jQuery实现简单弹幕制作
在现在的视频网站,我们在看视频的时候经常会有弹幕出现,那么怎么通过js实现这一效果呢,下面介绍一种简单的方法。
首先,搭好结构:
页面中先放一个视频,视频下部放一个input 标签和button按钮,代码如下:
<div class="box">
<div class="top">
<video src="./static/梦然-少年 .mp4" controls autoplay muted></audio>
</div>
<div class="foot">
<input type="text" name="" id="text">
<input type="button" value="发送" id="btn">
</div>
</div>
再来写js
首先,我们需要包装三个函数,也就是发送到弹幕的随机颜色、随机高度和随机字体大小;代码如下:
<script>
//随机获取字体颜色函数
function getRandomColor(){
var r = Math.floor(Math.random()*255);
var g = Math.floor(Math.random()*255);
var b = Math.floor(Math.random()*255);
return 'rgb('+r+','+g+','+ b +')'
}
//随机获取高度函数
function getRandomHeight(){
var height = $('.top').height()
return Math.random()*height-30
}
//随机获取字体大小函数
function getRandomFontSize(){
return Math.floor(Math.random()*60)
}
现在我们需要获取用户输入的内容在将内容显示到页面中,并且移动,一直到页面外就消除,代码如下:
//事件注册
$('#btn').on('click',function(){
if($('#text').val() ==''){
return
}
$('<span></span>').text($('#text').val()).css({
'position':'absolute',
'width':200,
'height':50,
'color':getRandomColor(),
'fontSize':getRandomFontSize(),
'right':-200,
'top':getRandomHeight()
}).animate({right:1000},10000,'linear',function(){
$(this).remove()
}).appendTo($('.top'))
$('#text').val('')
})
最后将键盘回车键也绑定事件,让用户输入内容后按下回车键和按发送按钮有同样的效果:
$('#text').keydown(function(event){
if($('#text').val() ==''){
return
}
if(event.keyCode == 13){
$('#btn').click()
}
})
</script>
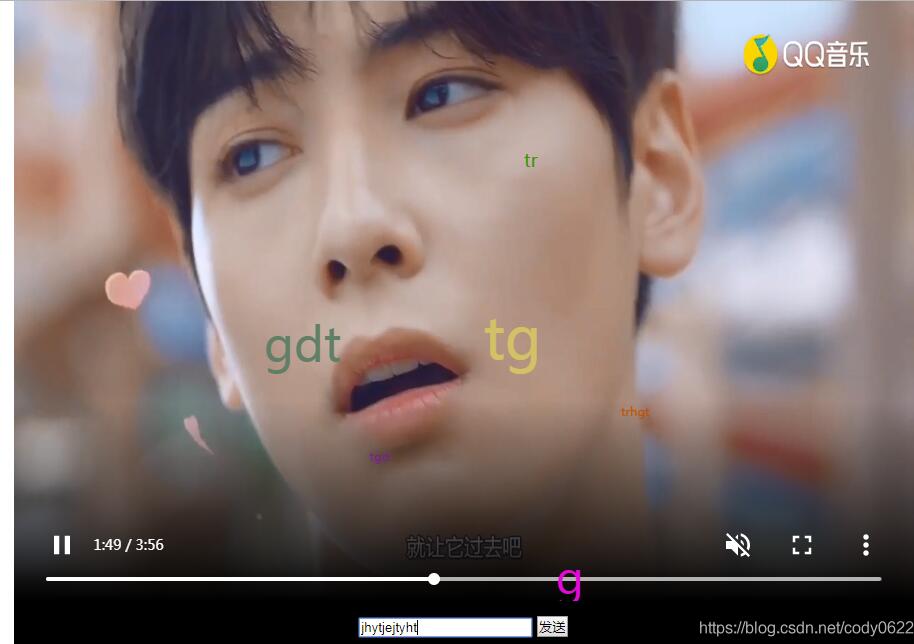
最终效果如下

那么,现在一个简单的弹幕就制作完成了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 jQuery实现简单弹幕制作 的全部内容, 来源链接: utcz.com/p/219073.html









