ThinkPHP框架实现用户信息查询更新及删除功能示例
本文实例讲述了ThinkPHP框架实现用户信息查询更新及删除功能。分享给大家供大家参考,具体如下:
一 代码
1、配置文件
<?php
return array(
'APP_DEBUG' => false, // 关闭调试模式
'DB_TYPE'=> 'mysql', // 数据库类型
'DB_HOST'=> 'localhost', // 数据库服务器地址
'DB_NAME'=>'db_database30', // 数据库名称
'DB_USER'=>'root', // 数据库用户名
'DB_PWD'=>'root', // 数据库密码
'DB_PORT'=>'3306', // 数据库端口
'DB_PREFIX'=>'think_', // 数据表前缀
);
?>
2、入口文件
<?php
define('THINK_PATH', '../ThinkPHP'); //定义ThinkPHP框架路径(相对于入口文件)
define('APP_NAME', 'App'); //定义项目名称
define('APP_PATH', './App'); //定义项目路径
require(THINK_PATH."/ThinkPHP.php"); //加载框架入口文件
App::run(); //实例化一个网站应用实例
?>
3、控制器文件
<?php
header("Content-Type:text/html; charset=utf-8"); //设置页面编码格式
class IndexAction extends Action{
public function index(){
$db = M('User'); // 实例化模型类,参数数据表名称,不包含前缀
$select = $db->order('id desc')->limit(10)->select();
$this->assign('select',$select); // 模板变量赋值
$this->display(); // 指定模板页
}
public function update(){
$db = M('User'); // 实例化模型类,参数数据表名称,不包含前缀
$select = $db->where('id='.$_GET['id'])->select();
$this->assign('select',$select); // 模板变量赋值
$this->display(update); // 指定模板页
if(isset($_POST['id'])){
$data['user'] = $_POST['user']; // 要修改的数据对象属性赋值
$data['pass'] = md5($_POST['pass']);
$data['address'] = $_POST['address'];
$result=$db->where('id='.$_POST['id'])->save($data); // 根据条件保存修改的数据
if($result){
$this->redirect('Index/index','', 2,'数据更新成功'); //页面重定向
}
}
}
public function delete(){
$db = M('User'); // 实例化模型类,参数数据表名称,不包含前缀
$result=$db->where('id='.$_GET['id'])->delete(); // 删除id为5的用户数据
if($result){
$this->redirect('Index/index','', 2,'数据删除成功'); //页面重定向
}
}
}
?>
4、模板文件一
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户信息输出</title>
<link href="__ROOT__/Public/Css/style.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
</head>
<body>
<table width="405" border="1" cellpadding="1" cellspacing="1" bgcolor="#99CC33" bordercolor="#FFFFFF">
<tr>
<td colspan="4" bgcolor="#FFFFFF" class="title" align="center">用户信息</td>
</tr>
<tr class="title">
<td bgcolor="#FFFFFF" width="44">ID</td>
<td bgcolor="#FFFFFF" width="120">名称</td>
<td bgcolor="#FFFFFF" width="111">地址</td>
<td bgcolor="#FFFFFF" width="111">操作</td>
</tr>
<foreach name='select' item='user' >
<tr class="content">
<td bgcolor="#FFFFFF">{$user.id}</td>
<td bgcolor="#FFFFFF">{$user.user}</td>
<td bgcolor="#FFFFFF">{$user.address}</td>
<td bgcolor="#FFFFFF"><a href="__URL__/update?id={$user.id}" rel="external nofollow" >更新</a>/<a href="__URL__/delete?id={$user.id}" rel="external nofollow" >删除</a></td>
</tr>
</foreach>
</table>
</body>
</html>
5、模板文件二
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户信息输出</title>
<link href="__ROOT__/Public/Css/style.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form2" name="form2" method="post" action="__URL__/update">
<table width="405" border="1" cellpadding="1" cellspacing="1" bgcolor="#99CC33" bordercolor="#FFFFFF">
<tr>
<td colspan="2" bgcolor="#FFFFFF" class="title" align="center">用户信息</td>
</tr>
<foreach name='select' item='user' >
<tr class="content">
<td bgcolor="#FFFFFF" class="right" width="103">名称:</td>
<td bgcolor="#FFFFFF" width="289"> <input type="hidden" name="id" id="hiddenField" value="{$user.id}" /><input name="user" type="text" id="user" size="20" value="{$user.user}" /></td>
</tr>
<tr class="content">
<td bgcolor="#FFFFFF" class="right">密码:</td>
<td bgcolor="#FFFFFF"><input name="pass" type="password" id="pass" size="20" value="{$user.pass}" />
</td>
</tr>
<tr class="content">
<td bgcolor="#FFFFFF" class="right"> 地址:</td>
<td bgcolor="#FFFFFF">
<input name="address" type="text" id="address" size="30" value="{$user.address}" />
</td>
</tr>
<tr class="content">
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"><input type="submit" name="button" id="button" value="更新" /></td>
</tr>
</foreach>
</table>
</form>
</body>
</html>
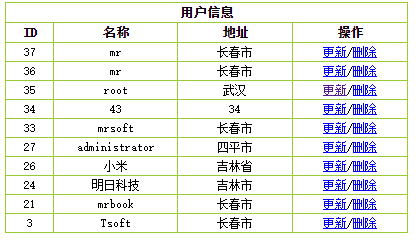
二 运行结果

更多关于thinkPHP相关内容感兴趣的读者可查看本站专题:《ThinkPHP入门教程》、《thinkPHP模板操作技巧总结》、《ThinkPHP常用方法总结》、《codeigniter入门教程》、《CI(CodeIgniter)框架进阶教程》、《Zend FrameWork框架入门教程》及《PHP模板技术总结》。
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
以上是 ThinkPHP框架实现用户信息查询更新及删除功能示例 的全部内容, 来源链接: utcz.com/p/221699.html