Electron 运行流程
一、Electron 的运行流程
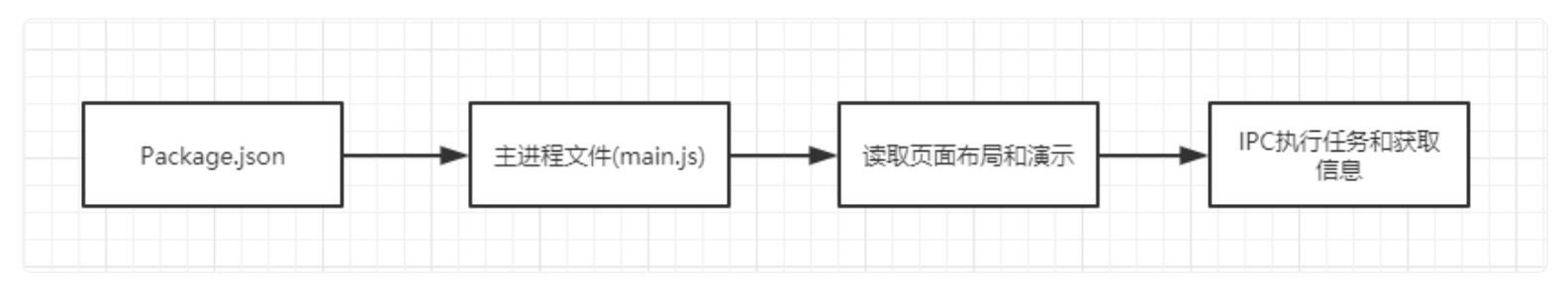
- 读取 package.json 的中的入口文件,这里我们是 main.js
- main.js 主进程中创建渲染进程
- 读取应用页面的布局和样式
- 使用 IPC 在主进程执行任务并获取信息

二、Electrn的主进程和渲染进程
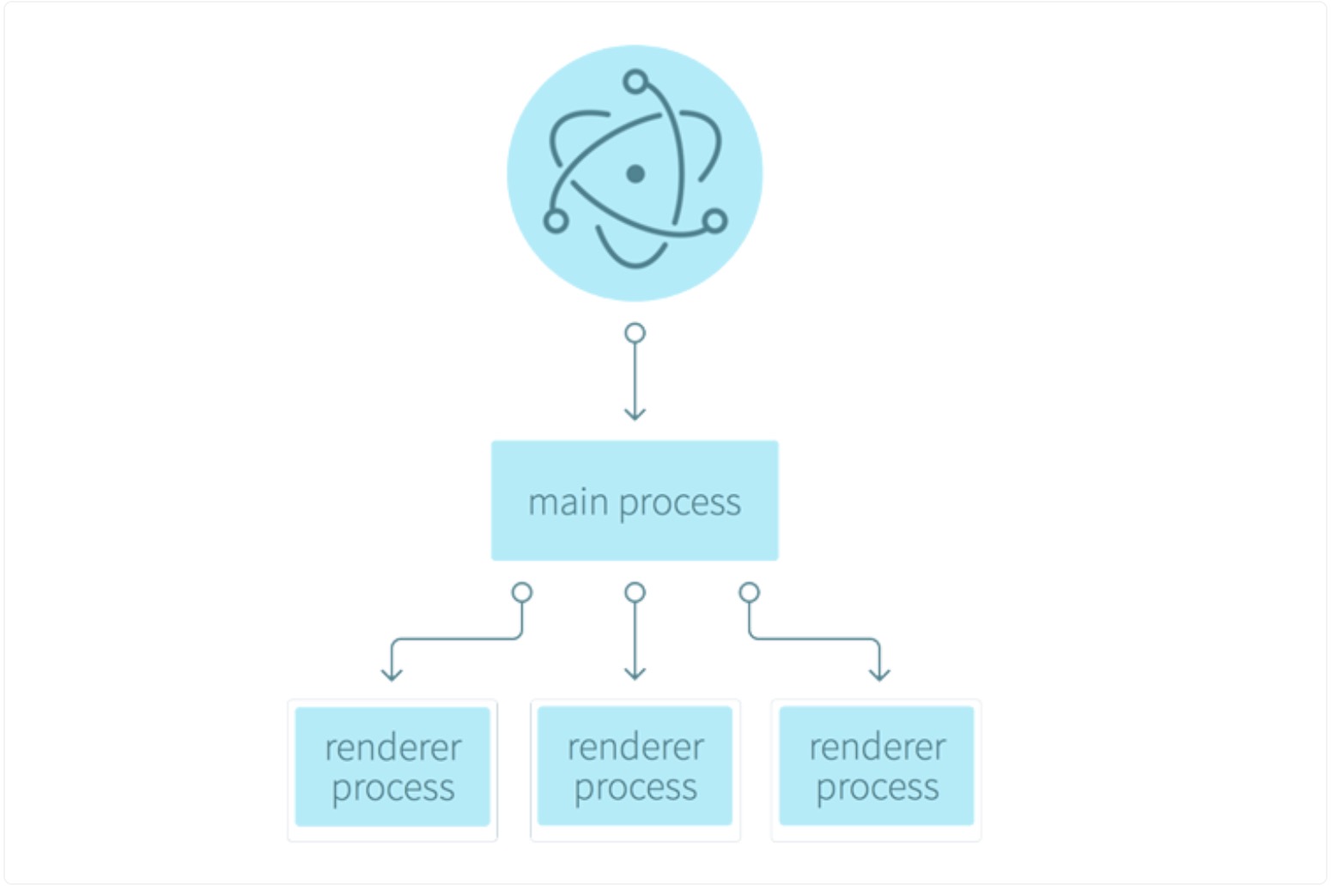
我们可以理解 package.json 中定义的入口文件就是主进程,那一般一个程序只有一个主进程,而我们可以利用一个主进程,打开多个子窗口。
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它自己的渲染进程中,也就是我们说的渲染进程。
也就是说主进程控制渲染进程,一个主进程可以控制多个渲染进程。

三、简单示例
现在项目根目录下建立一个 test.txt 的文件:
1、测试2、再测试
3、还是测试
有了这个文件,我们修改一下 main.js 文件,因为我们要使用 node 里的 fs 模块,所以在设置窗口时,增加全量使用 node.js。
var electron = require('electron') var app = electron.app
var BrowserWindow = electron.BrowserWindow;
var mainWindow = null ;
app.on('ready',()=>{
mainWindow = new BrowserWindow({
width:500,
height:500,
webPreferences:{ nodeIntegration:true}
})
mainWindow.loadFile('index.html')
mainWindow.on('closed',()=>{
mainWindow = null
})
})
修改完主进程,然后我们到 index.html 里边写一下界面,这里我们写了一个按钮,然后在按钮下方加一个,这个 DIV 用来作读取过来内容的容器。
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, idivnitial-scale=1.0">
<title>Document</title>
</head>
<body>
<Button id="btn">小姐姐请进来</Button><br/>
<div id="mybaby"></div>
</body>
</html>
有了界面之后,我们可以单独新建一个 renderer 文件夹,一般约定俗成都会起这个名字,注意起这个名字意思是渲染进程中的操作,文件夹建立完成后,在文件里新建 index.js 文件,然后再 index.html 页面里先进行引入。
<script src="renderer/index.js"></script>然后编写index.js里的代码
var fs = require('fs'); window.onload = function(){
var btn = this.document.querySelector('#btn')
var mybaby = this.document.querySelector('#mybaby')
btn.onclick = function(){
fs.readFile('xiaojiejie.txt',(err,data)=>{
mybaby.innerHTML = data
})
}
}
以上是 Electron 运行流程 的全部内容, 来源链接: utcz.com/p/233444.html







