开始使用 Sass 和 Compass
如果你的朋友、同事或网友有跟你说过 Sass 或者 Compass,或者两者,那太棒了。现在怎么办?在这篇初学者指南中,我首先带领大家使用Sass和Compass。我将告诉大家如何完成安装和创建一个测试项目。怎么使用Sass编译CSS,甚至还会告诉大家有关于Sass中的”mixin”。
安装 Sass 和 Compass
安装 Sass 和 Compass 需要使用 Ruby 的 gem 命令,所以你要先确保在你的机器上已安装了Ruby。
如果你使用的是Windows系统,你可以运行 Ruby 安装程序 。如果是 Linux 系统上,Rails 为你提供了安装Ruby的向个要点。如果你使用的是OS X,那么你不用自己去安装Ruby,因为系统已帮你装好,你直接使用就可以。
如何安装Ruby已超过了本文需要介绍的范围,如果你安装Ruby碰到任何问题,你可以点击 这里查看相关讨论。
安装 Sass
首先来安装Sass!打开你电脑上的 命令终端。
Windows
gem install compassLinux/OS X
sudo gem install compass使用Linux和OS X的同学,你使用gem来安装的时候,有可能要或有可能不要使用sudo命令。例如,如果你是使用的是 RVM,那么就不需要使用sudo命令来安装。
好吧,我知道你在想什么。我只是说我们要安装Sass,可我却只告诉了你安装Compass的命令。事实上,Compass需要Sass,所以当你运行这个命令后,在命令终端你将会看到这样的信息:
$ sudo gem install compassFetching: sass-3.1.3.gem (100%)
Fetching: compass-0.11.3.gem (100%)
Successfully installed sass-3.1.3
Successfully installed chunky_png-1.2.0
Successfully installed fssm-0.2.7
Successfully installed compass-0.11.3
4 gems installed
当然,这个教程是写于“June 29, 2011“,历史有点老,当今使用上面的命令,你在你的命令终端或许会看到这样的代码:
[airen@airen:/Applications/XAMPP/htdocs/Sites]$ gem install compassFetching: fssm-0.2.10.gem (100%)
Successfully installed fssm-0.2.10
Fetching: chunky_png-1.3.1.gem (100%)
Successfully installed chunky_png-1.3.1
Fetching: sass-3.2.19.gem (100%)
Successfully installed sass-3.2.19
Fetching: compass-0.12.6.gem (100%)
Successfully installed compass-0.12.6
Parsing documentation for chunky_png-1.3.1
Installing ri documentation for chunky_png-1.3.1
Parsing documentation for compass-0.12.6
Installing ri documentation for compass-0.12.6
Parsing documentation for fssm-0.2.10
Installing ri documentation for fssm-0.2.10
Parsing documentation for sass-3.2.19
Installing ri documentation for sass-3.2.19
Done installing documentation for chunky_png, compass, fssm, sass after 10 seconds
4 gems installed
当你运行这个命令,你看到不是这些信息,有可能在你的机器上没有Ruby或者不支持gem。如何解决这个问题,这超过了我所掌握的知识范围,如果你遇到了任何问题,你可以通过邮件列表来查找你的问题或者寻求相关帮助。
如果你被命令行吓倒了,不过不用太过担心。John Long写过一篇非常有名的教程《“The Designer’s Guide to the OSX Command Prompt”》。这里的内容应该可以非常快的帮助你解决这方面的问题。
此外,如果你实在是不喜欢使用命令行来操作,有两个GUI应用也可以使用Sass和Compass:
- Scout
- Compass.app
不过这两款都是付费软件。虽然我也非常支持付费消费,但有些像我这样的码农要付一定刀数的美刀,心有余而力不足呀。在此特向大家推荐国产的一款GUI—— @OKLain 开发的 Koala。
CSS Parser
我还喜欢给 compass stats 安装一个 css_parser,当输出Sass时,他可以为我输出一份详细的统计报告。输出的报告会包括Sass的规则,属性,mixin 和使用 mixin 输出的 CSS 规则,以及相关统计。
安装 css_parse 只需要在命令行中运行:
gem install css_parser如果安装正常,你将会在命令终端看到下面的一些信息:
Fetching: addressable-2.3.6.gem (100%)Successfully installed addressable-2.3.6
Fetching: css_parser-1.3.5.gem (100%)
Successfully installed css_parser-1.3.5
Parsing documentation for addressable-2.3.6
Installing ri documentation for addressable-2.3.6
Parsing documentation for css_parser-1.3.5
Installing ri documentation for css_parser-1.3.5
Done installing documentation for addressable, css_parser after 1 seconds
2 gems installed
现在,你为使用Sass和Compass做好一切准备工作,可以开始使用你的Sass和Compass了。
创建一个测试项目
最简单的方法在你的工作环境之下输入下面的命令:
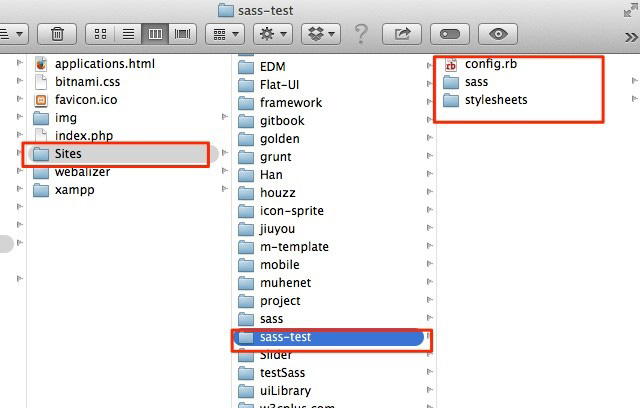
compass create sass-test我的电脑是XAMPP环境,我喜欢把我的所有项目都创建在/Applications/XAMPP/htdocs/Sites目录下。你执行完上面的命令,对应的工作目录下可以看到一个名为 sass-test 的项目。如下图所示:

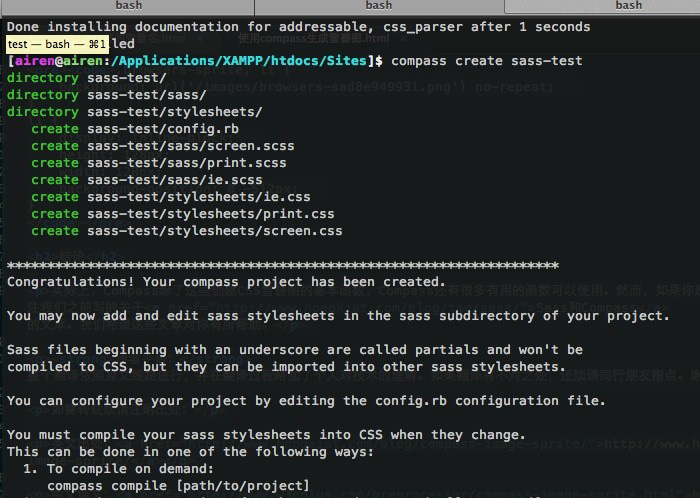
而且在你的命令终端将看到下图所示的一些信息:

另外你还可以从GitHub上克隆下来这个 测试项目:
git clone https://github.com/thesassway/sass-test.git但是你的目的是要学会如何做到这一点。
继续往下,使用 cd 命令进入到你刚创建的“sass-test”目录下:
[airen@airen:/Applications/XAMPP/htdocs/Sites]$ cd sass-test/并且使用你喜欢的编辑器打开它。我使用的是 TextMate,但我一直想尝试使用Vim或者Sublime Text2。
将 Sass 编译成 CSS
这是最简单的一部分,使用Sass和Compass做事情,我们只需要在命令行中输入一个命令,就可以让Compass来做这些事情:
compass watch如果你上面没有出错的话,你将看到这样的信息:
[airen@airen:/Applications/XAMPP/htdocs/Sites/sass-test]$ compass watch>>> Compass is watching for changes. Press Ctrl-C to Stop.
如果是这种情况,你可以继续往下阅读,因为你现在开始踏上了使用Sass编译CSS的路程。
compass watch命令会做些什么事情呢?它会检控Sass文件的更改(保存更改),并且自动将Sass编译成CSS。它是如何知道将Sass编译出来的CSS放在哪呢?这是一个很大的问题,我会在未来的一篇“Configuring Compass”文章中详细介绍这一部分知识。
在此期间,我们看看在Sass和Compass项目“sass-test”根目录的 config.rb 文件。配置 了一些基本的变量,让Compass知道你的Sass,CSS,JavaScript,图像文件放在哪里,有什么扩展需要,你喜欢什么语法,输出的格式等等。
编写 Sass 代码
好吧,在我们实际编写Sass之前,我们更重要的是要先了解Sass的一些历史。事实上,要把握的事情之一是,Sass有两种语法版本——这往往让人陷入混入之中,甚至直接吓跑了部分人使用Sass。
Sass就像CSS。好吧,这是一种误导。Sass可以像CSS。提到Sass的话,他有一定的历史,他实际上不只一种,而是有两种语法。其中一种语法名叫“Sass”,这让你更感到混乱。其主要的语法被称为“SCSS”(也就是Sassy CSS的缩写)。这种语法称为Sass3,而旧语法被称为“缩进语法”。
现在,我已经介绍了一下Sass的历史,他有两种语法是事实,但我相信我们已经准备好编写一些代码。或者我更应该说SCSS,因为SCSS语法类似于CSS和被设计成CSS3语法的超集。这意味着,每一个有效的CSS3样式表都是有效的SCSS。事实上,你可以复制一个CSS文件内容并粘贴到一个SCSS文件中,Sass将会编译出一个干净的CSS。
让我们来测试这个“理论”。我从我的博客的 CSS 文件 中复制内容,并且粘贴到我们项目中的 screen.scss 文件中,然后运行compass编译。现在看看 screen.css 文件,你会看到Sass和Compass已编译出非压缩的,带有缩进,而且可读的CSS代码。
总结和下一步做什么
这个例子显然不是最实用的例子,在技术上我们没有写任何代码。我只是想证明给你看,过渡到Sass只需要零努力,只要你做了。
接下来,如果你使用了 Sass 和 Compass,你应该了解他们的特性,并且使用他们的功能。这种转变就是最好的部分。你可以慢慢的把Sass和Compass使用起来,没有理由会被他们吓倒的。你只需要花数周时间就会战胜他们。
以上是 开始使用 Sass 和 Compass 的全部内容, 来源链接: utcz.com/p/233735.html