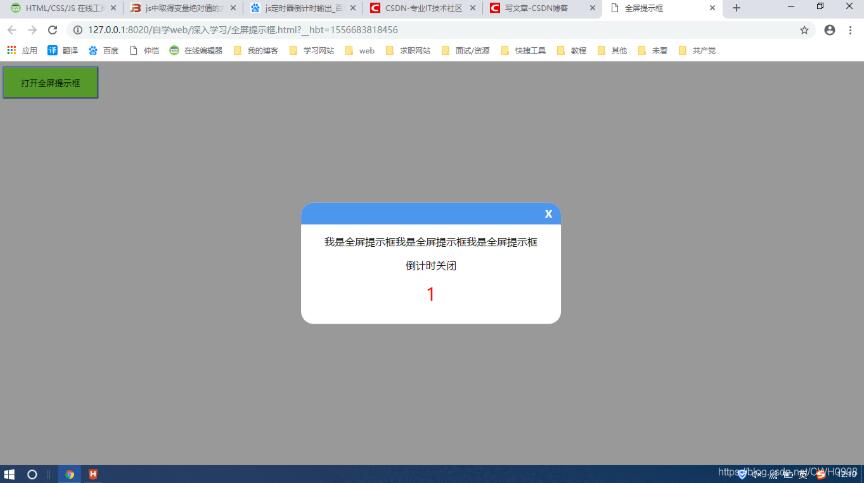
javascript实现倒计时提示框
本文实例为大家分享了javascript实现倒计时提示框的具体代码,供大家参考,具体内容如下

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>全屏提示框</title>
<style>
#button{
width: 150px;
height: 50px;
background-color: greenyellow;
}
.fullScreenDiv{/* 全屏div */
display: none;
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
}
.promptDiv{/* 提示框div */
display: none;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30%;
height: 30%;
border-radius: 20px;
background-color:white;
text-align: center;
}
.close{
height: 34px;
line-height: 34px;
margin: 0px;
text-align: right;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
background-color: cornflowerblue
}
.X{
padding: 2px 6px;
margin-right: 8px;
color: white;
cursor: pointer;
}
.countDown{/*倒计时关闭提示框*/
color: red;
font-size: 28px;
}
</style>
<script>
window.onload=function(){
document.getElementById("button").addEventListener("click",function(){
document.getElementsByClassName("fullScreenDiv")[0].style.display="block";
document.getElementsByClassName("promptDiv")[0].style.display="block";
for(var i=5;i>=0;i--){
(function(i){
setTimeout(function(){
var j=Math.abs(i-5);//如果i为0,那么被定时0s,则要输出abs(0-5)=5 ,如果i为5,那么被定时5s,则要输出abs(i-5)=0
if(j==0){
document.getElementsByClassName("fullScreenDiv")[0].style.display="none";
document.getElementsByClassName("promptDiv")[0].style.display="none";
}else{
document.getElementsByClassName("countDown")[0].innerHTML=j;
}
},i*1000);//每次间隔时间为1s
})(i);
}
});
document.getElementsByClassName("X")[0].addEventListener("click",function(){
document.getElementsByClassName("fullScreenDiv")[0].style.display="none";
document.getElementsByClassName("promptDiv")[0].style.display="none";
});
}
</script>
</head>
<body>
<div>
<button id="button">打开全屏提示框</button>
</div>
<div class="fullScreenDiv">
<div class="promptDiv">
<h4 class="close"><span class="X">X</span></h4>
<p>我是全屏提示框我是全屏提示框我是全屏提示框</p>
<p>倒计时关闭</p>
<span class="countDown">5</span>
</div>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 javascript实现倒计时提示框 的全部内容, 来源链接: utcz.com/p/219657.html









