Nginx中部署Angular项目遇到的坑巨坑
网上搜索Angular 项目编译后部署到 Nginx 中的方法,多数文章都介绍了需要在 Nginx 中的配置文件的 location 中特别指定跳转到首页来避免刷新导致404的问题,那么完整的server 代码是:
server {
listen 80;
server_name 192.168.190.131;
#sendfile on;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
location / {
root /chanchaw/app/angular;
index index.html index.html;
try_files $uri $uri/ /index.html;
}
error_page 404 /index.html;
location = /index.html {
root /chanchaw/app/angular;
}
}
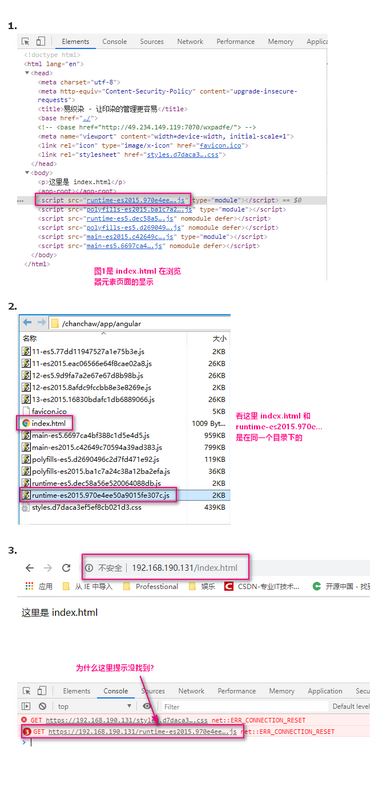
上面的 server_name 后面是 CentOS7.3 的IP地址,后面的 location 中要特别注意:try_files $uri $uri/ /index.html,这里是防止浏览器中刷新导致404,那么重点来了,部署到Nginx 后浏览器测试出现下面的问题:

明明index.html 和 js 文件是在同一个目录下为什么会找不到?chrome 这样,firefox 也这样,好吧,换换IE试试吧。
解决
原来chrome 和 firefox 都会自动将 http 转换为 https 来发出请求,而自己试验用的 CentOS 是安装在虚拟机中的,压根就没想过要部署 ssl ,由于 ie 不会转换协议,所以 ie 上测试是没问题的。
以上是 Nginx中部署Angular项目遇到的坑巨坑 的全部内容, 来源链接: utcz.com/p/226596.html









