JavaScript分页组件使用方法详解
分页组件是web开发中常见的组件,请完成pagination函数,在id为jsPagination的DOM元素中完成分页的显示部分,需求如下
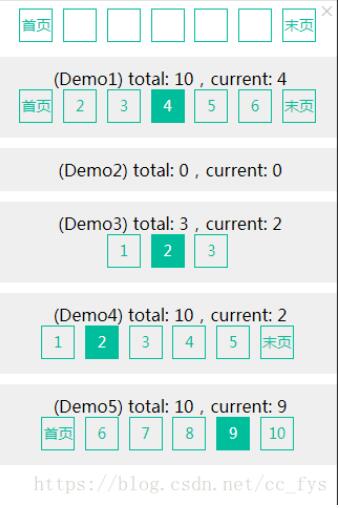
1、最多连续显示5页,居中高亮显示current页(如demo1所示)
2、total为0时,隐藏整个元素(如demo2所示)
3、如果total<=5,则显示全部页数,隐藏“首页”和“末页”元素(如demo3所示)
4、当current居中不足5页,向后(前)补足5页,隐藏“首页”(“末页”)元素(如demo4和demo5所示)
5、total、current均为正整数,1 <= current <= total

用原生JS实现分页组件,实现上述需求。需要注意下面几点
1:在获取<li>标签的时候,由于上一个<li>标签与下一个<li>标签之前存在文本节点,需要两次使用nextSibling,
page = page.nextSibling.nextSibling;
2:提供的<li>标签的innerHTML为‘',需要在其中添加页码,根据需求中的五种情况写
3:特别注意首页、末页的隐藏情况。当current-2<=1 时隐藏首页,当current+2.>=total隐藏末页,需要隐藏首页、末页存在于上述demo1、demo3、demo4、demo5。(其中demo1 首页、末页的隐藏很容易被忽略掉!)
HTML
<ul class="pagination" id="jsPagination">
<li>首页</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>末页</li>
</ul>
css
.hide{
display: none!important;
}
.pagination{
margin: 0 auto;
padding: 0;
list-style: none;
text-align: center;
}
.pagination li{
display: inline-block;
width: 30px;
height: 30px;
overflow: hidden;
line-height: 30px;
margin: 0 5px 0 0;
font-size: 14px;
text-align: center;
border: 1px solid #00bc9b;
color: #00bc9b;
cursor: pointer;
}
.pagination li.current,
.pagination li:hover{
background: #00bc9b;
color: #ffffff;
}
.demo {
margin: 10px 0;
padding: 10px;
background: #eeeeee;
text-align: center;
}
function pagination(total, current) {
var ele=document.getElementById('jsPagination');
//for demo1
if(current-2>=1&¤t+2<=total)
{
var page=ele.firstChild.nextSibling;
if(current-2==1)
page.className='hide';
for(var i=current-2,p=current-2;i<=current+2;p++,i++)
{
page=page.nextSibling;
console.log(page);
page=page.nextSibling;
console.log(page);
page.innerHTML=i;
if(i==current)
page.className='current';
}
if(current+2==total)
{
var last=page.nextSibling.nextSibling;
last.className='hide';
}
}
//for demo2
else if(total==0)
{
ele.className='pagination hide';
}
//for demo3
else if(total<=5)
{
var fir=ele.firstChild.nextSibling;
fir.className='hide';
var page=fir;
for(var i=1;i<=5;i++) {
page = page.nextSibling.nextSibling;
if (i <= total) {
page.innerHTML=i;
if(i==current)
page.className='current';
}
else
{
page.className='hide';
}
}
var last=page.nextSibling.nextSibling;
last.className='hide';
}
//for demo4
else if(current-2<=0)
{
var page=ele.firstChild.nextSibling;
page.className='hide';
for(var i=1;i<=5;i++) {
page = page.nextSibling.nextSibling;
page.innerHTML=i;
if(i==current)
page.className='current';
}
}
//for demo5
else if(current+2>total)
{
var page=ele.firstChild.nextSibling;
for(var i=total-4;i<=total;i++) {
page = page.nextSibling.nextSibling;
page.innerHTML=i;
if(i==current)
page.className='current';
}
var last=page.nextSibling.nextSibling;
last.className='hide';
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 JavaScript分页组件使用方法详解 的全部内容, 来源链接: utcz.com/p/221133.html









