原生JavaScript实现进度条
JavaScript实现进度条的具体代码,供大家参考,具体内容如下
进度条实现介绍
使用JavaScript实现进度条功能。
原理:通过鼠标移动事件,获取鼠标移动的距离。
步骤:
(1)html 中 div 布局
(2)css 样式编写
(3)JavaScript特效编写
html代码
<body>
<!-- 整体盒子 -->
<div id="box">
<!-- 进度条整体 -->
<div id="progress">
<!-- 进度条长度 -->
<div id="progress_head"></div>
<!-- 进度条移动条 -->
<span id="span"></span>
<div>
<!-- 显示数据 -->
<div id="percentage">0%</div>
</div>
</body>
css样式
<style>
/* 整体样式,消除默认样式 */
body{
margin:0;
padding:0;
}
#box{
position:relative;
width:1000px;
height:30px;
margin:100px auto;
}
#progress{
position:relative;
width:900px;
height:30px;
background:#999999;
border-radius:8px;
margin:0 auto;
}
#progress_head{
width:0px;
height:100%;
border-top-left-radius:8px;
border-bottom-left-radius:8px;
background:#9933CC;
}
span{
position:absolute;
width:20px;
height:38px;
background:#9933CC;
top:-4px;
left:0px;
cursor:pointer;
}
#percentage{
position:absolute;
line-height:30px;
text-align:center;
right:-44px;
top:0;
}
</style>
JavaScript代码
<script>
//js获取节点
var oProgress=document.getElementById('progress');
var oProgress_head=document.getElementById('progress_head');
var oSpan=document.getElementById('span');
var oPercentage=document.getElementById('percentage')
//添加事件 鼠标按下的事件
oSpan.onmousedown=function(event){
var event=event || window.event;
var x=event.clientX-oSpan.offsetLeft;
document.onmousemove=function(){
var event=event || window.event;
var wX=event.clientX-x;
if(wX<0)
{
wX=0;
}else if(wX>=oProgress.offsetWidth-20)
{
wX=oProgress.offsetWidth - 20;
}
oProgress_head.style.width=wX+'px';
oSpan.style.left=wX+'px';
oPercentage.innerHTML=parseInt(wX/(oProgress.offsetWidth-20)*100)+'%';
return false;
};
document.onmouseup=function(){
document.onmousemove=null;
};
};
</script>
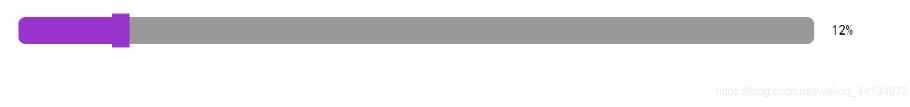
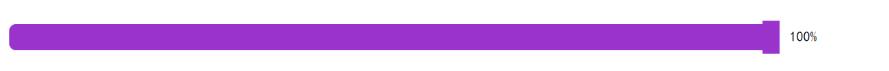
效果图


整体代码
<!DOCTYPE>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>进度条</title>
<style>
/* 整体样式,消除默认样式 */
body{
margin:0;
padding:0;
}
#box{
position:relative;
width:1000px;
height:30px;
margin:100px auto;
}
#progress{
position:relative;
width:900px;
height:30px;
background:#999999;
border-radius:8px;
margin:0 auto;
}
#progress_head{
width:0px;
height:100%;
border-top-left-radius:8px;
border-bottom-left-radius:8px;
background:#9933CC;
}
span{
position:absolute;
width:20px;
height:38px;
background:#9933CC;
top:-4px;
left:0px;
cursor:pointer;
}
#percentage{
position:absolute;
line-height:30px;
text-align:center;
right:-44px;
top:0;
}
</style>
</head>
<body>
<!-- 整体盒子 -->
<div id="box">
<!-- 进度条整体 -->
<div id="progress">
<!-- 进度条长度 -->
<div id="progress_head"></div>
<!-- 进度条移动条 -->
<span id="span"></span>
<div>
<!-- 显示数据 -->
<div id="percentage">0%</div>
</div>
</body>
</html>
<script>
//js获取节点
var oProgress=document.getElementById('progress');
var oProgress_head=document.getElementById('progress_head');
var oSpan=document.getElementById('span');
var oPercentage=document.getElementById('percentage')
//添加事件 鼠标按下的事件
oSpan.onmousedown=function(event){
var event=event || window.event;
var x=event.clientX-oSpan.offsetLeft;
document.onmousemove=function(){
var event=event || window.event;
var wX=event.clientX-x;
if(wX<0)
{
wX=0;
}else if(wX>=oProgress.offsetWidth-20)
{
wX=oProgress.offsetWidth - 20;
}
oProgress_head.style.width=wX+'px';
oSpan.style.left=wX+'px';
oPercentage.innerHTML=parseInt(wX/(oProgress.offsetWidth-20)*100)+'%';
return false;
};
document.onmouseup=function(){
document.onmousemove=null;
};
};
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 原生JavaScript实现进度条 的全部内容, 来源链接: utcz.com/p/219604.html









