DCloud JSDoc+ 代码规范
介绍
编写 JSDoc 是为了增强代码的可读性,以及方便导出API文档。它的规范可参考 JSDoc 3
对于代码规范要求高的工程师和JS框架的开发者,熟悉JSDoc是必须的技能。如下是一段JSDoc示例
/** * 这个函数的用途写在这里
* @param {Number} p 这个参数的解释在这里
*/
function foo(p) {
}
Javascript属于无类型的语言,这对于开发者入门很方便。但对于框架的开发者和IDE的开发者,缺少类型描述有很多不便。
其实利用JSDoc稍作扩展,我们可以把它用于类型和值域定义,进而用于代码提示和语法分析。
这样框架的使用者可以在IDE里方便的使用代码提示和语法错误分析功能。
这就是JSDoc+规范诞生的原因。
HBuilder 是已经支持 JSDoc+ 规范的 IDE,以下均以 HBuilder 为例介绍 JSDoc 的用法。
JSDoc 写法
/** 文档注释写在这里 ,生成JSDoc的快捷键是[Alt+shift+J]。 */支持标签
下面是 HBuilder 会解析的一些标签,对 JS 解析引擎确定变量类型时有一定的帮助。
@alias
使用@alias可以给一个变量或者函数指定一个别名,代码提示时会提示该别名
语法
@alias aliasName例子
(function(){/**
* @alias foo
*/
function _fooBar(){
}
window.foo = _fooBar;
})();
foo();
@constructor
使用@constructor可以标识一个函数是构造函数
语法
@constructor例子
/** * @constructor
*/
function Animal(name,weight){
this.name = name;
this.weight = weight;
}
var animal = new Animal('恐龙',10000);
alert(animal.name);
@description
使用@description可以在代码提示时显示被描述变量或者函数的描述信息。
语法
@description 描述内容例子
/** * @description 这是一个构造函数
* @constructor
*/
function Animal(name,weight){
this.name = name;
this.weight = weight;
}
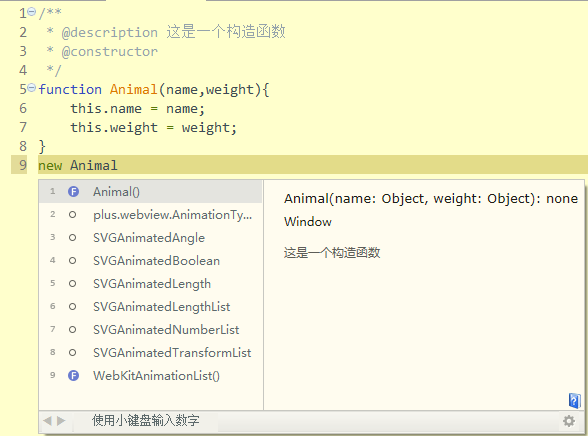
代码截图

@example
使用@example可以提示代码示例。
语法
@example 示例内容例子
/** * @description 这是一个构造函数
* @example
* var animal = new Animal('恐龙',1000);
* @constructor
*/
function Animal(name,weight){
this.name = name;
this.weight = weight;
}
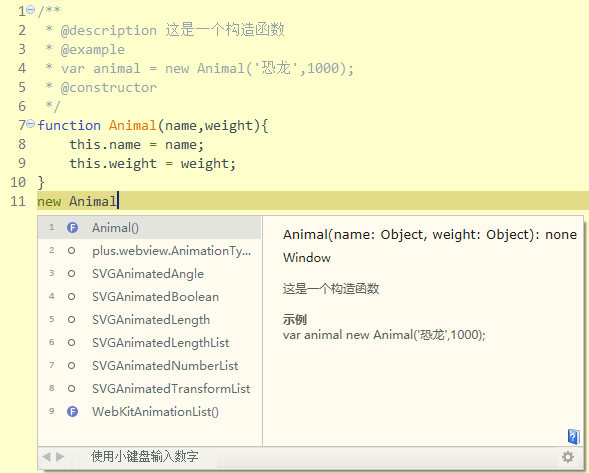
代码截图

@extends
使用@extends用于标识继承于某个类型。
语法
@extends {Type}例子
/** * @description 这是一个构造函数
* @example
* var animal = new Animal('恐龙',1000);
* @constructor
*/
function Animal(name,weight){
this.name = name;
this.weight = weight;
this.say = function(){}
}
/**
* @extends {Animal}
*/
function Dog(){
this.say = function(){
console.log(this.name+":wang wang wang ...");
}
}
Dog.prototype = new Animal();
var dog = new Dog();
dog.name = "gougou";
dog.say();
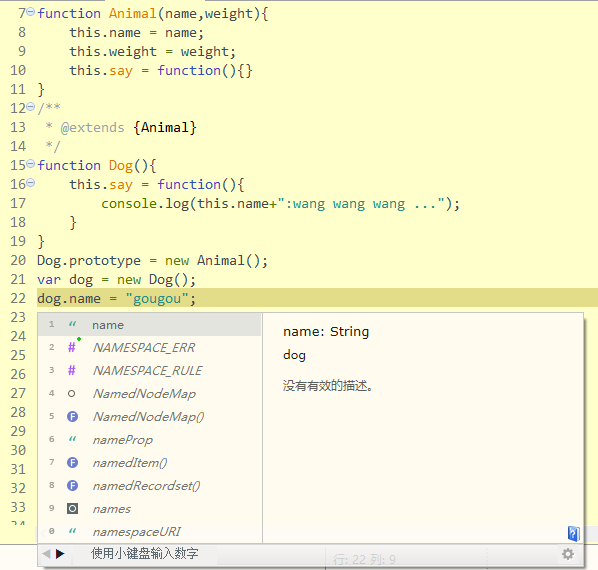
代码截图

@param
使用@param可以描述一个函数的参数以及参数类型,HBuilder扩展了参数值域的写法(目前只支持字符串值域)
语法
@param {Type[,Type,...]} ParameterName=[Value1|Value2[|Value3|...]] 参数描述例子
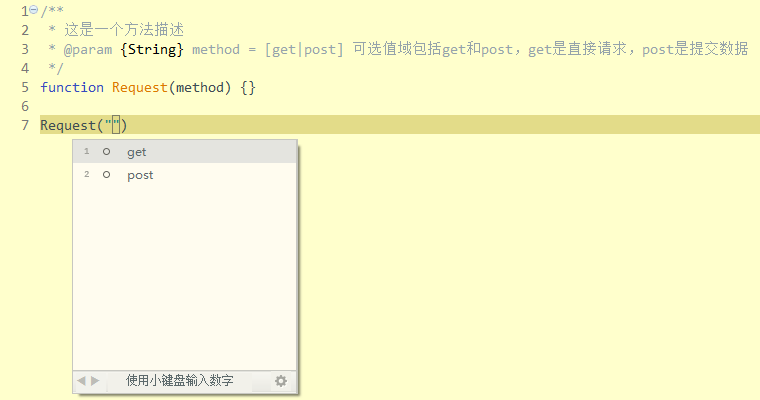
/** * 这是一个方法描述
* @param {String} method = [get|post] 可选值域包括get和post,get是直接请求,post是提交数据
*/
function Request(method) {}
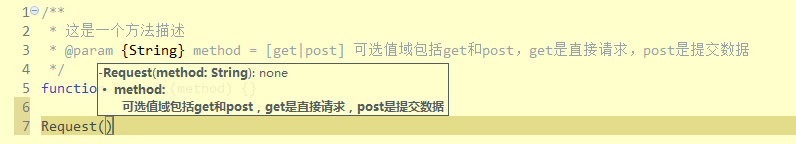
代码截图


@property
使用@property可以描述一个对象的属性
语法
@property {Type[,Type,...]} propertyName 属性描述例子
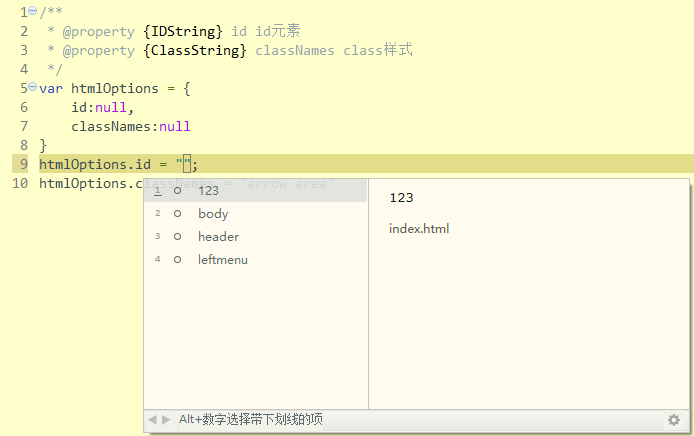
/** * @property {IDString} id id元素
* @property {ClassString} classNames class样式
*/
var htmlOptions = {
id:null,
classNames:null
}
htmlOptions.id = "123";
htmlOptions.classNames = "arrow area"
代码截图

@return
使用@return可以描述一个对象的属性
语法
@return {Type[,Type,...]}例子
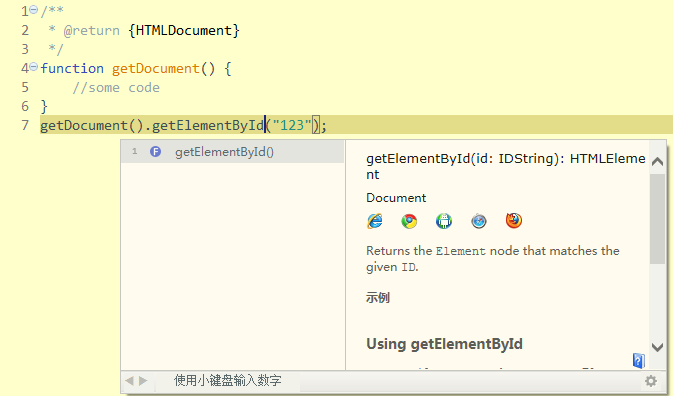
/** * @return {HTMLDocument}
*/
function getDocument() {
//some code
}
getDocument().getElementById("123");
代码截图

@type
使用@type可以定义某个变量的类型
语法
@type {Type[,Type,...]}例子
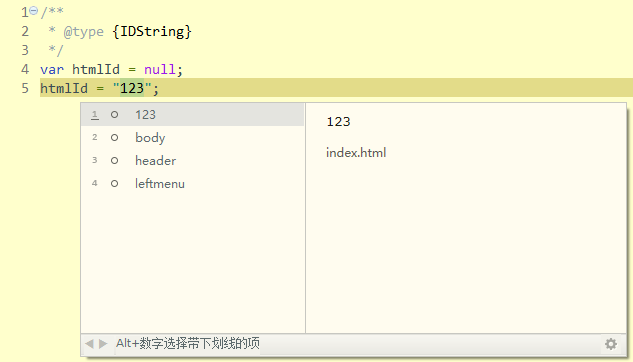
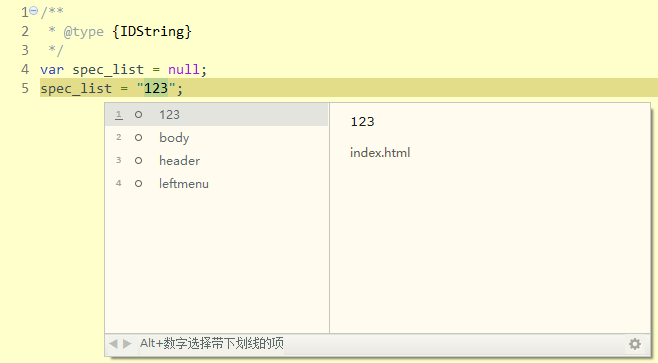
/** * @type {IDString}
*/
var htmlId = null;
htmlId = "123";
代码截图

类型语法
在上述JSDoc语法使用时,我们经常看到类型。不管是@extends、@param、@property还是@type,都涉及类型语法,都有些什么类型呢?
HBuilder定义了一套非常完善的类型系统,包括各种类型的组合,在写类型时提供了丰富的智能提示。
单一的类型
语法
{TypeName}例子
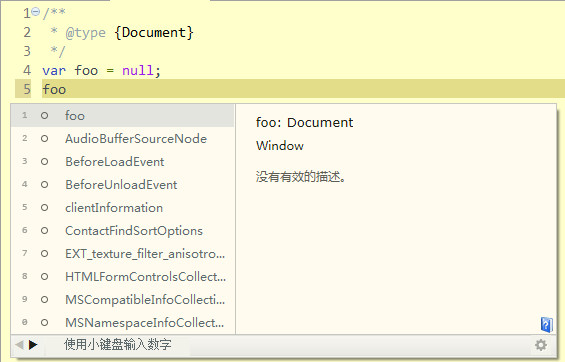
这里定义一个类型为Document的变量/**
* @type {Document}
*/
var foo = null;
代码截图

多个类型
语法
{TypeName,TypeName[,TypeName,...]}例子
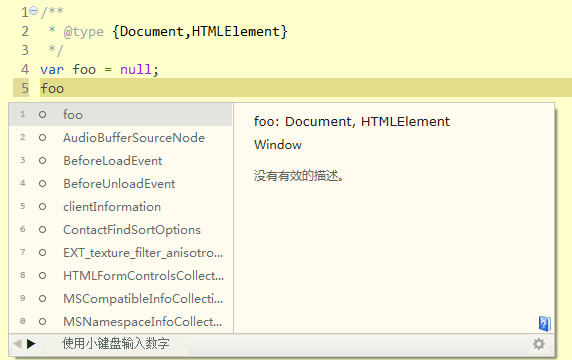
这里定义一个类型为Document,HTMLElement的变量/**
* @type {Document,HTMLElement}
*/
var foo = null;
代码截图
这里的foo既是Document,同时也是HTMLElement,同时可以提示这2种类型的属性和方法。

函数类型
语法
{Function(firstParamType,secParamType,...):returnType}例子
// 这里定义一个参数为Event的回调函数/**
* @param {Function(Event)} callback
*/
function testCallBack(callback){}
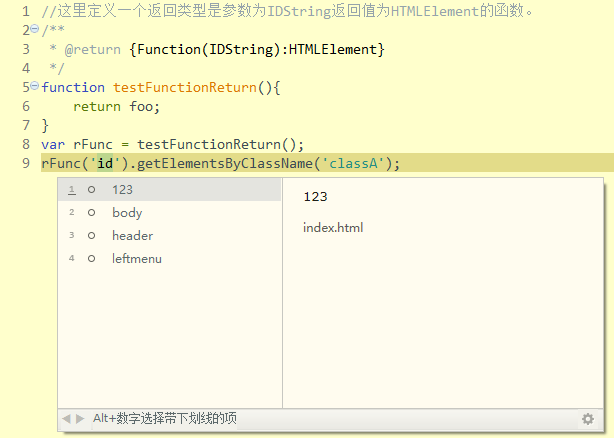
// 这里定义一个返回类型是参数为IDString返回值为HTMLElement的函数。
/**
* @return {Function(IDString):HTMLElement}
*/
function testFunctionReturn(){
return foo;
}
var rFunc = testFunctionReturn();
rFunc('id').getElementsByClassName('classA');
代码截图

特殊类型
HBuilder为了对一些比较特殊的类型列表进行更智能的提示(比如id列表、样式列表、颜色列表、图片列表…的提示),特别定义了一批特殊类型列表。下面是扩展的各种类型的名字一览表。
- IDString : 提示id的列表
- ClassString : 提示class的列表
- TagString : 提示html标签(tag)的列表
- AttrString : 提示html标签属性的列表
- AttrValueString : 提示html标签属性值域的列表
- cssPropertyString : 提示css属性的列表
- cssPropertyValueString : 提示css属性值域的列表
- HTMLString : 能够支持在该字符串内部写html代码
- CSSString : 能够支持在该字符串内部写css代码
- URIString : 提示项目下所有文件的列表
- ImageURIString : 提示项目下所有图片的列表
- JSURIString : 提示项目下所有JS文件的列表
- CSSURIString : 提示项目下所有CSS文件的列表
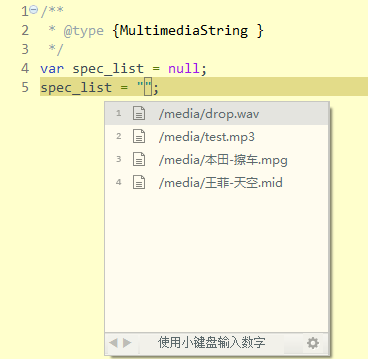
- MultimediaString : 提示多媒体文件的列表
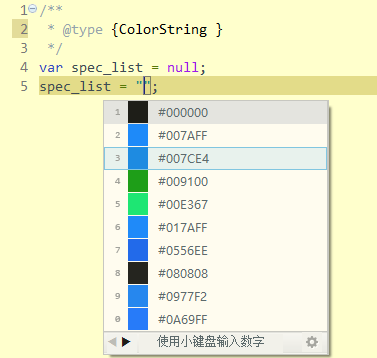
- ColorString : 提示颜色的列表
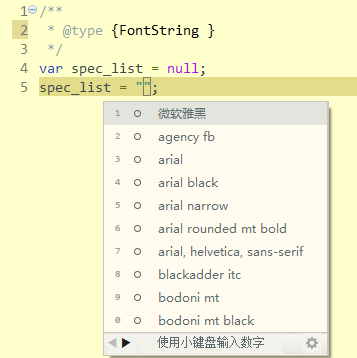
- FontString : 提示预置的字体列表
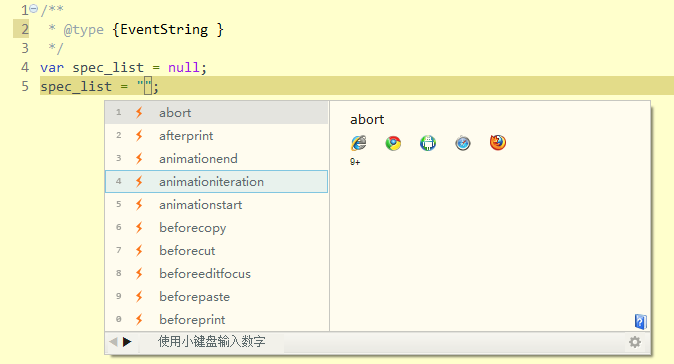
- EventString : 提示事件名称的列表
下面是扩展的各种类型的代码提示样例截图。
IDString 提示id的列表。

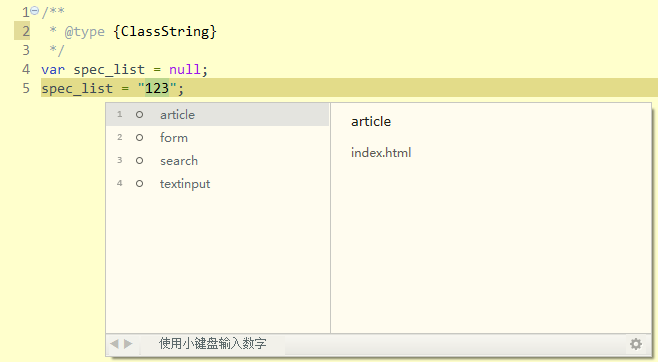
ClassString 提示class的列表。

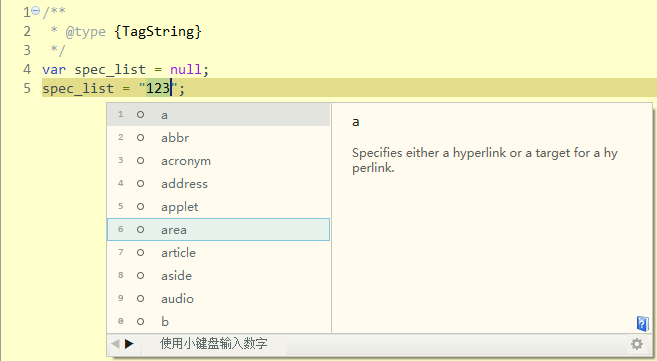
TagString 提示html标签(tag)的列表。

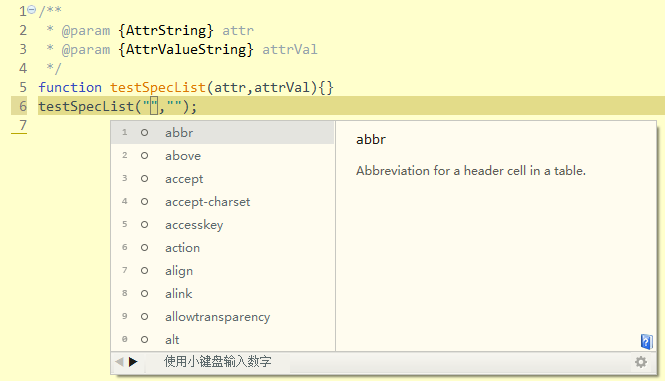
AttrString 提示html标签属性的列表。

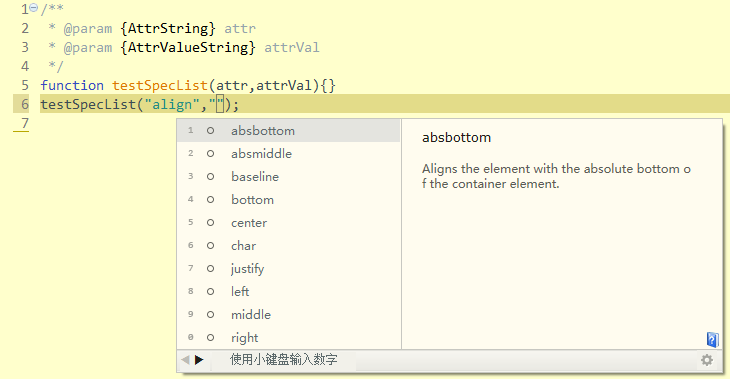
AttrValueString 提示 html 标签属性值域的列表。

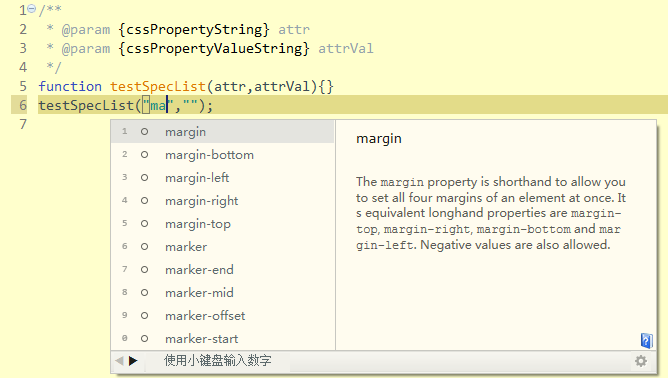
cssPropertyString 提示css属性的列表。

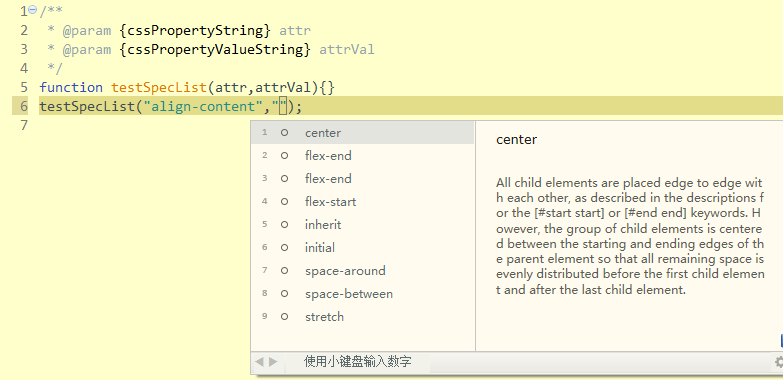
cssPropertyValueString 提示css属性值域的列表。

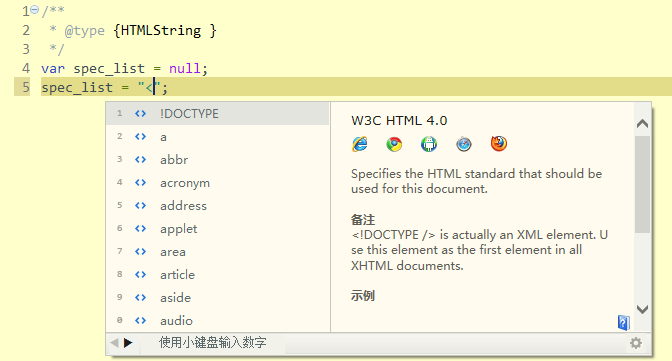
HTMLString 能够支持在该字符串内部写html代码

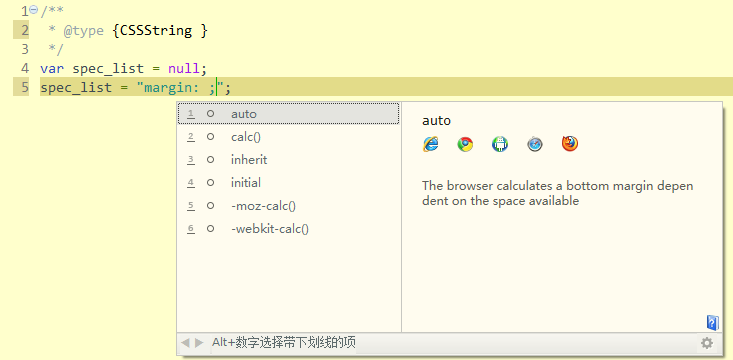
CSSString 能够支持在该字符串内部写css代码

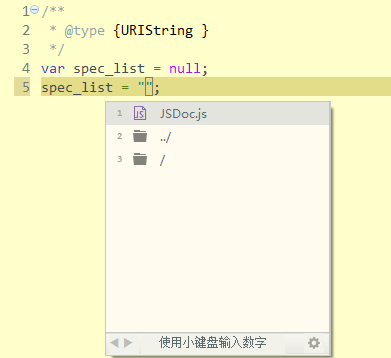
URIString 提示项目下所有文件的列表。

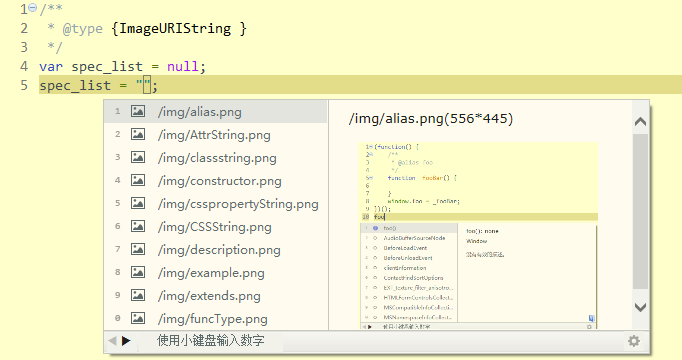
ImageURIString 提示项目下所有图片的列表。

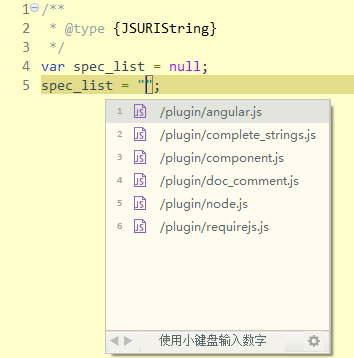
JSURIString 提示项目下所有JS文件的列表。

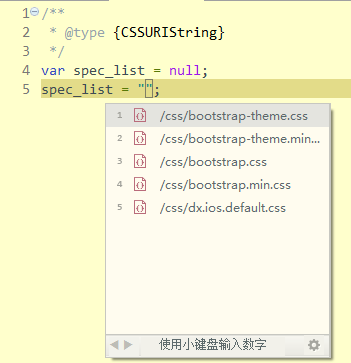
CSSURIString 提示项目下所有CSS文件的列表。

MultimediaString 提示多媒体文件的列表。

ColorString 提示颜色的列表。

FontString 提示预置的字体列表。

EventString 提示事件名称的列表。

JSDpc+ 规范是一个强大的、值得学习的规范。
对于普通开发者,书写 JSDoc 有助于代码可读性的提升,在很多要求严格的大公司,JSDoc是强制要求编写的。
完善的 JSDoc 也能让开发者自定义的函数在引用时得到更方便的代码提示。
- 对于框架开发者,书写好的 JSDoc 是必须的,除了生成 API 手册,良好的 JSDoc 可以让框架在 IDE 里得到更好的提示。
- 开发者们也可以给别人的 JS 框架补充 JSDoc,以便在 HBuilder 等 IDE 里得到更好的提示。
以上是 DCloud JSDoc+ 代码规范 的全部内容, 来源链接: utcz.com/p/234041.html









