Vue3中SetUp函数的参数props、context详解
1.setUp函数的第1个参数props
setup(props,context){}
第一个参数props:
props是一个对象,包含父组件传递给子组件的所有数据。
在子组件中使用props进行接收。
包含配置声明并传入的所有的属性的对象
也就是说:如果你想通过props的方式输出父组件传递给子组件的值。
你需要使用props进行接收配置。即props:{......}
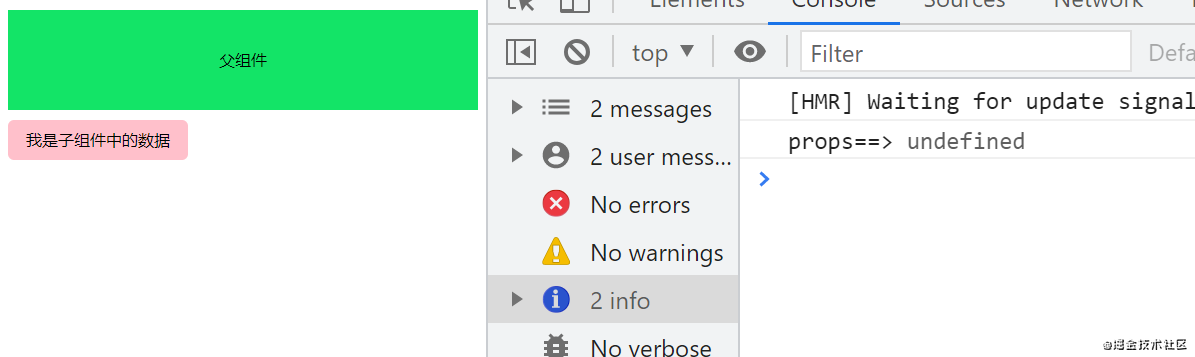
如果你未通过Props进行接受配置,则输出的值是undefined
<template>
<div class="box">
父组件
</div>
<no-cont :mytitle="msg"
othertitle="别人的标题"
@sonclick="sonclick">
</no-cont>
</template>
<script lang="ts">
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父组件给子给子组件的数据'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script>
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未进行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
console.log('props==>',props.mytitle);//输出的值是 undefined
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>

为什么通过props.mytitle输出的值是undefined呢?
因为我们没有使用props进行接收配置。即
props:{
mytitle:{
type:Object
}
},
如果我们添加上接受配置
2.参数context的讲解
第2个参数:context,是一个对象。
里面有attrs(获取当前标签上的所有属性的对象)
但是该属性是props中没有声明接收的所有的对象。
如果你使用props去获取值,同时props中你声明了你要获取的值
则:获取的值是undefined
注意点:
attrs获取值是不需要props中没有声明接收。
第1个参数props获取值是需要props中声明接收的
有emit事件分发,(传递给父组件需要使用该事件)
有slots插槽
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
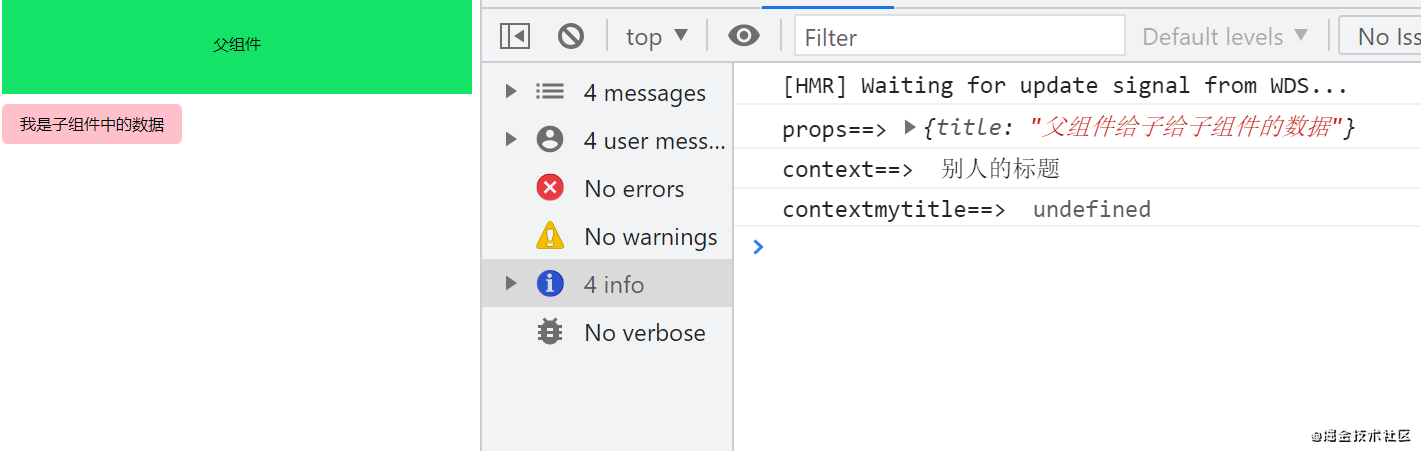
//输出{title:父组件传递的值}
console.log('props==>',props.mytitle);
// 输出别人的标题【使用context获取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 输出undefined,因为context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>

3. 子组件向父组件派发事件
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
4.优化事件派发
我们知道第2个参数context是一个对象
并且对象中有三个属性attrs,slots,emit
在事件派发的时候,直接使用emit就ok了
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit进行事件派发
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
5.获取父组件传递的值
我们将使用props参数获取值
以及使用attrs获取值
<template>
<hr/>
<h2>子组件</h2>
<div @click="sonHander">
我是子组件中的数据
</div>
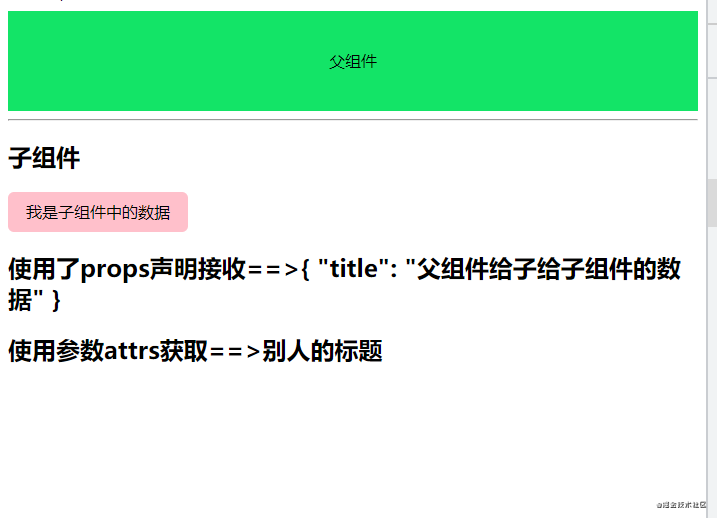
<h2>使用了props声明接收==>{{ mytitle }}</h2>
<h2>使用参数attrs获取==>{{ attrs.othertitle }}</h2>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander,attrs}
}
});
</script>

附使用setup函数时需要注意几点:
- setup函数的执行时机是在beforeCreate和created之间
- 由于setup执行时机是在created之间,所以组件才刚刚被创建,而data和methods还没初始化好,所以无法在setup中使用data和methods
- setup中this指向undefined
- setup只能是同步的,不能是异步的
总结
到此这篇关于Vue3中SetUp函数的参数props、context的文章就介绍到这了,更多相关Vue3 SetUp函数参数内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue3中SetUp函数的参数props、context详解 的全部内容, 来源链接: utcz.com/p/220941.html









