使用 HTML5 Boilerplate 开始您的 Web 开发
web 开发团队的一个常见实践是创建一组标准文件,团队成员基于它们开始 web 开发流程,包括一个公共文件结构、基本命名惯例和标准库。这样做能够更容易启动并运行一个项目。它还能将开发人员引向内部编码标准并实施标准文件组织。HTML5 Boilerplate 就是这种处于 web 开发最前沿的完美理念的实现。
结合了使用 HTML5 需要的几个增强和许多其他最佳实践,只需最少的前期投资,HTML5 Boilerplate 就能为您的项目提供一个坚如磐石的基础。本文简述了使用 HTML5 Boilerplate 来开始一个项目的方法,展示了一些能够对其进行调优,使其适应一个已有框架和编码风格的方法。
HTML5 组件
HTML5 Boilerplate 的核心是用于帮助开发 HTML5 站点和应用程序的组件,包括:
Modernizr,一个小型实用程序库,支持在 Windows® InternetExplorer® 中设置新的 HTML5 元素样式,并协助在所有浏览器中进行 HTML5/CSS3 特性检测。如果您正在使用 HTML5 进行开发且需要支持 Internet Explorer 版本 9 之前的浏览器版本
,那么这个库(或者我稍后将解释的一个替代选项)将是您的项目必不可少的一个组件。
- 构建于 HTML5 Doctor Reset 之上的一个 CSS 起始文件,包含几个智能默认值和增强。
- 内置 HTML5 语法,以及一些新的语义元素,用于构成您文档的骨架。
除了这些核心的 HTML5 相关特性,该项目还实现了几个优秀的最佳实践。下面列出了部分最佳实践:
- 在整个项目过程中非常关注前端性能,采用适当的结构(CSS 位于顶部,JavaScript 代码位于底部),一个 Google Analytics 异步实现,以及项目的 Apache ANT 构建脚本中提供的几个基于性能的增强。
- 几个跨浏览器助手,包括 HTML 元素上的特定于 Internet Explorer 版本的类和一个针对 Internet Explorer 版本 6 的自动 PNG 补丁。
- 样例 .htaccess 和 web.config 文件,帮助您设置您的服务器来利用 HTML5 特性和 web 字体并通过一个智能缓存策略加速您的站点。
- 远远超出典型重置范围的 CSS 增强。这个样式表使用精心挑选和偶尔聪明的默认值重构元素。它还添加了几个方便的助手类。常见的
.clearfix类是您需要熟悉的类,.hidden和.visuallyhidden等类也包含在内且非常有用。骨架打印样式(Skeleton print styles)、分页媒体样式和用于快速响应 web 设计的媒体查询也被包含进来。
尽管看起来已经不少了,但上面的列表只是这个项目附带的最佳实践的一个样本。即使对于持续关注这些事情的人来说,这也是一个令人印象深刻的集合。事实上,这个集合是如此令人印象深刻,以至于该项目承认这样一个事实:这个集合是 “删除键友好的”。这句话的意思是:它是一个健壮的集合,并不是每个人都需要在每个项目中默认包含每个特性。
所有这一切都指向一个使用 HTML5 Boilerplate 的核心教训:由于 HTML5
Boilerplate 意味着被用作一个基础,因此在项目启动时启用这些文件不是可选项,而且是 必须执行的操作。认识到这一点之后,我们现在可以开始逐步演示一个 HTML5 Boilerplate 项目并使用那个删除键来定制它了。
使用 Boilerplate
当您阅读下面的小节时,请记住,这个逐步演示的目的并不是规定您应该如何设置您的项目,而是演示您如何能够和应该如何解决这个问题,以便这个基础平台适应您的特定项目和开发风格。
获取代码
要获得代码,最简单的方法就是从项目网站下载(见 参考资料)。鉴于本文的目的,我假定您已经下载代码,获得了 stripped 版本。
或者,如果您喜欢使用 git,则可以克隆这个项目,然后使用下面任一方法获取一个干净的项目副本来使用:
- 如果您能够访问一个 UNIX® shell,那么可以导航到项目的构建目录并运行其中的 createproject.sh 文件,这将在 HTML5 Boilerplate 根文件夹中生成一个干净的目录。
- 如果您处于一台 Windows 机器上,或者在放置输出文件方面想要更多灵活性,因而不能运行 shell 脚本,那么您可以检查 stripped 的分支,然后下载一个存档文件。通常,您使用 Smart Git 或 TortoiseGit 这样的工具来执行这个操作,但也可以从命令行执行,如下所示:
git checkout -b stripped origin/strippedgit archive stripped --format=zip --output=/path/to/your/files.zip
无论您采用哪种方法,都需要移动到您新创建的副本并进行定制。
定制
通常,我进行的首次编辑取决于我计划使用高级 HTML5、CSS3 或其他新兴技术的程度。如果您正在创建一个内容站点或博客,且只想使用新的语义标记对您的站点进行 “未来证明(future-proof)”,那么可以使用 html5shiv 这个小代码段替换外部 Modernizr 脚本。html5shiv 代码的用途是使 CSS 在 Internet Explorer 的较早版本中用于新的语义元素。Modernizr 比较快,但如果您不打算利用测试 Modernizr 发布,那么可以通过选择简化选项来为您的用户节约几毫秒时间。
我经常自动删除的一个部分是位于底部的配置部分。如果不用它,最好立即删除。根据您的当前项目的需求,您也可以删除用于 Internet Explorer 6 的 PNGFix 解决方案。
在 HTML 文档外部,您可以立即删除项目根目录中的一些文件和文件夹,原因是您不需要它们(test 文件夹、web.config、crossdomain.xml 和 nginx.conf),或者拥有自己的版本(robots.txt 和 .htaccess)。
一个额外的注意事项
如果您在一台运行 Windows 的机器上使用文件 protocol 开发模板并在 Internet Explorer 中测试它们,那么您肯定熟悉那些无穷无尽的安全对话框,只要您试图运行任何内容 — 即使以远程交互式方式运行 — 那些对话框就会弹出来。要消除这个现象,只需将 “Mark of the Web” 直接插入 doctype 声明之后。这个简单的代码段将把 Internet Explorer 放入 Internet
区,并抑制令人讨厌的安全对话框。
<!doctype html><!-- saved from url=(0014)about:internet -->
注意,这段代码也被项目的构建脚本剥离出去,因此它不会进入生产环境。
文件夹结构
这不是一个典型定制,但它真的展示了这样一个事实:HTML5
Boilerplate 是一个基础 — 仅此而已。如果您不喜欢某个内容,尽管修改它。您才是那个推动项目前进的人。
每当我开始一个项目时,我都首先调整文件夹结构。现有结构没有任何错误:我只是喜欢将所有静态资产(脚本、flash 元素、图像、样式表)放置到一个名为 _assets 的顶级目录中。这样做将保持一个更整洁的根目录,将那些经常被引用的元素推到文件窗口中的目录树的顶端。除此之外,我还在 CSS 文件夹中添加两个子目录,分别用于 Web 字体和 CSS 图像。由于以前处理过许多将图像用作内容的站点,我喜欢将内容图像和界面图像分离开来,这就需要新建两个文件夹。
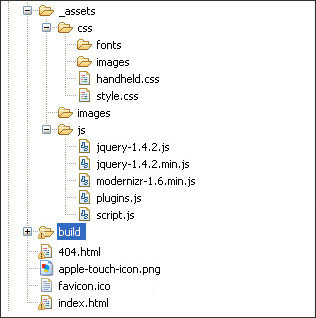
我还要简化 js 文件夹的层级结构,方法是删除 libs、mylibs 和 profiling 目录,将它们的内容移动到一个扁平的 js 目录中。完成后的结果如 图 1 所示。
图 1. 新文件夹结构

此时,我只是确保 HTML 文档中的路径匹配新现实,我自己进行了一些调整。我还对构建脚本进行了一些调整,这将在下一节中介绍,但总的来说,我准备好开始我的新项目了。
构建脚本
当您准备好打包您的站点时 — 要么作为一个静态站点交付,要么作为一个将来用于与一个 CMS 或其他平台集成的构建工具,是时候访问 /build 目录了。就目前而言,HTML5 Boilerplate 拥有一个 ANT 构建脚本,该脚本包含几个用于打包内容的有用任务。
注意:如果您想将其他构建系统集成到您的项目中并且您是一个 Rake、Apache Maven 或其他构建系统大师,那么您可以直接使用 github,分割项目,进行构建。
构建脚本的功能
使用 ANT — 一个基于 Java™ 的构建工具,这个构建脚本执行以下任务:
- 使用 YUI 压缩程序合并和缩小 JavaScript
- 合并和缩小 CSS
- 使用
jpegtran和optipng优化 JPG 和 PNG 文件 - 移除仅用于开发的代码
- 使用
htmlcompressor配置 HTML 缩小 - 修改文件名进行智能缓存(特别是缓存已更新的文件)
有 4 个任务您应该注意:
build。 执行细小的 HTML 优化,缩小内联脚本和样式,连接和缩小外部 JavaScript 代码和 CSS,处理图像buildkit。 保留 HTML 空白以在今后的生产流程中保持可读性,缩小内联脚本和样式,连接和缩小外部 JavaScript 代码和 CSS,处理图像minify。 执行完整的 HTML 缩小,缩小内联脚本和样式,连接和缩小外部 JavaScript 代码和 CSS,处理图像text。 执行完整的 HTML 缩小,JavaScript 代码缩小,连接和 CSS 缩小,不执行图像优化
如果您正在运行默认 boilerplate,那么只要您安装了 Java 且您的路径中有 ANT,上述任务就应该能够完成。
如果您和我一样,也对您的文件架结构进行了一些调整,那么您必须对构建脚本进行一些定制。您将在一个名为 build.properties 的文件中进行大部分更改,您可能必须调整构建脚本中的一到两行。
build.properties 中的更改(如 清单 1 所示)都是基于目录的。变量被更新为将构建脚本指向 JavaScript 代码、CSS 和图像的新位置。
清单 1. 示例 build.properties 文件
#build properties is where you override default configuration elements.#in my case I just need to set some new folder references.
# Custom Build options ---------------------------------
# Project structure -----------------------------
# Directory names
dir.assets = _assets
dir.js = ${dir.assets}/js
# Main JS script folder (Will be concatenated and minified)
dir.js.main = ${dir.js}
dir.css = ${dir.assets}/css
dir.images = ${dir.build}/images
dir.cssimages =${dir.css}/images
对于我的环境,我需要修改 build.xml 中的一行来引用我的第二个图像目录。清单 2 展示了这个简单的更改。您将在这里看到操作系统级分支,因此下面的示例使用一个 Windows 环境。还有针对 Linux® 和 Mac OS X 的分支,那里也需要进行类似的更改。
清单 2. 编辑 build.xml
<target name="imagesjpg" depends="copy"><echo message="Clean up those jpgs..."/>
[snip...]
<apply executable="tools/jpegtran.exe" osfamily="windows">
<fileset dir="./${dir.publish}/${dir.images}/" includes="*.jpg"/>
<!-- Adding in my css/images directory -->
<fileset dir="./${dir.publish}/${dir.cssimages}/" includes="*.jpg"/>
[snip...]
</target>
进行这些更改之后,您就获得了一个根据您的喜好进行调整的、功能齐全的项目,您已准备好构建优化代码了。
结束语
如您所见,进入 HTML5 Boilerplate 项目的门槛非常低,有充足的空间用于试验。您可以将这个项目作为您的试验项目,探索它带来的好处,如果其中有任何缺失或您不需要的东西,尽管进行相应修改。
相关主题
- 从项目网站 下载 HTML5 Boilerplate 代码。
- 在 Github 上关注 HTML5 Boilerplate。
- 阅读 HTML5 Boilerplate 文档。
- 在 Twitter 上关注 HTML5 Boilerplate。
- 要了解更多 HTML5 信息,请参阅 W3C 的规范。
- 探索 CSS3 中的新特性。
- 进一步了解 html5shim,它是一个 HTML5 Internet Explorer 支持脚本。
转载自:https://www.ibm.com/developerworks/cn/web/wa-html5boilerplate/
以上是 使用 HTML5 Boilerplate 开始您的 Web 开发 的全部内容, 来源链接: utcz.com/p/232436.html









