使用 Compass 生成雪碧图
CSS 雪碧图是将几个图片拼合成一张图片,以此来减少 HTTP 请求的方法,并且可以 提升网站加载性能。除了使用传统方法在 Photoshop 中手动拼合,还有一些简便的方法和便捷的工具来帮助我们完成这项工作。

但是,以我处理CSS雪碧图的经验来说,没有哪种方法比使用 Compass 的 Sprite 函数 更轻松容易的了。现在就让我们来看看他是如何工作的。
建议开始本章前先阅读:完美的样式语法:在 sass 中使用 Compass
开始使用 Compass
在使用 Compass 工作之前,我们需要创建一个 Compass 的项目然后监视它。这样,当这个项目中包含的图片和.scss一发生改变,Compass就会编译成合适的形式。
让我们打开你的终端或者命令行窗口(如果你使用的是 Windows),然后运行下面的这段命令。
compass create /path/to/project cd /path/to/project
compass watch
合并图片
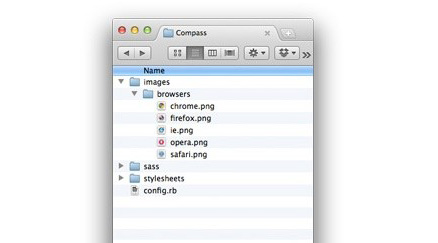
正如我们上面提到的,你可以使用Photoshop来手动增减图片或者你也可以使用一些便捷的工具,例如:SpriteBox 或者 SpriteMe。Compass 将这些功能整合成一个函数。我们在 images/browsers/ 这个文件夹下有一些 icon 图片,命名为 XXX.png。

特别声明:以上 icon 由 Futurosoft 制作
在 Compass 中添加这些 icon,我们可以在 .scss 文件中使用 @import 语法指向图片文件夹下的所有png扩展名的图片。就像下面这样:
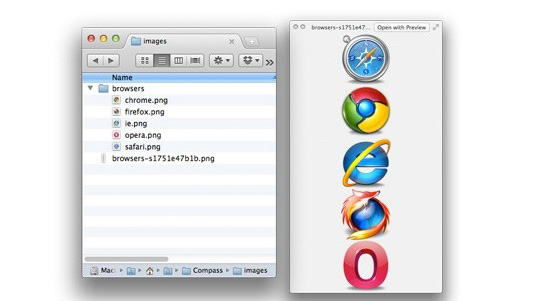
@import "browsers/*.png"; 保存文件后,Compass将会将这些图片进行合并,然后生成一个新的图片文件,如下:

雪碧图陈列方向(即合并完后的图片是横向排列还是纵向排列)
此外,我们还可以设置雪碧图排列的方向。正如你之前看到的图片截屏,图片默认排列是纵向的。假设纵向排列不能适应当前的情况下,我们可以使用$<map>-layout: horizontal;或者$<map>-layout: diagonal;变量来指定他们水平排列或者对角线排列,将变量中的<map>替换成你存储图片的文件夹的名字。
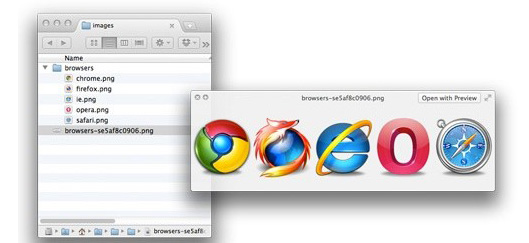
水平排列例子
$browsers-layout:horizontal; @import "browsers/*.png";

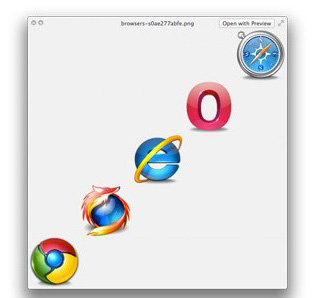
对角线排列例子
$browsers-layout:vertical; @import "browsers/*.png";

在样式表中添加图片
一旦我们将图片合并完,我们就可以在样式表中的背景图中调用它了。我们用传统的做法就可以了。
.chrome { background-position: 0 0; width: 128px; height: 128px;
}
.firefox {
background-position: 0 -133px; width: 128px; height: 128px;
}
.ie {
background-position: 0 -266px; width: 128px; height: 128px;
}
.opera {
background-position: 0 -399px; width: 128px; height: 128px;
}
.safari {
background-position: 0 -532px; width: 128px; height: 128px;
}
在Compass中,我们有更简单的的方法。首先,我们用@include all-<map>-sprites这个语法来生成一些CSS规则,其中,将<map>替换成我们存放图片的文件夹名称。
@include all-browsers-sprites; 当上面这行编译成正常的CSS时,除了会生成背景图的声明,还有对应的位置,正如下面展示的。
.browsers-sprite, .browsers-chrome, .browsers-firefox, .browsers-ie, .browsers-opera, .browsers-safari { background: url('/images/browsers-sad8e949931.png') no-repeat;
}
.browsers-chrome {
background-position: 0 0;
}
.browsers-firefox {
background-position: 0 -128px;
}
.browsers-ie {
background-position: 0 -256px;
}
.browsers-opera {
background-position: 0 -384px;
}
.browsers-safari {
background-position: 0 -512px;
}
或者,我们也可以用@include <map>-sprite(image-naem)语法将背景图中的某一个对应的位置图片传给指定的选择器:和前面的代码一样,只需要将<map>替换成存储图片的文件夹名字即可。下面是一个例子。
li { @include browsers-sprite(safari);
}
然后,Compass会聪明的识别出背景的位置,不用我们明确指定。在正常的CSS中,上面那行代码会转换成:
.browsers-sprite, li { background: url('/images/browsers-sad8e949931.png') no-repeat;
}
li {
background-position: 0 -512px;
}
指定容器的尺寸
最后我们需要做的就是指定需要显示背景图容器的宽高属性。我们传统的做法是手动查看图片的宽和高(绝大多数情况是通过查看图片信息或图片属性获得)。
使用Compass,我们就可以使用 <map>-sprite-height(image-name) 或者 <map>-sprite-width(image-name) 函数来获取到图片的宽和高。在下面这个例子中,我们会获取其中一个图片的宽和高,并将值存储给变量。再使用 @include 指令获得分配背景图。
$height: browsers-sprite-height(safari); $width: browsers-sprite-width(safari);
li {
display: inline-block;
height: $height;
width: $width;
@include browsers-sprite(safari);
}
当我们编译上面这些代码,他就会转成下面这些正常的CSS。
.browsers-sprite, li { background: url('/images/browsers-sad8e949931.png') no-repeat;
}
li {
display: inline-block;
height: 128px;
width: 128px;
background-position: 0 -512px;
}
结论
实际上,Compass 除了这些创建CSS雪碧图的基本函数,Compass 还有很多有用的函数可以使用。然而,如果你是Compass的新手,我们建议你关注我们之前写的关于 Sass 和 Compass 的文章。我们希望这些文章对你有所帮助。
以上是 使用 Compass 生成雪碧图 的全部内容, 来源链接: utcz.com/p/233722.html