nanobar.js 轻量级进度条插件
nanobar.js 是一款轻量级的纯 JS 进度条插件。这款进度条插件兼容 IE8 浏览器,它使用简单,并提供一些方法来控制进度条的当前进度。

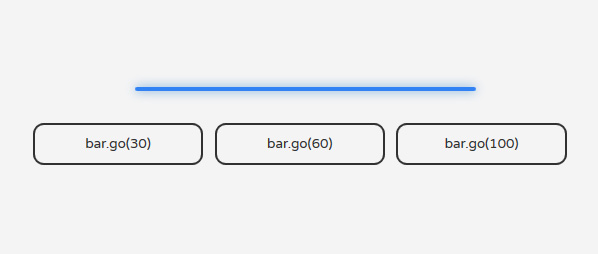
简单示例
var options = { classname: 'my-class',
id: 'my-id',
target: document.getElementById('myDivId')
};
var nanobar = new Nanobar( options );
// move bar
nanobar.go( 30 ); // size bar 30%
nanobar.go( 76 ); // size bar 76%
// size bar 100% and and finish
nanobar.go(100);
安装
bower install nanobar//or
npm install nanobar
或者到 Github 地址下载最新版。
使用方法
引入 nanobar.js 文件
<script src="path/to/nanobar.js"></script>或者 require 引入:
var Nanobar = require('path/to/nanobar')创建进度条
var nanobar = new Nanobar( options );可选参数
id<String>: 要使用进度条的元素 ID。classname<String>: 要使用进度条的元素 Class。target<DOM Element>: 可选,要在哪儿显示进度条,默认情况下是绝对定位到浏览器顶部。
移动进度条
移动进度条进度可以使用这个方法 nanobar.go(percentage)
参数:
percentage<Number>: 进度条的进度
以上是 nanobar.js 轻量级进度条插件 的全部内容, 来源链接: utcz.com/p/232557.html