从图片中获取网站博客的配色方案
我们经常在设计图片和网页,但是设计中使用的颜色一直是一个苦恼的问题,背景使用什么颜色、文字使用什么颜色、底纹使用什么颜色等,时刻都在困扰着我们,虽然网络上有很多配色表,但是那些都是常规的,而且需要安装第三方软件,很不方便,其实我们的PS软件自带的一些工具,也可以为我们制作一张功能强大的配色表。

自从做设计以来,我每看到好的设计图片或者摄影图片,都会保存下来,以便日后会用到,或者从中获取到灵感,用于创造我自己的作品。
颜色其实很能代表心情,五颜六色的色彩具有不可思议的神奇魔力,会给人的感觉带来巨大的影响。例如,色彩可以使人的时间感发生混淆,这是它的众多魔力之 一。人看着红色,会感觉时间比实际时间长,而看着蓝色则感觉时间比实际时间短。色彩与人的心理感觉和情绪也有一定的关系,利用这一点可以让网页时形成自己 独特的色彩效果,给浏览者留下深刻的印象。
好了说了这么多,现在进入正题,使用PS的马赛克工具制作我们自己的配色表。
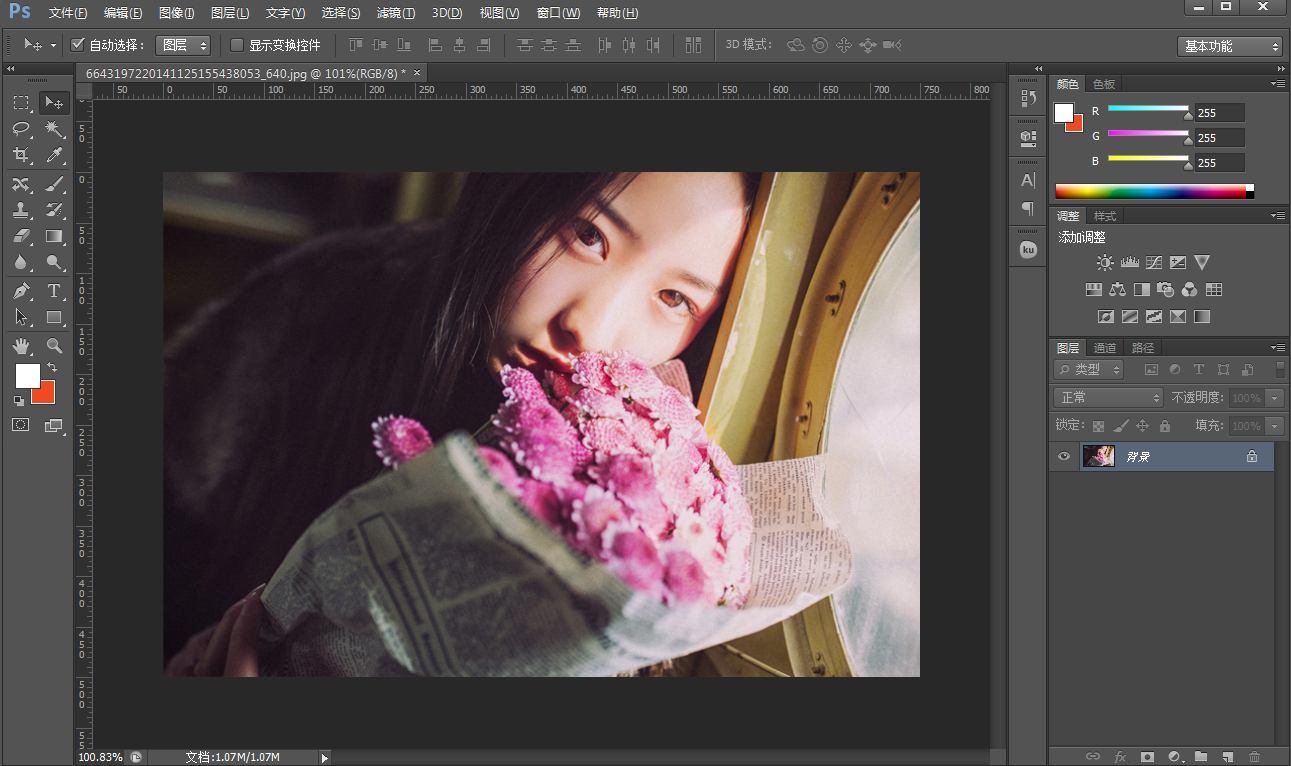
1、我们使用 Photoshop 打开一张我们喜欢的图片。

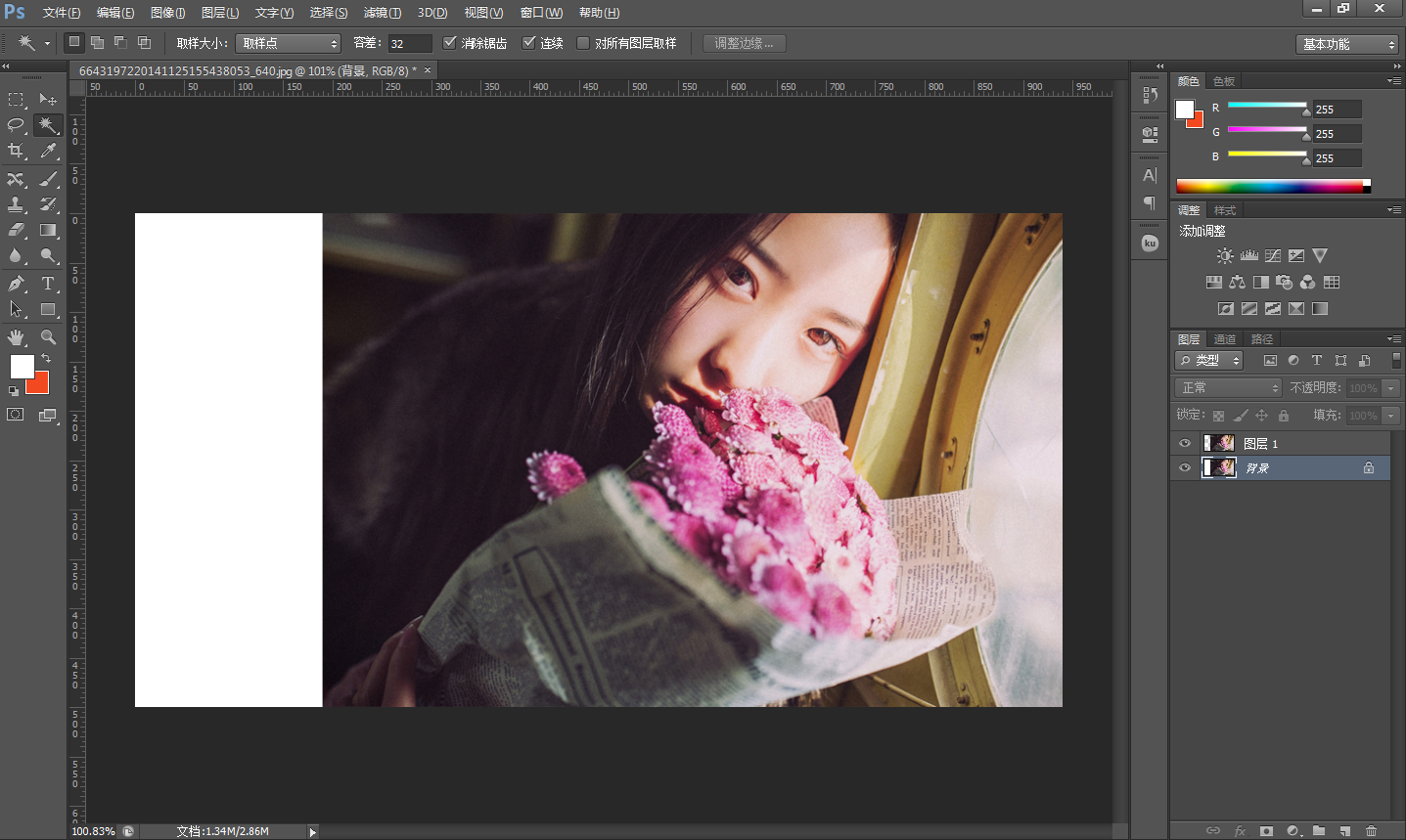
2、复制一个图层

3、选择背景图层,用剪切工具剪切出适当的位置。

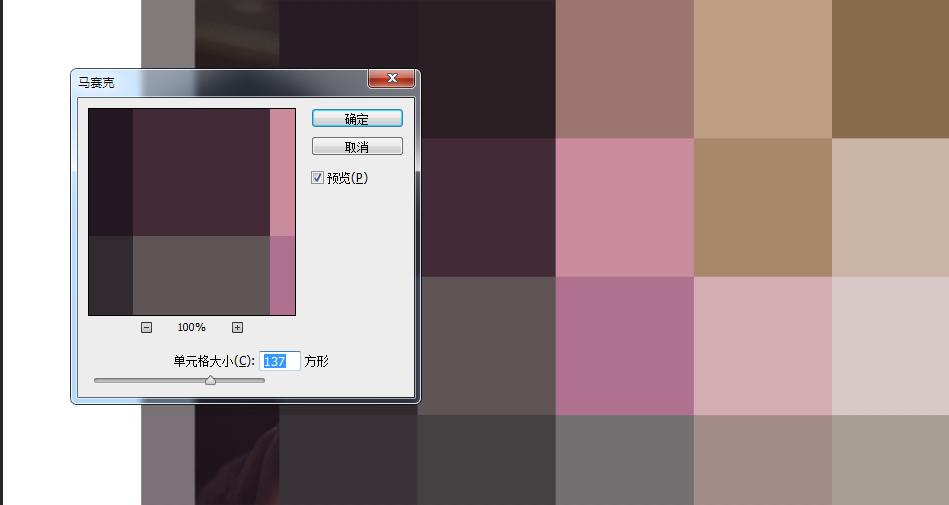
4、选择图层1——滤镜——像素化——马赛克(单元格大小调大一些)

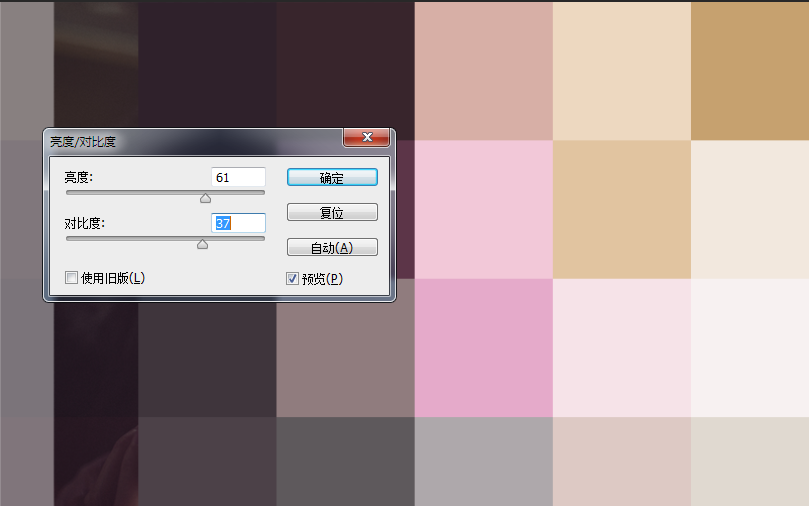
5、调整亮度和对比度,这里可以根据实际情况调整。

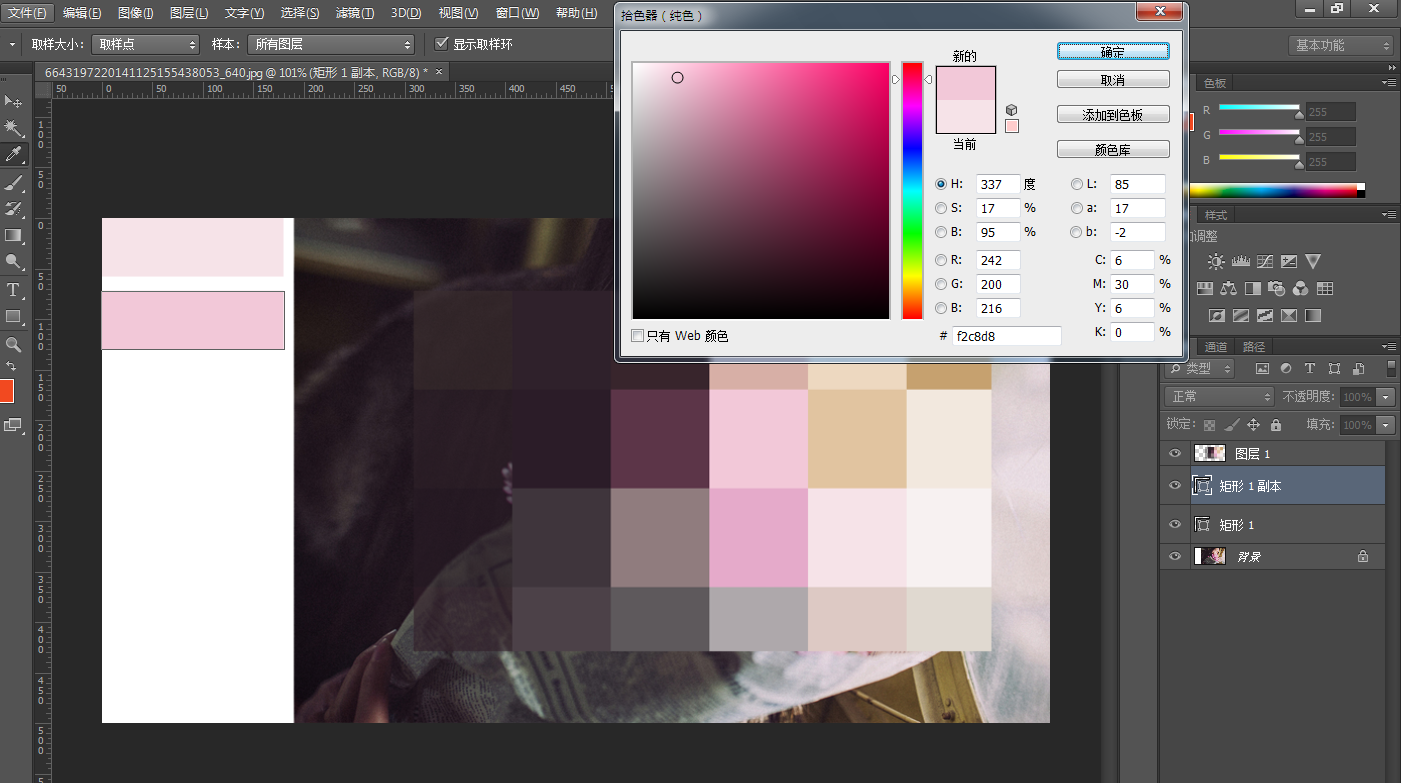
6、在第二步剪切出来的位置画矩形宽,拾色器吸取颜色。

7、颜色全部吸取完毕,调整对齐方式和间距,让色块更加整齐,删掉马赛克的图层,得到带有漂亮色块的图片,然后添加到自己的博客(完毕)。如果你有更好的方法,请和我交流交流,让我也学习学习。

以上是 从图片中获取网站博客的配色方案 的全部内容, 来源链接: utcz.com/p/232085.html