WordPress 使用 Dashicons 字体图标
随着 WordPress 3.8 版本重新设计的后台,WordPress 还引入了一套全新的字体图标 Dashicons,Dashicons 是专门为 WordPress 设计的字体图标,主要是为了迎合新的后台管理界面设计。

可以看到,从侧边导航菜单到 Admin Bar,再到文章编辑器,都大量的使用了 Dashicons 字体图标,而且很漂亮。WordPress 使用 Dashicons 字体图标来美化后台管理界面,你也可以把它应用到主题或插件里,包括前台界面和后台界面。
Dashicons 图标大全
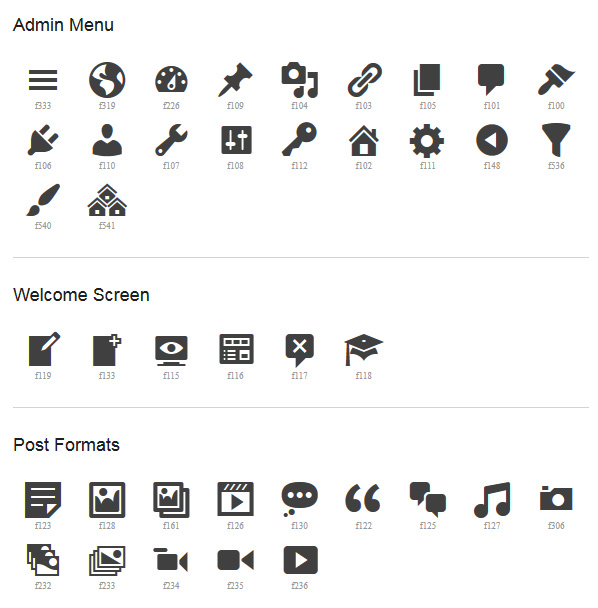
在正式开始之前,我们首先来看一下 Dashicons 到底支持多少图标。
在 WordPress 官网的 Dashicons 主页 可以看到全部的图标,而且可以获取到它的 CSS 代码、HTML 代码和 Glyph.

在后台侧边菜单使用
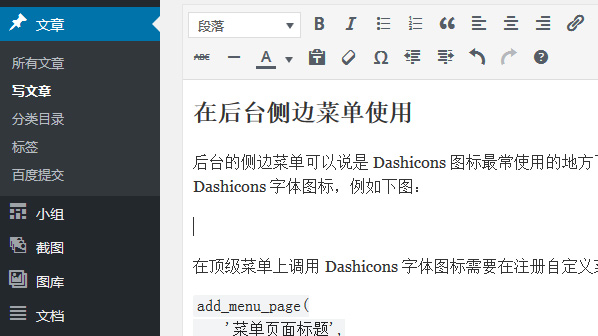
后台的侧边菜单可以说是 Dashicons 图标最常使用的地方了,当你在侧边菜单创建一个顶级菜单时,你就可以给这个菜单设置一个小图标,这个小图标可以是自定义的图片,还可以直接使用 Dashicons 字体图标,例如下图:

在顶级菜单上调用 Dashicons 字体图标需要在注册自定义菜单时完成,比如调用 add_menu_page() 函数添加一个顶级菜单时:
add_menu_page( '菜单页面标题',
'菜单标题',
'manage_options',
'menu-slug',
'mytheme_menu_callback',
'dashicons-awards'//Dashicon 图标的 CSS 类
);
更多你可以了解 add_menu_page() 函数的用法,第六个参数可以直接填入 Dashicons 图标的 CSS 类。
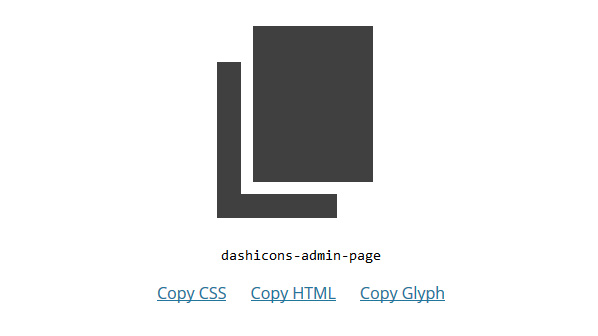
图标的 CSS 类可以在 Dashicons 主页 里获取,在网页下边点击要使用的图标,就可以在上方看到图标的 CSS 类了。

不只是 add_menu_page() 函数,在其它可以设置顶级菜单图标的地方都可以直接填入 Dashicons 图标的 CSS 类,比如自定义文章类型:
register_post_type( 'my_post_type_name',
array(
'menu_icon' => 'dashicons-awards'
//Dashicon 图标的 CSS 类
)
);
在后台使用
有时我们不一定非得要在后台菜单上使用,一些后台的页面上也可以自由调用 Dashicons 图标。
HTML 调用
在页面上调用最简单的办法就是使用 Html 代码。在 Dashicons 主页 选择要使用的图标,然后点击上方大图标旁边的 Copy HTML,这时就会弹出图标的 Html 代码,直接复制即可,剩下只需要在需要的地方删帖这段 Html 代码即可调用图标。
CSS 调用
还有另一种情况,我们无法直接修改 Html 代码,但是能添加 CSS 代码,这时就要用 CSS 代码来调用图标,在 CSS 中,图标是需要使用伪类来实现的调用的。
和上边一样,去 Dashicons 主页 来选择要使用的图标,接着点击上方大图标旁边 Copy CSS,复制弹出来的窗口里边的 CSS 代码。
然后把复制的 CSS 代码应用到实际中,例子:
.example-icon:before{ font-family:'dashicons'; /* 因为是字体图标,所以当然要指定字体,这是必须的代码 */
content:"f100"; /* 这就是你复制下来的代码 */
}
你自己还可以根据实际情况额外设置比如 font-size、display、line-height、color 和 margin 等 CSS 属性
在前台使用
这么好看的图标如果只在后台使用就太浪费了,其实在前台也是照样可以使用的,在前台使用的思路和刚才介绍的在后台使用是一样的,都是利用 Html 代码或 CSS 代码调用。
唯一的不同在于,因为 Dashicons 图标需要一个 CSS 文件的支持,而默认后台是自动引入的,但前台没有引入,所以在前台使用 Dashicons 图标之前需要先引入 Dashicons 字体图标的 CSS 文件,引用的方法很简单,只需要打开主题的 文件,然后在里边添加下边的代码:
//引入 Dashicons 图标的 CSS 文件function bing_enqueue_dashicons(){
wp_enqueue_style('dashicons');
}
add_action(
'wp_enqueue_scripts',
'bing_enqueue_dashicons'
);
接下来是使用 Html 调用还是 CSS 调用就要看你自己的情况了。
2020年4月10日13:45:19 更新
我发现WordPress 官网经常是打不开,老是出现 403 Too Many Requests:

于是我到 Github 上找了下 图标的 demo,放到这里了:http://libs.wenjiangs.com/dashicons/
以上是 WordPress 使用 Dashicons 字体图标 的全部内容, 来源链接: utcz.com/p/231975.html









