React实现todolist功能
一、index.js
ReactDOM.render(
<React.StrictMode>
<TodoList />
</React.StrictMode>,
document.getElementById('root')
);
二、TodoList
1、constructor
constructor(props) {
super(props);
this.state = {
inputValue: '',
list: []
}
}
2、render
render() {
return (
<React.Fragment>
<div>
{/*label标签的作用,扩大点击范围*/}
<label htmlFor='insertArea'>输入内容</label>
<input
id='insertArea'
className={'inputStyle'}
value={this.state.inputValue}
onChange={event => this.handleInputChangle(event)}/>
<button onClick={event => this.handleButtonVlue(event)}>提交</button>
<hr/>
<ul>
{this.getTodoList()}
</ul>
</div>
</React.Fragment>
)
}
3、getTodoList
getTodoList() {
return (
this.state.list.map((value, index) => {
return <TodoItem2
key={index}
itemVlue={value}
itemIndex={index}
itemDelete={this.handleItemDelete.bind(this)}>
{/*这块需要强制绑定为父组件的this,否则在子组件中找不到*/}
</TodoItem2>
})
);
}
4、事件函数
/**
* 监听输入框变化
**/
handleInputChangle(e) {
const value = e.target.value;
this.setState(() => ({
inputValue: value
}))
}
/**
* 监听点击按钮
**/
handleButtonVlue(e) {
this.setState((prevStatus) => ({
list: [...prevStatus.list, this.state.inputValue],
inputValue: ''
}))
}
/**
* 监听点击item删除
**/
handleItemDelete(index) {
this.setState((preStatus) => {
const list = [...preStatus.list];
list.splice(index, 1)
return {
list
}
});
}
5、网络请求
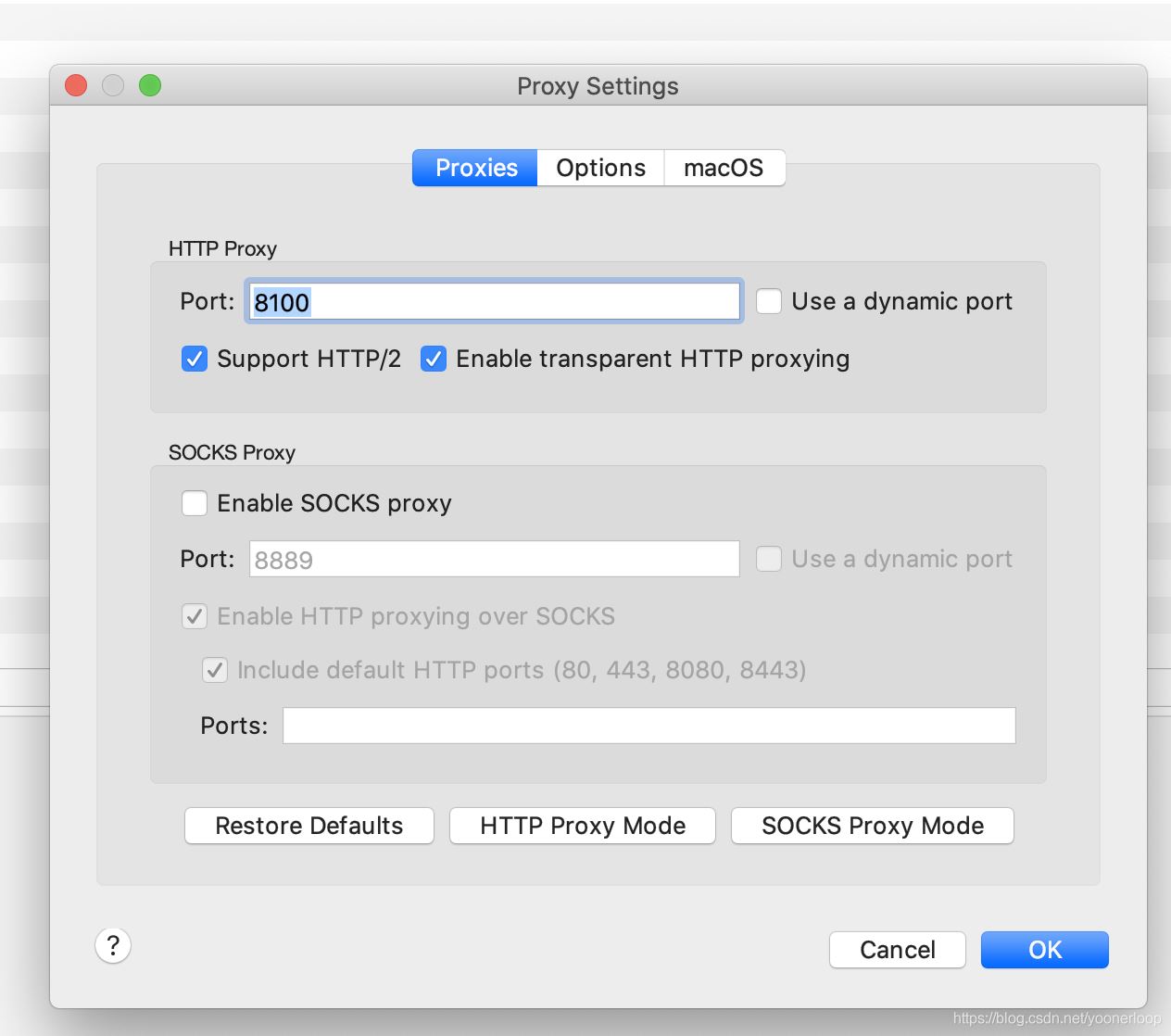
使用Charles代理网络,安装证书,设置端口,在手机上面打开网络WIFI,设置代理IP和端口,这样就能监听到手机访问的网络,拦截请求,代理本地地址,返回本地数据。

需要注意的是charles识别不出来localhost,需要在package.json中改成设置:
* "start": "set PORT=3000 HOST=localhost.charlesproxy.com && react-scripts start",
访问时候使用:
http://localhost.charlesproxy.com:3000/
(1)引入axios
yarn yarn add axios
(2)在componentDidMount进行网络请求
/**
* 这块进行网络请求
*/
componentDidMount() {
axios.get('api/todolist')
.then((res) => {
this.setState({
list: [...res.data]
})
}).catch(() => {
alert('发生错误')
})
}
这样运行程序的时候初始值就有了数据了。
总结:当前组件的state或者prop发生改变的时候,App中的render函数就会重新执行。做到数据和页面同步。当父组件发生变化重新执行的时候,子组件的render也会被重新执行一次。
到此这篇关于React实现todolist功能的文章就介绍到这了,更多相关React实现todolist内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 React实现todolist功能 的全部内容, 来源链接: utcz.com/p/219226.html









