ThinkPHP框架整合微信支付之Native 扫码支付模式一图文详解
本文实例讲述了ThinkPHP框架整合微信支付之Native 扫码支付模式一。分享给大家供大家参考,具体如下:
大家好,这篇文章是继微信支付jsapi篇之后的微信支付系列教程第二篇:扫码支付之模式一介绍下扫码支付目前有两种模式,模式一比模式二稍微复杂点,至于模式一与模式二的具体内容,流程,微信开发文档都有详细介绍,这里就不多说废话,接下来赶紧上教程!
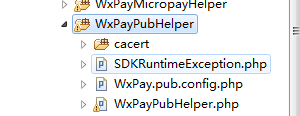
首先我们还是一样,导入微信支付的类库:

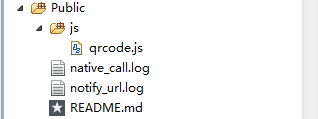
接下来是Public下的文件:

这里的配置跟JSAPI支付一样,不需要改动
具体关于文件介绍请参考JSAPI支付,这里就不再说明了 链接地址://www.jb51.net/article/159351.htm
接下来直接看控制器部分的代码:
step1:同样,先初始化引入WxPayPubHelper类库
/**
* 初始化
*/
public function _initialize()
{
//引入WxPayPubHelper
vendor('WxPayPubHelper.WxPayPubHelper');
}
step2:展示扫码页面需要先生存二维码链接
public function native_pay()
{
//设置静态链接
$nativeLink = new \NativeLink_pub();
//设置静态链接参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//time_stamp已填,商户无需重复填写
//sign已填,商户无需重复填写
$product_id = C('WxPayConf_pub.APPID')."static";//自定义商品id
$nativeLink->setParameter("product_id",$product_id);//商品id
//获取链接
$product_url = $nativeLink->getUrl();
//使用短链接转换接口
$shortUrl = new \ShortUrl_pub();
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//sign已填,商户无需重复填写
$shortUrl->setParameter("long_url",$product_url);//URL链接
//获取短链接
$codeUrl = $shortUrl->getShortUrl();
$this->assign('product_url',$product_url);
$this->assign('codeUrl',$codeUrl);
$this->display();
}
以上代码对应native_pay.html页面
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>微信安全支付</title>
</head>
<body>
<div align="center" id="qrcode">
<p >扫我,扫我</p>
</div>
<div align="center">
<a href="#" rel="external nofollow" >返回首页</a>
</div>
</body>
<script src="__PUBLIC__/js/qrcode.js"></script>
<script>
var url = "<?php echo $product_url;?>";
//参数1表示图像大小,取值范围1-10;参数2表示质量,取值范围'L','M','Q','H'
var qr = qrcode(10, 'M');
qr.addData(url);
qr.make();
var dom=document.createElement('DIV');
dom.innerHTML = qr.createImgTag();
var element=document.getElementById("qrcode");
element.appendChild(dom);
</script>
</html>
这里注意生存二维码的js地址,我放在了Public下的JS目录下
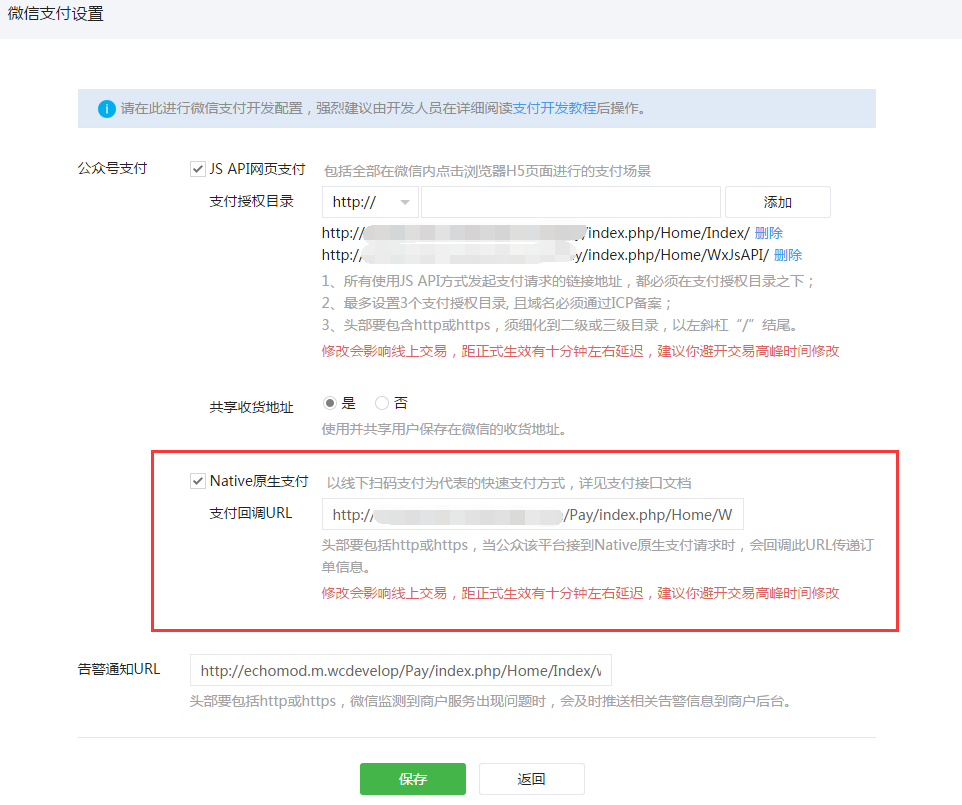
step3:扫码之后,就会提交给我们公众平台native配置的地址对应的去方法处理公众平台navtive配置:配置地址 http://您的域名/Pay/index.php/Home/WxNative/todoPost

对应的todoPost方法在控制器中:
public function todoPost()
{
//以log文件形式记录回调信息,用于调试
$log_name = __ROOT__."/Public/native_call.log";
//使用native通知接口
$nativeCall = new \NativeCall_pub();
//接收微信请求
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
log_result($log_name,"【接收到的native通知】:\n".$xml."\n");
$nativeCall->saveData($xml);
if($nativeCall->checkSign() == FALSE){
$nativeCall->setReturnParameter("return_code","FAIL");//返回状态码
$nativeCall->setReturnParameter("return_msg","签名失败");//返回信息
}
else
{
//提取product_id
$product_id = $nativeCall->getProductId();
//使用统一支付接口
$unifiedOrder = new \UnifiedOrder_pub();
//根据不同的$product_id设定对应的下单参数,此处只举例一种
switch ($product_id)
{
case C('WxPayConf_pub.APPID')."static"://与native_call_qrcode.php中的静态链接二维码对应
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$unifiedOrder->setParameter("body","贡献一分钱");//商品描述
//自定义订单号,此处仅作举例
$timeStamp = time();
$out_trade_no = C('WxPayConf_pub.APPID').$timeStamp;
$unifiedOrder->setParameter("out_trade_no",$out_trade_no);//商户订单号 $unifiedOrder->setParameter("product_id","$product_id");//商品ID
$unifiedOrder->setParameter("total_fee","1");//总金额
$unifiedOrder->setParameter("notify_url",C('WxPayConf_pub.NOTIFY_URL'));//通知地址
$unifiedOrder->setParameter("trade_type","NATIVE");//交易类型
$unifiedOrder->setParameter("product_id",$product_id);//用户标识
//非必填参数,商户可根据实际情况选填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号
//$unifiedOrder->setParameter("device_info","XXXX");//设备号
//$unifiedOrder->setParameter("attach","XXXX");//附加数据
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间
//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记
//$unifiedOrder->setParameter("openid","XXXX");//用户标识
//获取prepay_id
$prepay_id = $unifiedOrder->getPrepayId();
//设置返回码
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//sign已填,商户无需重复填写
$nativeCall->setReturnParameter("return_code","SUCCESS");//返回状态码
$nativeCall->setReturnParameter("result_code","SUCCESS");//业务结果
$nativeCall->setReturnParameter("prepay_id",$prepay_id);//预支付ID
break;
default:
//设置返回码
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//sign已填,商户无需重复填写
$nativeCall->setReturnParameter("return_code","SUCCESS");//返回状态码
$nativeCall->setReturnParameter("result_code","FAIL");//业务结果
$nativeCall->setReturnParameter("err_code_des","此商品无效");//业务结果
break;
}
}
//将结果返回微信
$returnXml = $nativeCall->returnXml();
log_result($log_name,"【返回微信的native响应】:\n".$returnXml."\n");
echo $returnXml;
}
其实到这里你已经完成了扫码支付模式一的功能
step4:接下来写一下异步通知处理,与jsapi支付一样:
public function notify()
{
//使用通用通知接口
$notify = new \Notify_pub();
//存储微信的回调
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
$notify->saveData($xml);
//验证签名,并回应微信。
//对后台通知交互时,如果微信收到商户的应答不是成功或超时,微信认为通知失败,
//微信会通过一定的策略(如30分钟共8次)定期重新发起通知,
//尽可能提高通知的成功率,但微信不保证通知最终能成功。
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code","FAIL");//返回状态码
$notify->setReturnParameter("return_msg","签名失败");//返回信息
}else{
$notify->setReturnParameter("return_code","SUCCESS");//设置返回码
}
$returnXml = $notify->returnXml();
echo $returnXml;
//==商户根据实际情况设置相应的处理流程,此处仅作举例=======
//以log文件形式记录回调信息
// $log_ = new Log_();
$log_name= __ROOT__."/Public/notify_url.log";//log文件路径
$this->log_result($log_name,"【接收到的notify通知】:\n".$xml."\n");
if($notify->checkSign() == TRUE)
{
if ($notify->data["return_code"] == "FAIL") {
//此处应该更新一下订单状态,商户自行增删操作
log_result($log_name,"【通信出错】:\n".$xml."\n");
}
elseif($notify->data["result_code"] == "FAIL"){
//此处应该更新一下订单状态,商户自行增删操作
log_result($log_name,"【业务出错】:\n".$xml."\n");
}
else{
//此处应该更新一下订单状态,商户自行增删操作
log_result($log_name,"【支付成功】:\n".$xml."\n");
}
//商户自行增加处理流程,
//例如:更新订单状态
//例如:数据库操作
//例如:推送支付完成信息
}
}
native扫码支付模式一demo到此就可以啦
下面展示下测试的截图:
扫码界面:

扫码结果:

有问题请留言,下面还会介绍微信扫码支付模式二的详细教程
微信支付教程jsapi篇:
//www.jb51.net/article/159351.htm
微信支付教程扫码模式二:
//www.jb51.net/article/159362.htm
微信支付教程刷卡支付:
//www.jb51.net/article/159401.htm
更多关于thinkPHP相关内容感兴趣的读者可查看本站专题:《ThinkPHP入门教程》、《thinkPHP模板操作技巧总结》、《ThinkPHP常用方法总结》、《codeigniter入门教程》、《CI(CodeIgniter)框架进阶教程》、《Zend FrameWork框架入门教程》及《PHP模板技术总结》。
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
以上是 ThinkPHP框架整合微信支付之Native 扫码支付模式一图文详解 的全部内容, 来源链接: utcz.com/p/222833.html