用js实现拼图小游戏
本文实例为大家分享了js实现拼图小游戏的具体代码,供大家参考,具体内容如下
一、js拼图是什么?
用js做得小游戏
二、使用步骤
1、先创建div盒子
<style>
div,body{
margin: 0;
height: 0;
}
#box{
width: 800px;
height: 800px;
background-color: burlywood;
position: relative;
}
#box div {
width: 200px;
height: 200px;
background: url(./imgs/bg.jpg) no-repeat;
position: absolute;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
2.写js
<script>
// 获取标签
var box = document.getElementById("box");
var arrs = [];
// 循环创建16个对象,添加到数组中
for(var i = 0; i < 4; i++){
for(var j = 0; j < 4; j++){
var divNode = document.createElement("div")
divNode.style.top = 200 * i + "px"
divNode.style.left = 200 * j + "px"
// 创建对象
var pox = {
left: 200* i,
top:200*j,
}
// 创建好的对象添加到数组里
if( i !== 3 || j !== 3 ){
arrs.push(pox)
}else{
divNode.style.background = "none";
divNode.className = "space"
}
box.appendChild(divNode)
}
}
console.log(arrs);
// 随机抽取对象
for(var i = 0; i < 15; i++){
var ranNum = parseInt(Math.random() * (15 - i))
var x = arrs[ranNum].left;
var y = arrs[ranNum].top;
box.children[i].style.backgroundPosition = - x + "px "+ - y + "px";
arrs.splice(ranNum,1);
}
// 键盘事件
document.onkeyup = function(event) {
// 得到按的那个键
var key = event.keyCode
// 上
if (key == 38) {
var x = box.querySelector(".space").style.left
var y = box.querySelector(".space").style.top
for (var i = 0; i < 16; i++) {
if (parseInt(box.children[i].style.top) == parseInt(y) - 200 && parseInt(box.children[i].style.left) == parseInt(x)) {
box.children[i].style.top = y
box.querySelector(".space").style.top = parseInt(y) - 200 + "px"
}
}
// 下
}else if (key == 40) {
var x = box.querySelector(".space").style.left
var y = box.querySelector(".space").style.top
// 遍历所有小div,找到空白上面得那张 赋值 为y
for(var i = 0; i < 16; i++){
if (parseInt(box.children[i].style.top) == parseInt(y) + 200 && parseInt(box.children[i].style.left) == parseInt(x)) {
box.children[i].style.top = y
box.querySelector(".space").style.top = parseInt(y) + 200 + "px"
}
}
// 左
}else if (key = 38) {
var x = box.querySelector(".space").style.left
var y = box.querySelector(".space").style.top
for (var i = 0; i < 16; i++) {
if (parseInt(box.children[i].style.left) == parseInt(x) - 200 && parseInt(box.children[i].style.top) == parseInt(y)) {
box.children[i].style.left = x
box.querySelector(".space").style.left = parseInt(x) - 200 + "px"
}
}
// 右
}else if (key = 39) {
var x = box.querySelector(".space").style.left
var y = box.querySelector(".space").style.top
for (var i = 0; i < 16; i++) {
if (parseInt(box.children[i].style.left) == parseInt(x) + 200 && parseInt(box.children[i].style.top) == parseInt(y)) {
box.children[i].style.left = x
box.querySelector(".space").style.left = parseInt(x) + 200 + "px"
}
}
}
}
</script>
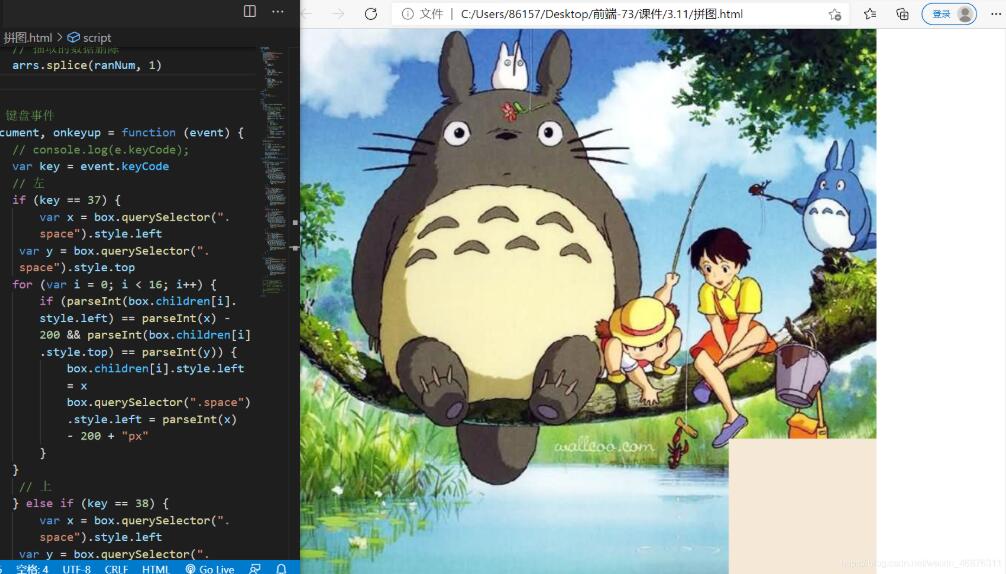
效果图

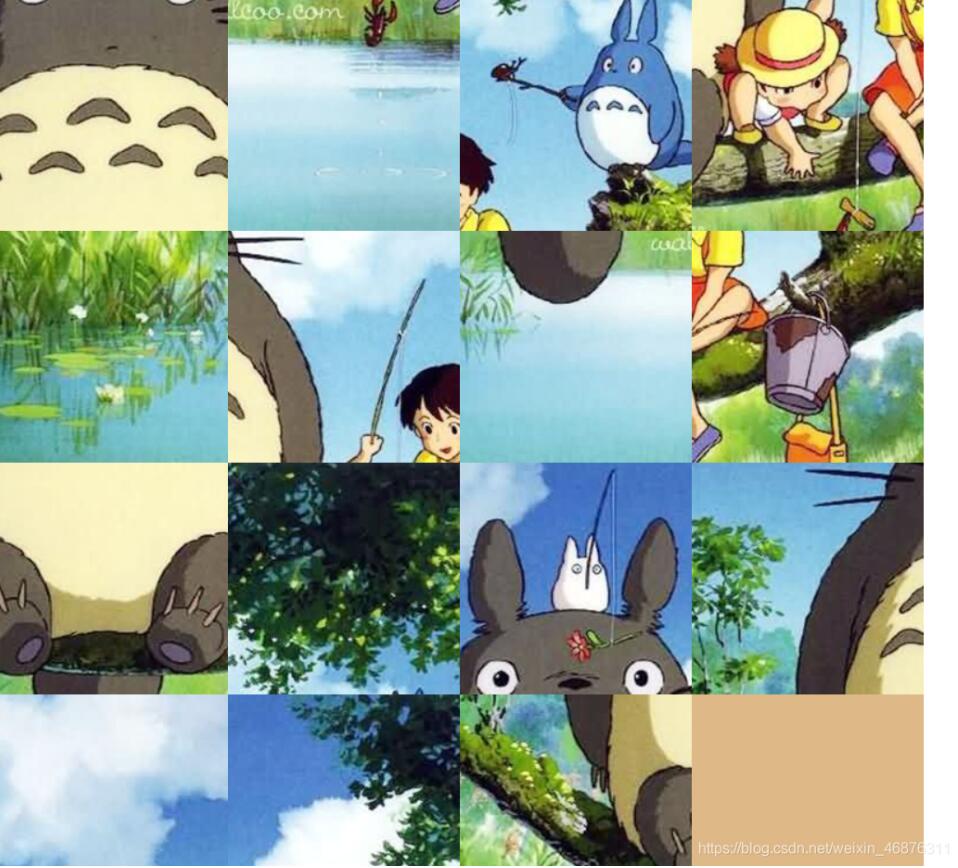
完成效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 用js实现拼图小游戏 的全部内容, 来源链接: utcz.com/p/219759.html