Android 底部导航栏(Bottom navigation)规范指南
最近 Google 在 Material Design 设计规范中加入底部导航栏(Bottom navigation)设计,对此我会在文末给出个人看法!现在我们先来学习 Bottom navigation 在设计、使用、交互、风格、尺寸的一些规范。水平有限,如理解有误,请多多吐槽。

简单介绍
底部导航栏(Bottom navigation)这种设计在很多 Android App 中都是随处可见的,如支付宝、微信、QQ等都使用了,它允许用户可以在多个顶级视图之间快速切换。
如何使用
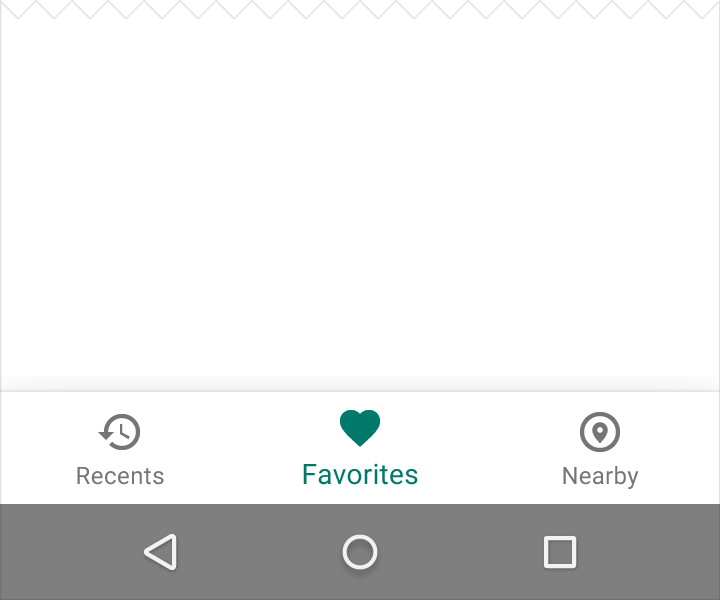
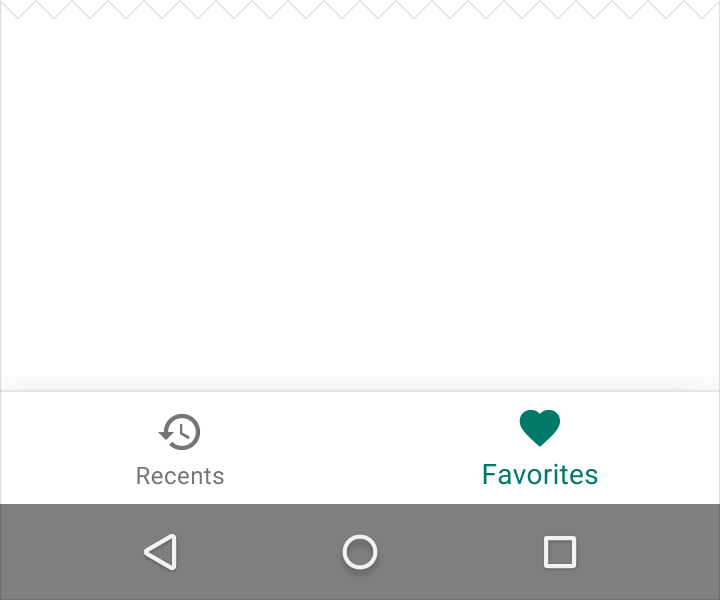
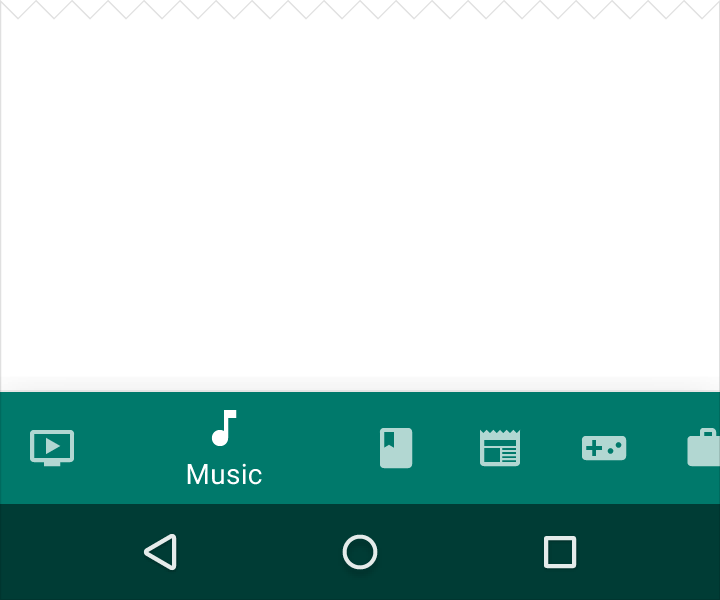
(1)底部导航栏需要有 3-5 个标签(tab),并且每个 tab 选择的视图重要性要相似,对于少于3个 tab 的情况,是不推荐使用 Bottom navigation 的。
正确方式:

错误方式:

(2)如果标签很多,比如有超过了 5 个这种情况呢?Google 也是不提倡使用 Bottom navigation 的,可以用 Drawer navigation 替换。
正确方式:

错误方式:

风格样式
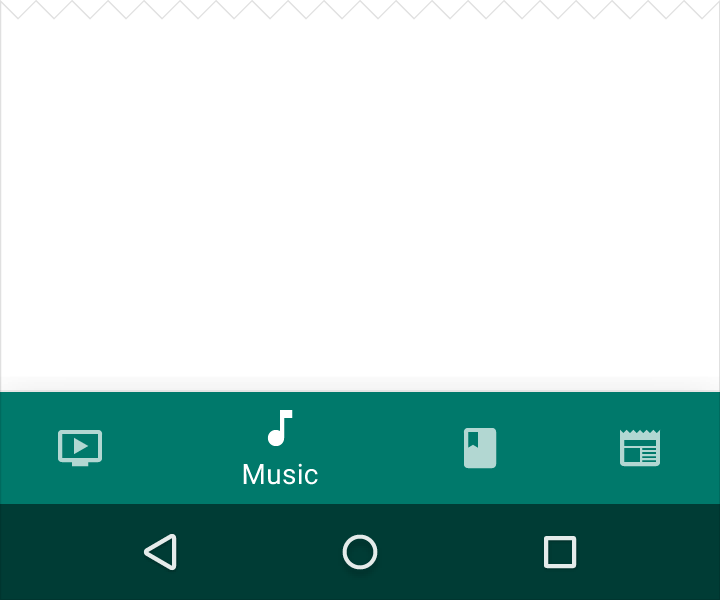
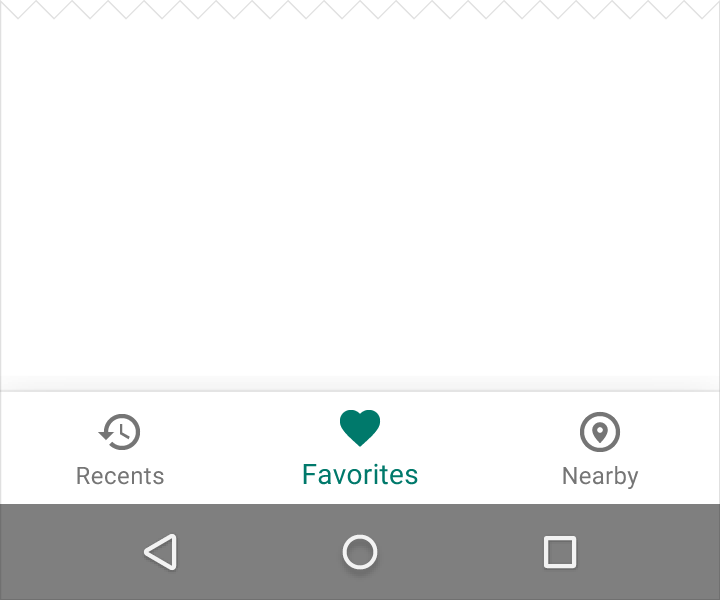
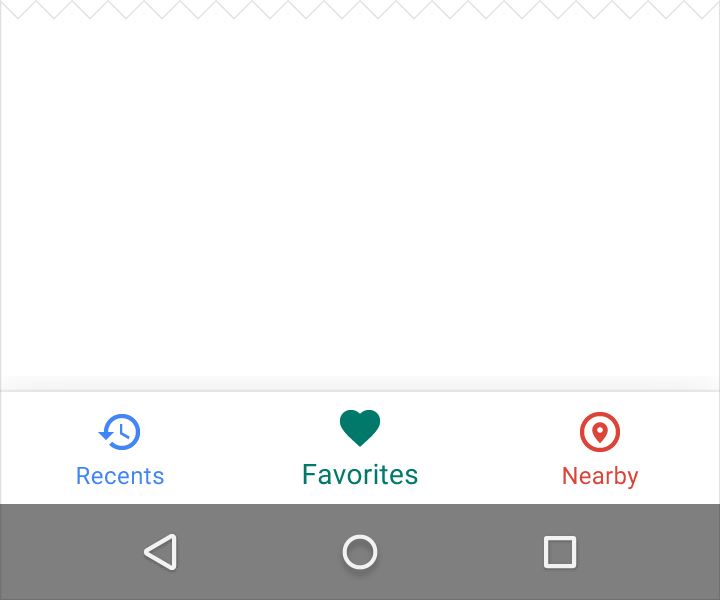
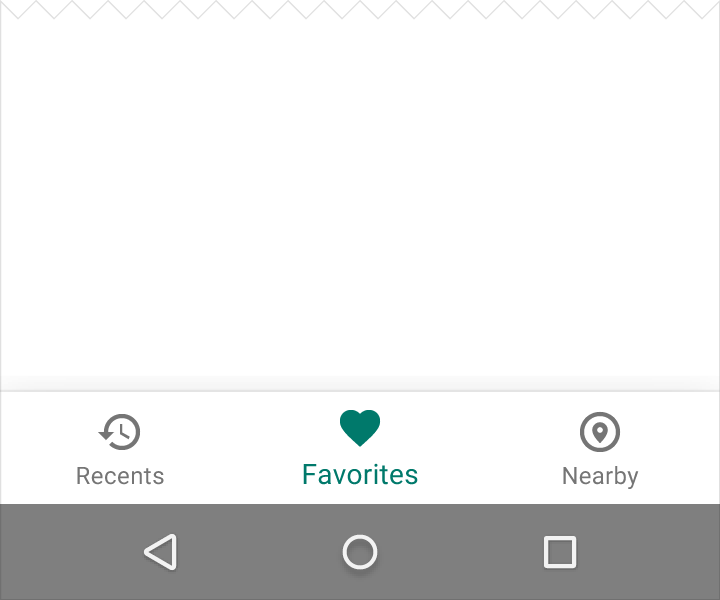
(1)标签 Icons 和文字的颜色选择是很重要的,一亮一暗才能有对比,用户才很快知道你选择了哪个,如果五颜六色,你是很难分清选择了哪个的。
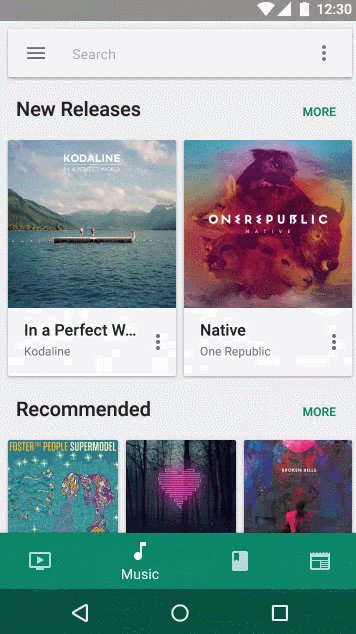
正确方式:

错误方式:

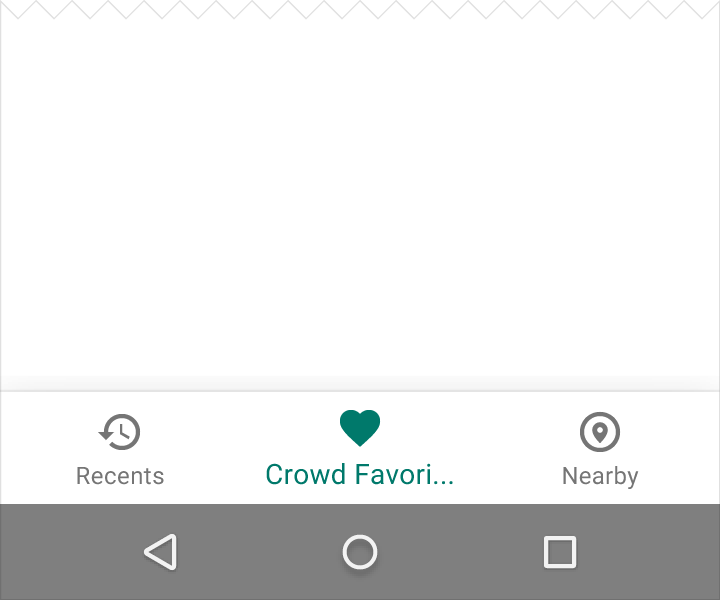
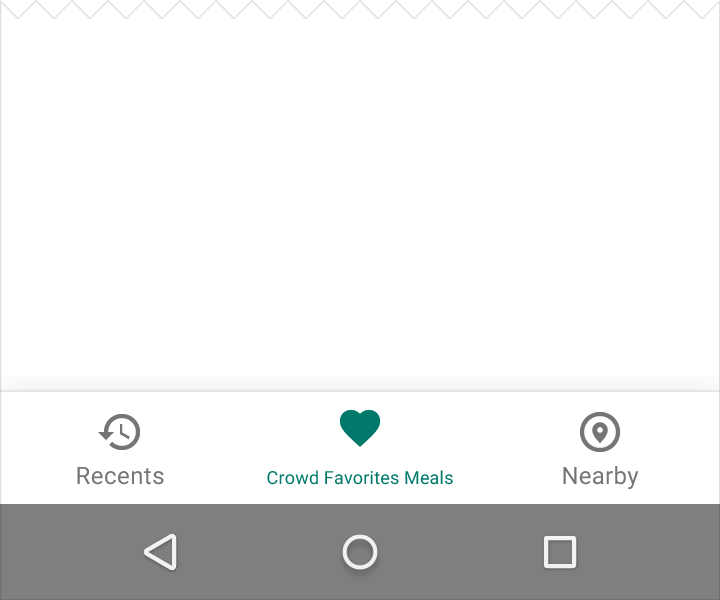
(2)标签的文字说明要简短而有意义,避免太长的,也不提倡太长了换行和省略的方式
正确方式:

错误方式:



注意:
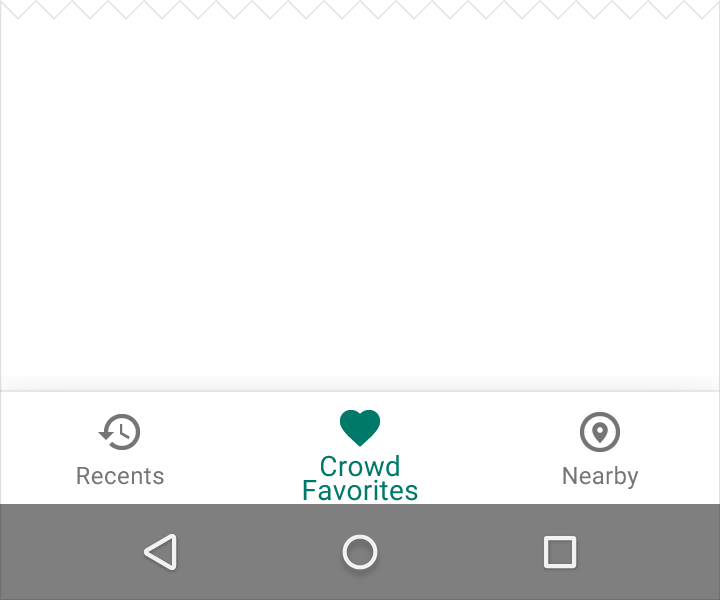
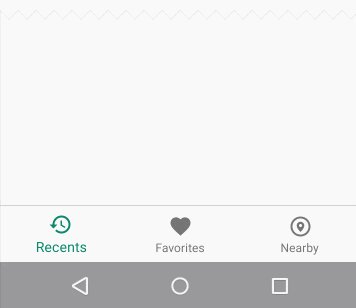
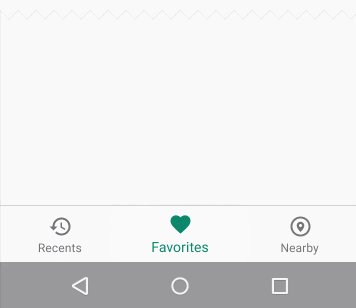
- 选中的标签要展示高亮图标和文字
- 如果是3个标签的时候,要展示Bottom navigation bar中所有的图标和文字
- 如果是多于3个标签的情况,没选中的tab只需要展示图标就可以,不用文字说明
行为交互
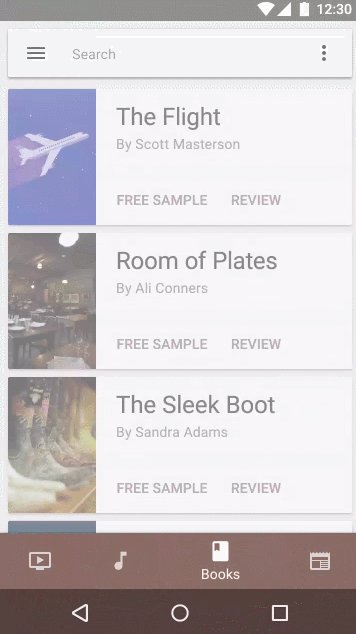
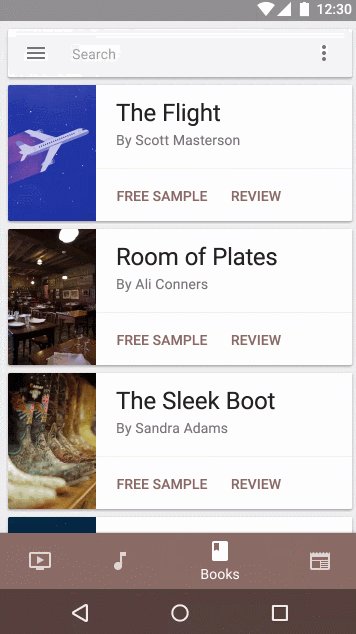
(1)用户上拉列表时,隐藏Bottom navigation,下拉列表时,显示 Bottom navigation

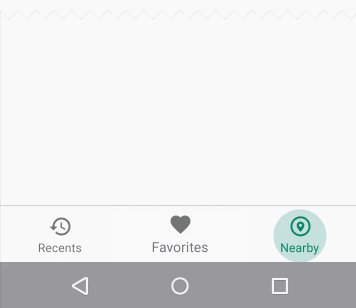
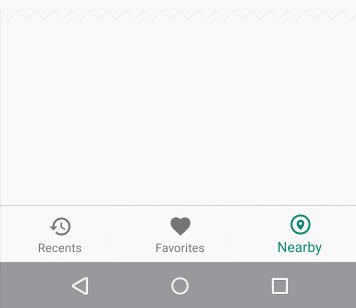
(2)点击 Bottom navigation Icon 的时候,不能打开菜单选择或者其他弹窗操作,而只是刷新当前视图的内容,如下图:

(3)不推荐使用手势在视图内容区域切换视图
正确方式:

错误方式:

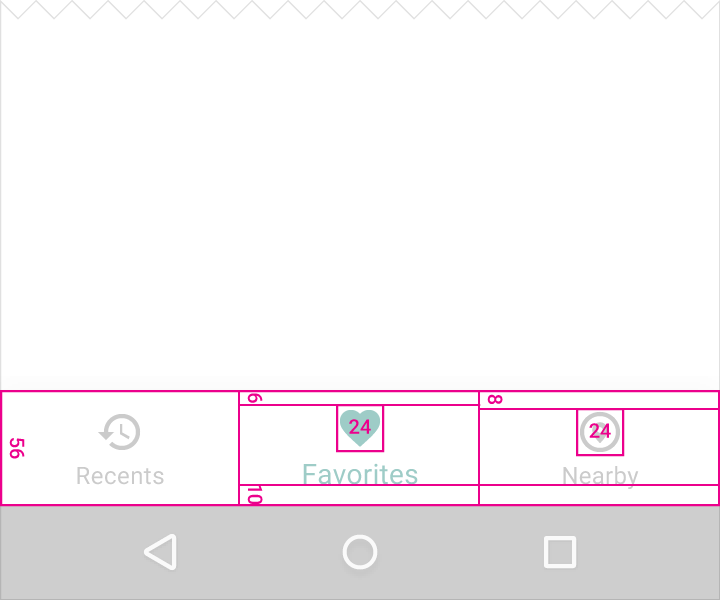
尺寸设计
(1)Bottom navigation对于尺寸的要求还是挺严格的,标签选中和没选中都有细微的差别。

效果如下:

对手机app来说已经足够了,如果你想了解更多,可以去官网看看更多详情:https://www.google.com/design/spec/components/bottom-navigation.html#bottom-navigation-specs
杂谈
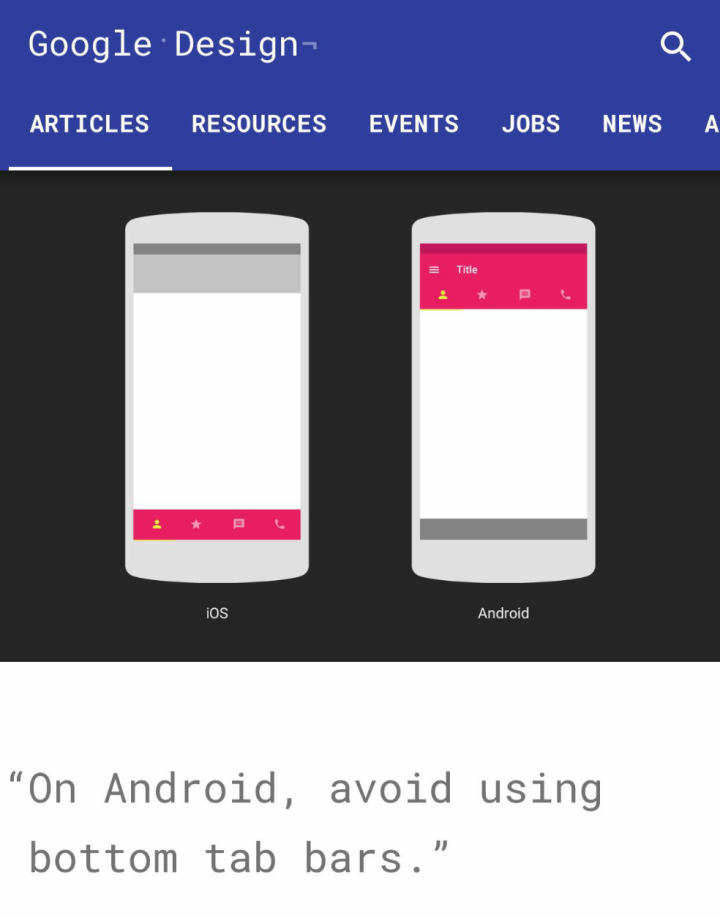
Android官网中有这么一句话:
Don’t use bottom tab bars
Other platforms use the bottom tab bar to switch between the app’s views. Per platform convention, Android’s tabs for view control are shown in action bars at the top of the screen instead. In addition, Android apps may use a bottom bar to display actions on a split action bar.
You should follow this guideline to create a consistent experience with other apps on the Android platform and to avoid confusion between actions and view switching on Android.

虽然我英语烂,但也不至于看不懂什么意思吧,之前说好的Meterial Design 规范说变就变,自己都不遵守,有何规范可言。
然而,我是理智的,Google + 和 Google Photos 都加入了底部导航栏(Bottom navigation),打脸归打脸,决定这一因素的还是用户。
我们说说 Drawer navigation,不要觉得疑惑,关Drawer什么事?没错,就是和它有关,认真想想,使用Drawer切换视图时,使用方式是点击按钮或者手势滑动打开,然后才选择跳转的Item,虽然节省了手机视图空间,但是操作较不方便以致使用率低,从而降低其他页面的跳转率这个缺点是不能忽视的。
所以说,相对于 Drawer navigation 来说,Bottom navigation就有优势了。
然后,对于我们开发来说,又是一大难点了
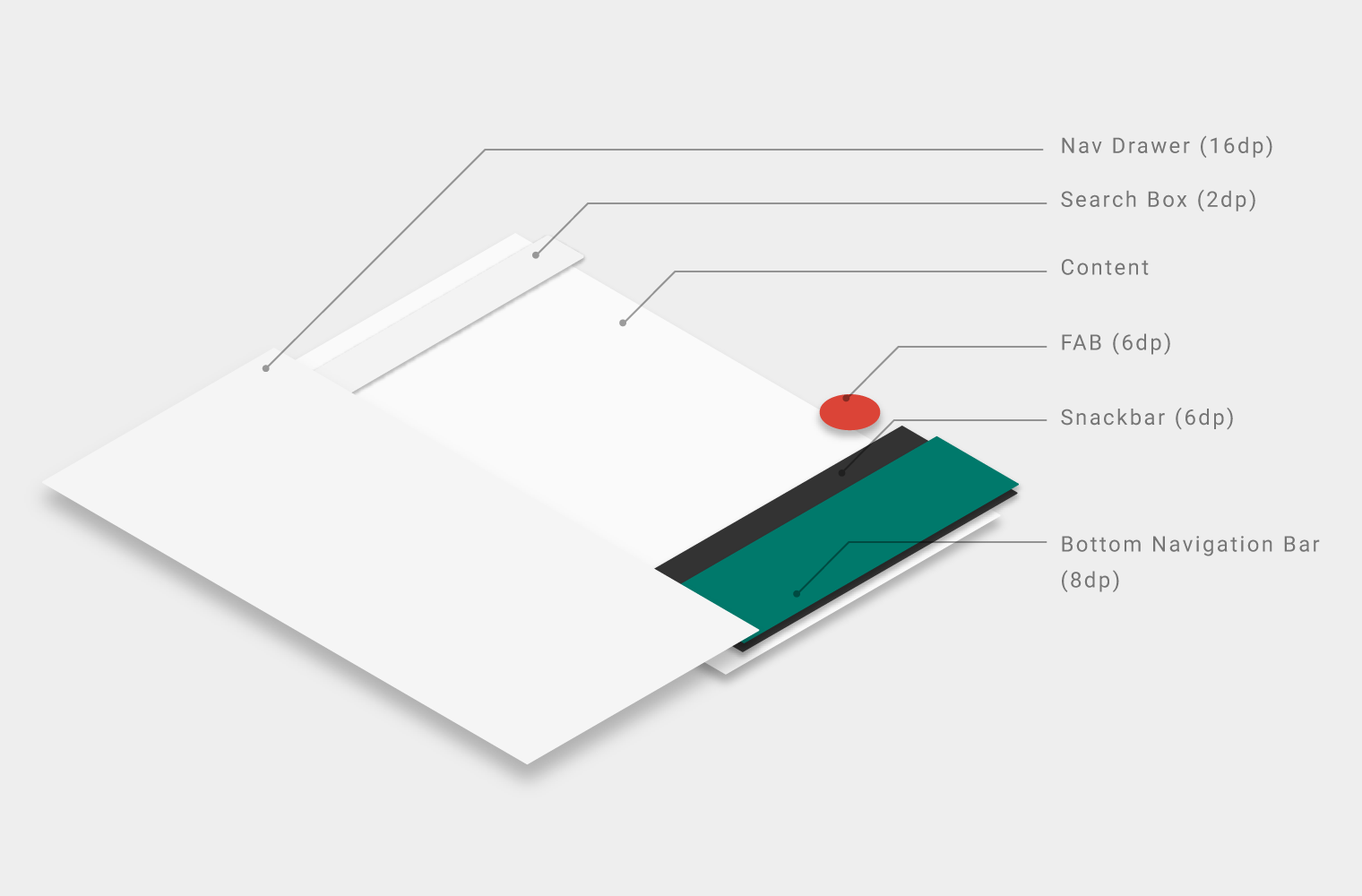
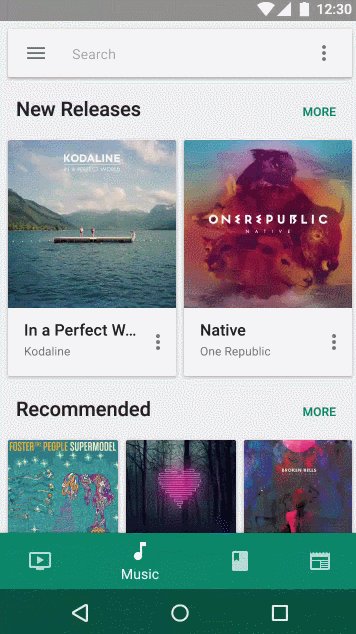
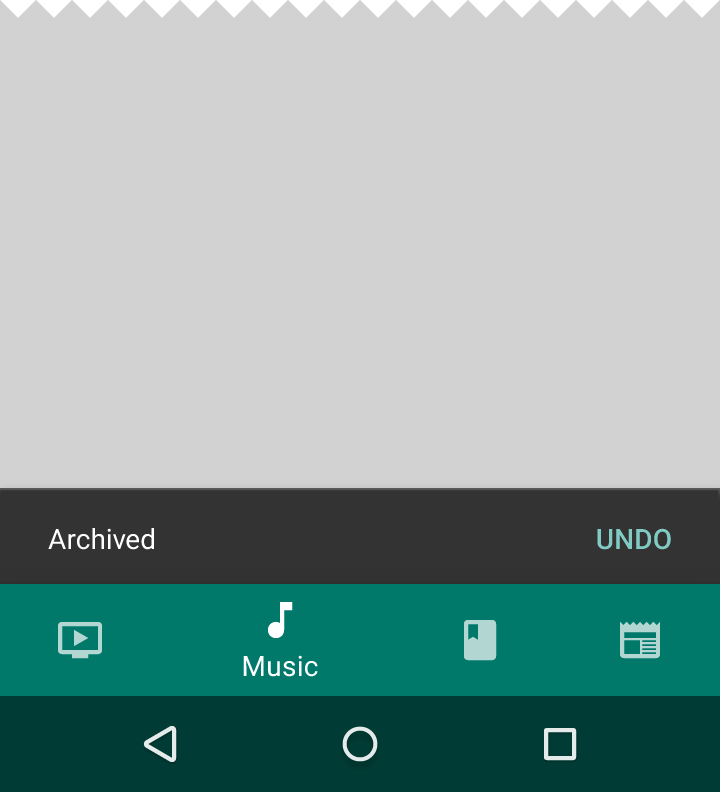
比如 FB、SnackBar 等显示的方式,个人觉得都可以不需要 FB 了,至于 SnackBar,看下图:

以上是 Android 底部导航栏(Bottom navigation)规范指南 的全部内容, 来源链接: utcz.com/p/232648.html









