Pizza Pie Charts 基于 Snap.svg 框架的响应式饼图统计插件
Pizza Pie Charts 是一个基于 Adobe 的 Snap.svg 框架的响应式饼图插件。它着重于集成 HTML 标记和 CSS,而不是 JavaScript 对象,当然 Pizza Pie Charts 也支持 JavaScript 对象。

基于 SVG 的图形显示让饼图在视网膜屏幕或任何高清屏幕的设备都很美观。另外 Pizza Pie Charts 能够自适应宽高,或者根据给出的最大宽度或最大高度显示。
简单示例
Pizza 是一个易于使用的插件。它是建立在我们的反应框架基础,所以你可以快速安装到您的当前基金项目。

安装插件
你必须包括我们的js在页面的页脚和CSS的头插件。
<link href="stylesheets/pizza.css" rel="stylesheet" type="text/css" /><script src="js/jquery.min.js"></script>
<script src="js/vendor/snap.svg.js"></script>
<script src="js/jquery.pizza.js"></script>
HTML代码
Pizza Pie Charts 的使用超级简单,所以 HTML 是不超过一对父级的名单和一些数据属性。让我们开始建造一个:
<ul data-pie-id="my-cool-chart"></ul>
我们使用 UL 的图表,在我们所有的价值观将生活。给它一个 data-pie-id 告诉我们的 JavaScript 文件,我们创建一个新的饼图和 my-cool-chart 告诉它我们分配图ID名称。
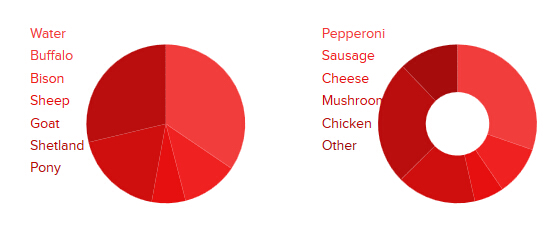
<ul data-pie-id="my-cool-chart"><li data-value="36">Pepperoni</li>
<li data-value="14">Sausage</li>
<li data-value="8">Cheese</li>
<li data-value="11">Mushrooms</li>
<li data-value="7">Chicken</li>
<li data-value="24">Other</li>
</ul>
我们将为每一个饼图添加一个列表项。他们每个人都有一个与他们相关的数据值,这将被用来计算饼图的百分比。
<ul data-pie-id="my-cool-chart"><li data-value="36">Pepperoni</li>
<li data-value="14">Sausage</li>
<li data-value="8">Cheese</li>
<li data-value="11">Mushrooms</li>
<li data-value="7">Chicken</li>
<li data-value="24">Other</li>
</ul>
<div id="my-cool-chart"></div>
最后我们添加一个 DIV 的 ID 匹配我们的 data-pie-id 这将实际的饼图住在哪里。注意你可以把这些元素在任何网格系统或 div 元素,只要你喜欢。
SASS
所以你有一张图表,现在是时候了。我们使用 SASS 的力量尽可能自动化这个过程的大部分。如果你不使用 SASS,你还有其他的选择以及。
首先让我们看看我们提供的变量:
//Base color for the charts$pie-color: $primary-color;
// Max number of items in your list
$items-in-list: 6;
$pie-color:将设置您的图表的基本颜色,在这种情况下,我们把它设置为$primary-color 我们使用为基础,但它很容易被任何进制的颜色。$items-in-list让我们知道您认为您将使用列表的最大项目。这有助于我们创建缩放与我们的动态颜色选择。
我们有两Sass功能,会给你两个好结果。只是评论其中之一,取消另一个。
//Adjusts the Hue@function -modify-color($color, $counter, $depth: $items-in-list) {
@return adjust_hue($pie-color, $i * ($items-in-list * 3));
}
这个选项将调整每个部分的色调,给你一个多颜色的饼图,从你的基本颜色开始。
//Adjusts the Saturation.@function -modify-color($color, $counter, $depth: ($items-in-list + 1)) {
@return lighten($pie-color, $i * ($items-in-list + 1));
}
此选项可以在增量匹配的基础上调整基颜色的饱和度,以匹配指定的段数。
CSS
如果你不想使用SASS或需要更具体的颜色选项,您可以使用CSS来分配颜色,每立。
ul[data-graph] li:nth-child(1) { color: red;
}
ul[data-graph] li:nth-child(2) {
color: red;
}
ul[data-graph] li:nth-child(3) {
color: yellow;
}
JavaScript
一旦你把你的标记和你的风格,你可以通过调用来初始化你的饼图:
Pizza.init();
图表将自动更新调整大小。如果你更改了图表中指定的值,或者将新的图表添加到该页,您可以再次运行该图以重新加载该图。
你可以通过更新DOM并再次运行初始化脚本更改数据,或通过运行初始化再通过数据作为选择对象的一个数组:
Pizza.init('#example1', { data: [23, 43, 17, 7, 11]
});
设置可以通过将二个参数传递给初始化:
Pizza.init(document.body, {border-size: 0});或通过设置元素的直接。例如改变饼图一个甜甜圈,你可以做以下:
<ul data-pie-id="my-cool-chart" data-options='{"donut": "true"}'> <li data-value="36">Pepperoni</li>
<li data-value="14">Sausage</li>
<li data-value="8">Cheese</li>
<li data-value="11">Mushrooms</li>
<li data-value="7">Chicken</li>
<li data-value="24">Other</li>
</ul>
<div id="my-cool-chart"></div>
这里有您可以配置的所有选项:
{ donut: false,
donut_inner_ratio: 0.4, // between 0 and 1
percent_offset: 30, // relative to radius
stroke_color: '#333',
stroke_width: 0,
show_percent: true, // show or hide the percentage on the chart.
animation_speed: 500,
animation_type: 'elastic' // options: backin, backout, bounce, easein,
} // easeinout, easeout, linear
官方网站:http://zurb.com/playground/pizza-pie-charts
以上是 Pizza Pie Charts 基于 Snap.svg 框架的响应式饼图统计插件 的全部内容, 来源链接: utcz.com/p/232181.html