原生jQuery实现只显示年份下拉框
本文实例为大家分享了jQuery实现只显示年份下拉框的具体代码,供大家参考,具体内容如下
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://lib.baomitu.com/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<select name="" id="start" onchange="chooseYear2()">
<option value="">1949</option>
</select>
<select name="" id="end">
<option value=""></option>
</select>
<script type="text/javascript">
var date = new Date();
var y = date.getFullYear()
function chooseYear1() {
for (let i = 1949; i<=y; i ++) {
let start = document.getElementById("start");
let year = Number(start.lastElementChild.innerHTML) + 1;
var myOption = document.createElement("option");
myOption.innerHTML = year;
start.appendChild(myOption);
}
}
chooseYear1();
function chooseYear2() {
//如果你想让起始年份下拉框和结束年份下拉框都显示从1949至今的年份,那么写同样的循环即可:
let end = Number($("#start").find("option:selected").val());
let start = document.getElementById("end");
start.firstElementChild.innerHTML=end;
var myOption = document.createElement("option");
for (let i = end; i<=y; i ++) {
let start = document.getElementById("end");
let year = Number(start.lastElementChild.innerHTML) + 1;
var myOption = document.createElement("option");
myOption.innerHTML = year;
start.appendChild(myOption);
}
}
</script>
</body>
</html>
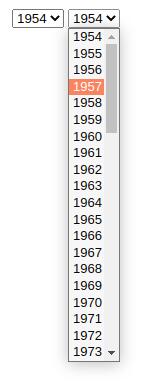
只显示年份的下拉框效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 原生jQuery实现只显示年份下拉框 的全部内容, 来源链接: utcz.com/p/219192.html









