JavaScript实现简单动态表格
本文实例为大家分享了JavaScript实现简单动态表格的具体代码,供大家参考,具体内容如下


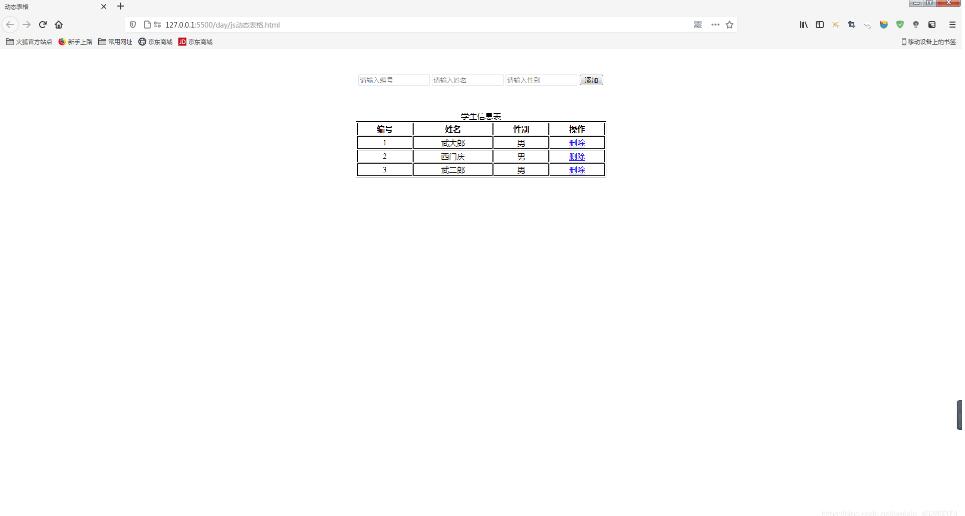
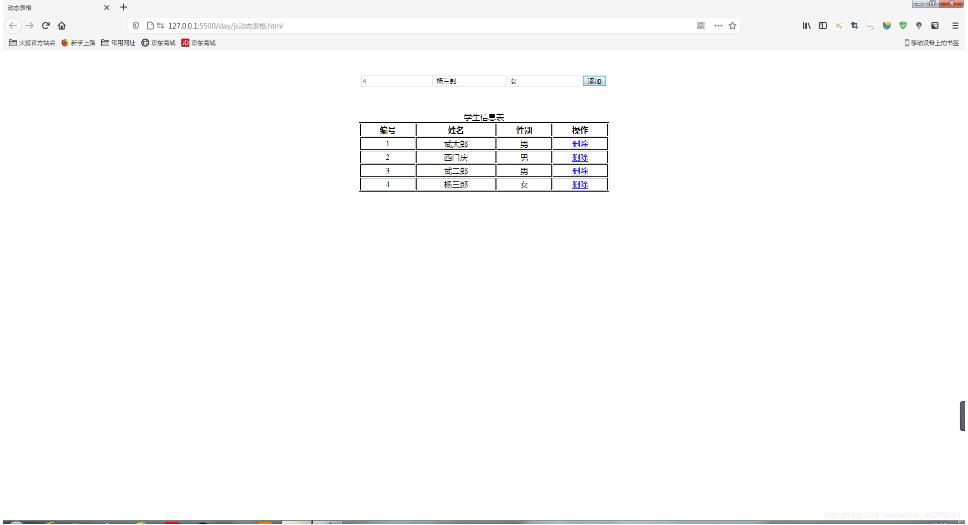
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table id="table">
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>武大郎</td>
<td>男</td>
<td><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>西门庆</td>
<td>男</td>
<td><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>武二郎</td>
<td>男</td>
<td><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="delTr(this);">删除</a></td>
</tr>
</table>
<script>
//1.获取btn
var btn_add = document.getElementById("btn_add");
//2.绑定单击事件
btn_add.onclick = function(){
//获取每一个输入框内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取表格
var table = document.getElementById("table");
//创建tr
var tr = document.createElement("tr");
//创建td
var td_id = document.createElement("td");
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
tr.appendChild(td_id);
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
tr.appendChild(td_name);
var td_gender = document.createElement("td");
var text_gender = document.createTextNode(gender);
td_gender.appendChild(text_gender);
tr.appendChild(td_gender);
var td_option = document.createElement("td");
var a = document.createElement("a");
a.setAttribute("href","javascript:void(0);");
a.setAttribute("onclick","delTr(this)");
var text_a = document.createTextNode("删除");
a.appendChild(text_a);
td_option.appendChild(a);
tr.appendChild(td_option);
table.appendChild(tr);
}
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 JavaScript实现简单动态表格 的全部内容, 来源链接: utcz.com/p/218980.html









