js实现验证码干扰(静态)
本文实例为大家分享了js实现验证码干扰的具体代码,供大家参考,具体内容如下
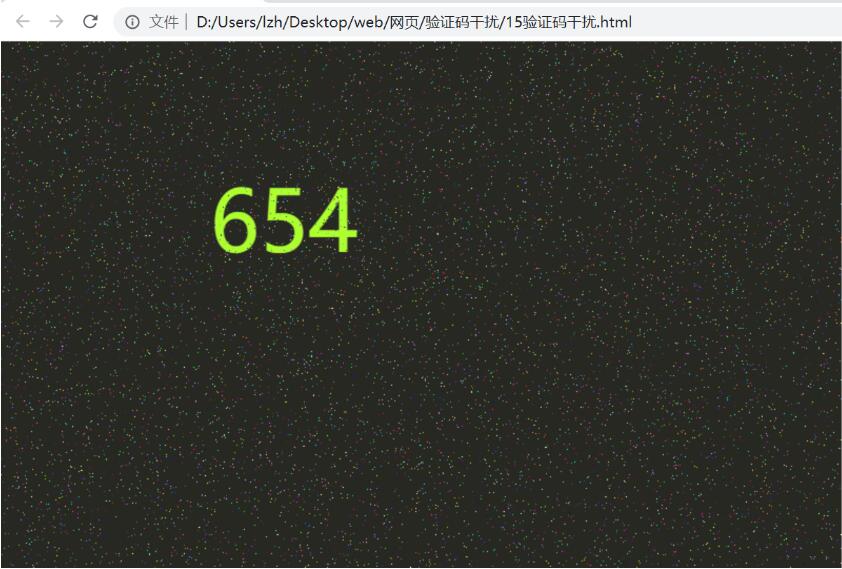
效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
canvas{
background: #272822;
}
</style>
</head>
<body>
<canvas id='canvas' width='800' height='500'></canvas>
<script>
//获得画板
var canvas=document.getElementById('canvas');
//获得绘画环境
var cv=canvas.getContext('2d');
cv.fillStyle='#272822';
cv.fillRect(0,0,800,500);
cv.font='80px 微软雅黑';
cv.fillStyle='greenyellow';
cv.fillText( Math.floor(Math.random()*10000),200,200);
//获得所有的图像像素点信息
var alldata=cv.getImageData(0,0,800,500);
//获得像素点的个数
var dian=alldata.data.length/4;
for(var i=0;i<10000;i++){
//取随机数
var num=Math.floor(Math.random()*dian);
//计算像素点对应的四条信息从几号开始
var start=(num-1)*4;
alldata.data[start]=Math.floor(Math.random()*256);
alldata.data[start+1]=Math.floor(Math.random()*256);
alldata.data[start+2]=Math.floor(Math.random()*256);
}
//将数据写回画板
cv.putImageData(alldata,0,0);
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 js实现验证码干扰(静态) 的全部内容, 来源链接: utcz.com/p/219622.html