Reflection.js 实现图片倒影效果的 JS 插件
Reflection.js 允许您向网页上的图像添加倒影。它使用简洁的 JavaScript 保持代码干净,提供了多个配置参数,可灵活控制倒影的显示效果。

它适用于所有主要浏览器
- Internet Explorer 5.5 +
- Mozilla Firefox 1.5 +
- Safari
- Google Chrome
- Opera 9+
在较旧的浏览器上,它将降级,并且您的访客不会注意到任何事情。最棒的是轻量级,压缩以后它不到 5KB。
配置
下载 Reflection.js 并将其包含在您的网页中。
<script type="text/javascript" src="reflection.js"></script>使用它
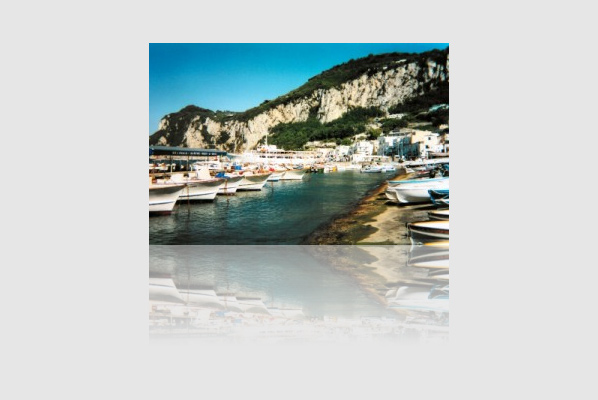
要添加反射,只需向图像添加 class="reflect"。
<img src="mm1.jpg" class="reflect" />
注意:
- 无兼容性问题(IE7,IE8通过私有滤镜做了兼容处理);
- 此 js 对图片
<img>外部又重新写入了一个<div>,如果需要多图排列,则需要对此<div>标签进行控制。

倒影将自动淡入背景色。
如果您运行 forum,则可以修改模板并将class =“ reflect” 添加到头像 HTML 代码中以添加投影。
自定义思考
默认情况下,反射的高度为原始图像的50%。因此,具有反射的图像的高度将是原始图像高度的1.5倍。反射的默认不透明度为50%。
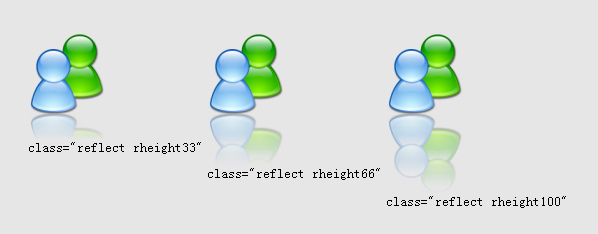
改变高度
您可以通过在CSS类列表中添加高度和所需的百分比高度来改变反射的高度。
要使用原始图像高度33%的反射,请执行以下操作:
class="reflect rheight33"
提示:特别是对于较大的照片,小的反射效果很好(尝试10%)。
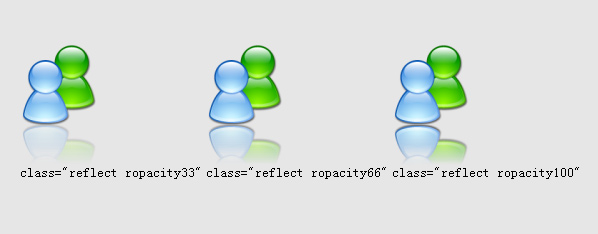
改变不透明度
您可以通过在CSS类列表中添加不透明度和所需的不透明度百分比来改变反射的不透明度。
要使用不透明度为30%的反射,请执行以下操作:
class="reflect ropacity30"
您可以结合使用这两个选项。要创建80%高度,40%不透明度反射,请使用:
class="reflect rheight80 ropacity40"脚本思考
如果您需要大量的灵活性,请使用脚本化倒影。您可以使倒影响应用户操作(例如,将鼠标悬停在上方时更改倒影不透明度),也可以将倒影添加到脚本(例如Lightbox)中。
添加
Reflection.add(image, options);使用 JavaScript 向图像添加或修改倒影。如果图像已经倒影,但是指定的不透明度或高度已更改,则倒影将相应更改。
image 应该是图像元素。
选项可以包含不透明度或高度的值。两个值都应介于0和1之间。
Reflection.add(document.getElementById("ohboy"), { height: 3/4, opacity: 2/3 });移除
Reflection.remove(image);消除图像的倒影。
Reflection.remove(document.getElementById("orly"));动态修改参数
Reflection.defaultHeight = height;Reflection.defaultOpacity = opacity;
更改倒影的默认高度和不透明度。两种设置的默认值为 0.5。
已知的问题
- 动画图像的反射只能在 Internet Explorer 中正常工作。
- 如果您在 IE 中页面 / div 底部附近倒影图像,则可能会创建空白。
在线示例
- https://www.wenjiangs.com/wp-content/uploads/2021/01/Reflection.js/
- https://www.wenjiangs.com/wp-content/uploads/2021/01/Reflection.js/testsuite.html
以上是 Reflection.js 实现图片倒影效果的 JS 插件 的全部内容, 来源链接: utcz.com/p/232907.html









