100px;
-webkit-box-flex: 1;
}
#content {
min-height: 400px;
display: -webkit-box;
-webkit-box-orient: horizontal;
}
.w200 {width: 200px}
.flex1 {-webkit-box-flex: 1}
.flex2 {-webkit-box-flex: 2}
.flex3 {-webkit-box-flex: 3}
</style>
<div id="doc">
<header>Header</header>
<div id="content">
<section class="w200">定宽200</section>
<section class="flex3">比例3</section>
<section class="flex1">比例1</section>
</div>
<footer>Footer</footer>
</div>

以上是 自适应布局 webkit-box 介绍 的全部内容, 来源链接: utcz.com/p/234318.html