vue.js集成echarts时遇到的一些问题总结
前言
最近在做Beetlex的数据分析平台,在开发这个产品过程中涉及到大量的数据图表展示功能;由于产品前端使用的是vuejs开发,所以在集成echarts或多或少会碰到一些问题,在这里主要讲解一下碰到的问题和解决方法。
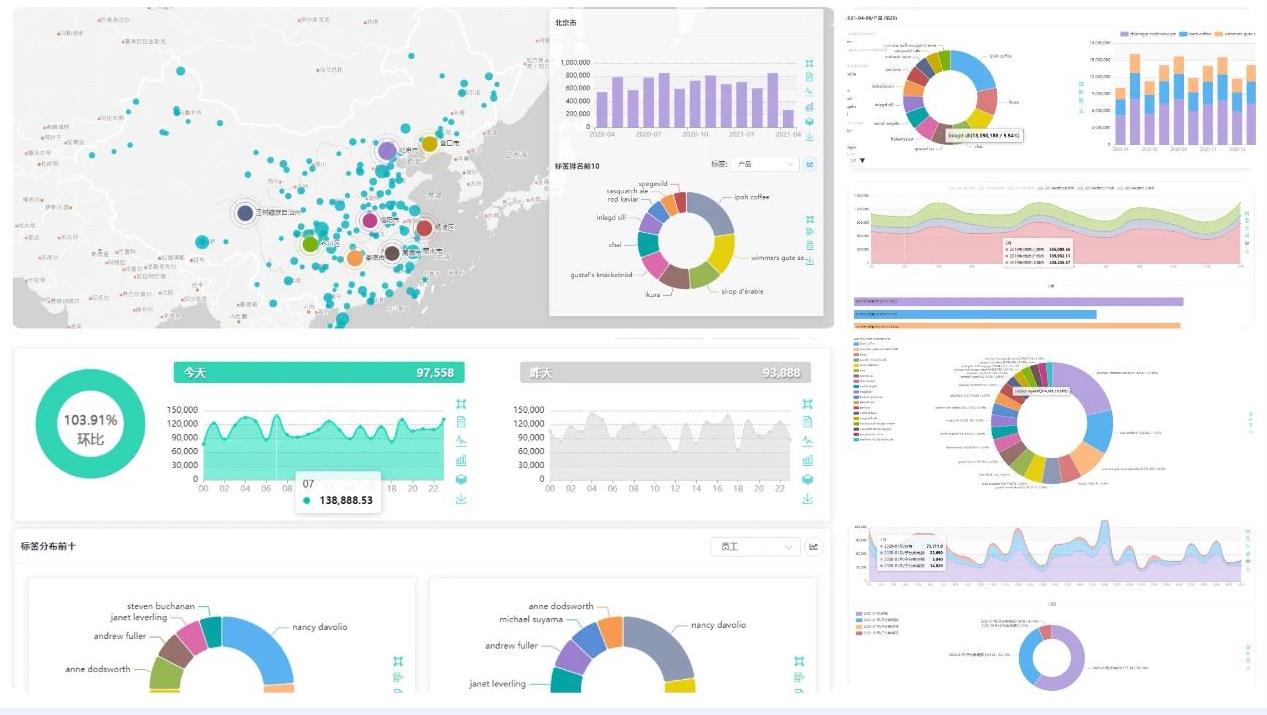
在讲解之前先分享一下实际使用效果。具体可以查看 http://data.beetlex.io

控件ID
在vuejs中往往会对常用的功能进行组件封装,同样为了让不同图表复用所以也封装成组件来使用。在这个封装过程存在一个问题就是图表元素DIV的ID问题,所以组件建构建图表DIV的ID也必须确保唯一性。可以通过封装一个简单的函数来生成ID
Vue.prototype.$getID = function () {
page.controlid = page.controlid + 1;
return page.controlid;
};
通过这个方法来获取动态的元素ID
mounted(){
this.ChatID = "chat_" + this.$getID();
}
<div :id="ChatID">
</div>
初始化问题
在使用Vuejs时很多时候会在mounted()方法中进行一些实始化,但如果在这里实始化echarts就需要注意,毕竟mounted并不代表所有元素被构建,这时候会导致获取元素失败无法对echarts进行初始化操作。所以需要把echarts放到一个方法中根据情况手动调用进行,或者延时一下调用初始化;为了方便选择使用了setTimeout来初始化。
setTimeout(() => {
var dom = document.getElementById(this.ChatID);
this.Chat = echarts.init(dom, 'macarons');
this.Chat.setOption(this.ChatOption, true);
}, 300);
显示切换问题
如果需要对图表进行一个显示切换,最好不要用v-if这样的语法,因为这样的语法是不会在DOM中构建相关元素,引起echarts创建Canvas元素问题导致无法正常工作。最好的办法是通过切换Css的方式来进行显示切换,确保已构建的DOM元素内容没有被更改。
自适应布局
很多时候窗体的大变化和组件切换后会导致echarts无法适应当前布局,碰到这情况需要手动调用echarts的resize方法来进行重置显示布局。实际上在SPA应用中情况复杂很多,全屏显示,窗体要换,再加组件化后多层次嵌套,所以难以确定echarts使用在什么地方。为了满足不同情况的需求,需要一个公共的行为来触发这些变更。
var __resizeHandlers = [];
function __addResizeHandler(handler) {
__resizeHandlers.push(handler);
};
function __resize() {
setTimeout(() => {
__resizeHandlers.forEach(v => {
v();
});
}, 100);
}
window.onresize = function () {
__resizeHandlers.forEach(v => {
v();
});
};
Vue.prototype.$addResize = function (handler) {
__addResizeHandler(handler);
};
Vue.prototype.$resize = function () {
__resize();
};
实现一个简单的resize注册和调用机制即可,在使用echarts的组件定义以下代码完美解决
this.$addResize(r => {
if (this.Chat)
this.Chat.resize();
});
附:Echarts下载使用
你可以通过以下几种方式获取 ECharts。
1,从 Apache ECharts (incubating) 官网下载界面 获取官方源码包后构建。
2,在 ECharts 的 GitHub 获取。
3,通过 npm 获取 echarts,npm install echarts --save,
4,通过 jsDelivr 等 CDN 引入
出现如下图则成功。

引入
(下载完的前提)
1,通过标签方式直接引入构建好的 echarts 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
2,全局引用
在vue的main.js中
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
3,直接在组件内引入echarts,
(如果你想在其他组件内用echarts,则必须重新引入)
import echarts from “echarts”;
总结
到此这篇关于vue.js集成echarts遇到问题的文章就介绍到这了,更多相关vue.js集成echarts问题内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue.js集成echarts时遇到的一些问题总结 的全部内容, 来源链接: utcz.com/p/219955.html









