php+Ajax无刷新验证用户名操作实例详解
本文实例讲述了php+Ajax无刷新验证用户名操作。分享给大家供大家参考,具体如下:
AJAX 简介
AJAX = Asynchronous JavaScript And XML(异步 JavaScript 及 XML)
AJAX 是 Asynchronous JavaScript And XML 的首字母缩写。
AJAX 并不是一种新的编程语言,而仅仅是一种新的技术,它可以创建更好、更快且交互性更强的 web 应用程序。
AJAX 使用 JavaScript 在 web 浏览器与 web 服务器之间来发送和接收数据。
通过在幕后与 web 服务器交换数据,而不是每当用户作出改变时重载整个 web 页面,AJAX 技术可以使网页更迅速地响应
Ajax请求
传统的 web 应用程序会把数据提交到 web 服务器(使用 HTML 表单)。在 web 服务器把数据处理完毕之后,会向用户返回一张完整的新网页。
由于每当用户提交输入,服务器就会返回新网页,传统的 web 应用程序往往运行缓慢,且越来越不友好。
通过 AJAX,web 应用程序无需重载网页,就可以发送并取回数据。完成这项工作,需要通过向服务器发送 HTTP 请求(在幕后),并通过当服务器返回数据时使用 JavaScript 仅仅修改网页的某部分。
一般使用 XML 作为接收服务器数据的格式,尽管可以使用任何格式,包括纯文本。
无刷验证新用户名
自己最近看视频自学ajax,想把一些实例分享给大家,第一个案列是无刷新验证用户名是否可用。
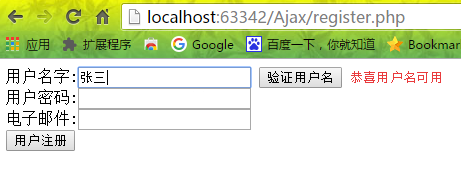
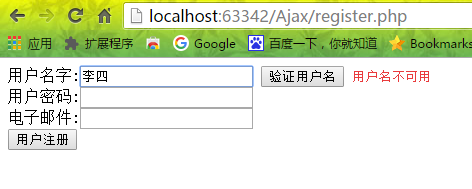
一、效果图
1、用户可用

2、用户不可用

3、项目文件(register.php-注册页面 和process.php-判断用户名是否可用)

二、代码
register.php-注册页面以及ajax发送请求
<!doctypehtml>
<htmllang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<scripttype="text/javascript">
//创建ajax引擎
function getXmlHttpObject(){
var xmlHttpRequest;
//不同浏览器获取对象XMLHttpRequest
if(window.ActiveXObject){
xmlHttpRequest=newActiveXObject("Microsoft.XMLHTTP");
}
else{
xmlHttpRequest=newXMLHttpRequest();
}
return xmlHttpRequest;
}
var myXmlHttpRequest="";
//验证用户名是否存在
function checkName(){
myXmlHttpRequest=getXmlHttpObject();
//判断xmlHttpRequest是否成功
if(myXmlHttpRequest){
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
//第一个参数标示请求的方式,‘get'、‘post'
//第二个参数指定url,对那个页面发送ajax请求(本质仍然是http请求)
/*XMLHttpRequest.open(bstrMethod, bstrUrl, varAsync, bstrUser,bstrPassword);
*/
varurl="/Ajax/process.php?username="+$("username").value;
//window.alert(url);
myXmlHttpRequest.open("get",url,true);
//window.alert('创建ajax引擎成功');
//指定回调函数,chuili是函数名
myXmlHttpRequest.onreadystatechange=chuli;//调用
//真的发送请求,如果是各塔请求则填入null即可
//如果是post请求,则填入实际数据
myXmlHttpRequest.send(null);
}
else
{
// window.alert('创建失败');
}
}
function chuli(){
// window.alert("cuhli函数被调用"+myXmlHttpRequest.readyState);
//我要取出从register.php返回的数据
if(myXmlHttpRequest.readyState==4){
//取出值,根据返回信息的数据格式
//window.alert("服务器返回"+myXmlHttpRequest.responseText);
$('myres').value=myXmlHttpRequest.responseText;
}
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<formaction="???" method="post">
用户名字:<inputtype="text" name="username1"onkeyup="checkName()" id="username">
<input type="button"value="验证用户名">
<input style="border-width:0;color: #e93b3d" type="text" id="myres">
<br/>
用户密码:<inputtype="password" name="password"><br>
电子邮件:<inputtype="text" name="email"><br/>
<input type="submit"value="用户注册">
</form>
</body>
</html>
process.php—判断用户名是否可用
<?php
//接受数据
$username=$_GET['username'];
// echo "用户名".$username;
if($username=="李四"){
echo "用户名不可用";
}
else{
echo"恭喜用户名可用";
}
?>
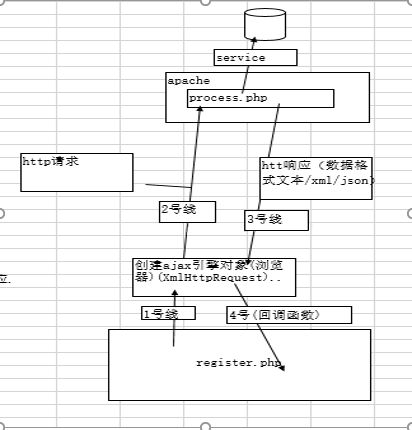
三、原理图

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
以上是 php+Ajax无刷新验证用户名操作实例详解 的全部内容, 来源链接: utcz.com/p/222652.html