解决 IE9+ 中 CSS 因 Mime 类型不匹配而被忽略问题
在本地开发Web项目,虽然都是用 Firefox 作为测试浏览器,但是难免要做兼容的,切换到 IE9 浏览器浏览,顿时就傻眼了,同样的网页在 IE9 浏览器里面完全没有样式,通过 Debug 调试工具查看到一行CSS的错误:
SEC7113:CSS 因 Mime 类型不匹配而被忽

什么是 Mime 类型?
MIME(Multipurpose Internet Mail Extensions) 多用途互联网邮件扩展类型就是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
为什么会出现错误?
在 IE9 以上的 IE 浏览器中,尤其是本地环境下,在没有配置服务器的环境下,会遇到外链的 CSS 文件无法加载成功,而导致想要的效果没有实现,当你遇到这样的问题是,你在 IE 自带的调试工具里的控制台里会看到 SEC7113:CSS因Mime类型不匹配而被忽略 的错误提示。
微软从 IE9 之后添加了文件名识别的程序,这是在 IE9 以上的标准模式下才会出现的,在兼容模式下就没有问题。
解决方法
既然知道这个错误的原因,那么我们就可以针对性的解决这个问题,以下包含了检测的步骤和方法,你可以根据你实际的情况跳过某些步骤。
1、检测Link标签
Link 标签是我们引入样式表的标签,查看下是否缺少 type=text/css 属性,完整的 Link 标签示例。
<link rel=stylesheet type=text/css href="style.css">
如果你发现加上以后没有效果,那么接着往下看。
2、静态页面无法显示样式
其实很多人遇到这个问题都是在本地直接使用浏览器打开网页,也就是没有通过 http:// 协议的方式浏览页面,而是通过 file:// 协议打开网页。而 CSS 无法返回正确的 Mime,可能由于你的系统的原因。
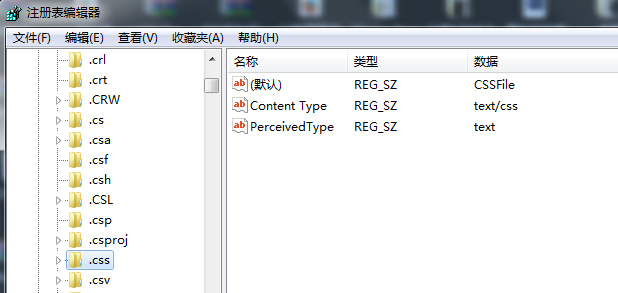
进入注册表编辑器,查看 HKEY_CLASSES_ROOT\.css 里面的 Content Type 是否是 text/css。

3、服务器环境无法显示样式
在服务器环境中无法显示样式,不管是本地还是远程,解决的方法都是一样的,既然服务器不能返回正确的文档类型,我们就需要手动配置。
IIS服务器
对于 IIS 服务器通过配置 web.xml 文件,要求服务器输出正确的 CSS Mine 信息。
<mime-mapping><extension>css</extension>
<mime-type>text/css</mime-type>
</mime-mapping>
Apache服务器
当 Web 服务器想浏览器发送文档时,它会给文档加上一个响应报头作为前缀,此报头包含了用于告诉浏览器如何解释文档的数据,元数据的一个最重要的部分是最后一行中的 Content-Type。它将告诉浏览器如何呈现内容。例如浏览器用于显示 JPEG 和 GIF 的代码是不同的。
而这里我们需要正确的配置 CSS 文件的 Content-Type,在 Apache 的安装目录下有一个 conf 文件夹,里面的 mime.types 文件就是响应报头文档类型配置。
添加一下代码到 mime.types 文件中,然后重启 Apache 服务器。
text/css css
如果还是不行,试着添加一下代码到 httpd.conf 文件中,加载 mime.types 配置文件。
<IfModule mime_module>TypesConfig conf/mime.types
</IfModule>
以上是 解决 IE9+ 中 CSS 因 Mime 类型不匹配而被忽略问题 的全部内容, 来源链接: utcz.com/p/232207.html








