JavaScript实现网页下拉菜单效果
JavaScript(js)网页–下拉菜单制作
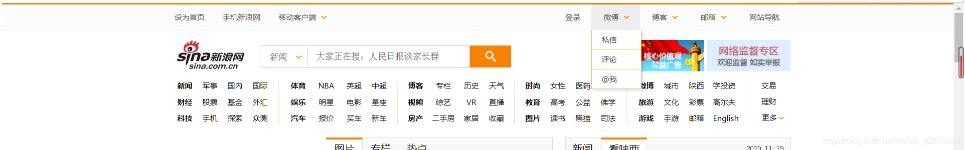
在网页的设计中,经常会出现二级下拉菜单,当鼠标经过时,显示二级菜单,鼠标离开时隐藏。例如新浪网

鼠标放到微博、博客或邮箱上面时,会出现一个二级菜单,鼠标离开则隐藏。
设计简单的下拉菜单栏

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单</title>
<style>
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
div {
width: 1200px;
height: 30px;
margin: 0px auto;
background-color: blanchedalmond;
}
li {
list-style: none;
}
div li {
position: relative;
float: right;
text-align: center;
border: 1px solid black;
line-height: 30px;
width: 80px;
height: 30px;
}
div ul {
position: absolute;
top:30px;
display: none;
}
div ul li{
float: left;
width: 120px;
height: 30px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<li><a href="#" >邮箱</a>
<ul>
<li><a href="#" >免费邮箱</a></li>
<li><a href="#" >VIP邮箱</a></li>
<li><a href="#" >企业邮箱</a></li>
<li><a href="#" >新浪邮箱客户端</a></li>
</ul>
</li>
<li><a href="#" >博客</a>
<ul>
<li><a href="#" >博客评论</a></li>
<li><a href="#" >来读提醒</a></li>
</ul>
</li>
<li><a href="#" >微博</a>
<ul>
<li><a href="#" >私信</a></li>
<li><a href="#" >评论</a></li>
<li><a href="#" >@我</a></li>
</ul>
</li>
<li ><a href="#" >登录</a></li>
</div>
<script>
var div = document.querySelector('div');
var lis = div.children;
for (var i=0;i<lis.length;i++){
//鼠标经过,出现下拉菜单
lis[i].onmouseover=function(){
this.children[1].style.display='block';
}
//鼠标离开,隐藏下拉菜单
lis[i].onmouseout=function(){
this.children[1].style.display='none';
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 JavaScript实现网页下拉菜单效果 的全部内容, 来源链接: utcz.com/p/218866.html









