vue实现两个组件之间数据共享和修改操作
我们在使用vue开发过程中会遇到这样的情况,在父组件中引入了子组件,需要将父组件的值传到子组件中显示,同时子组件还可以更改父组件的值。
以我目前的一个项目的开发为例,如下图页面:

在父组件中,我引入了两个子组件,一个是左边的导航栏,还有中间的一个富文本编译器组件,当我点击左边导航栏时,中间的页面会切换,也就是改变引入的子组件。
怎么实现呢,首先,设置在该页面index.vue中设置一个变量index,左边导航栏每一项也对应一个index值,导航菜单绑定select函数,@select="handleSelect",@是v-on的简写。
handleSelect函数接收到参数,然后发射出去,再由父组件接收就可以了。
handleSelect(key, keyPath) {
console.log(key, keyPath);
this.changeIndex(keyPath[1])
},
changeIndex:function(key) {
this.$emit("IndexChanged",key)
}
this.$emit("IndexChanged",key)就是将key的值传到一个叫IndexChanged函数中,
在index.vue绑定IndexChanged接收值,<Aside v-on:IndexChanged="change($event)"> </Aside>然后调用change函数,注意$event是固定写法,接收的就是子页面传过来的key。然后就可以通过这个key改变index用来切换页面了。
下面通过一个更加简单直观的例子讲解一下,新建一个Test.vue:
<template>
<div id="app">
</div>
</template>
<script>
export default{
name:'Test',
mounted() {
},
}
</script>
<style>
</style>
再建一个Test2.vue:
<template>
</template>
<script>
export default {
name: "Test2"
}
</script>
<style scoped>
</style>
Test.vue是父组件,Test2.vue是子组件,下面先给Test配置路由,以便在浏览器上可以访问,为Test2定义模板,可以在Test中使用。
在router/index.js中添加下面代码
import Test from "../components/Test";
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/t',
name: 'Test',
component: Test
}
]
})
在main.js中,添加下面代码:
import Test2 from "./components/Test2";
Vue.use(Test2)
new Vue({
el: '#app',
router,
components: {
App,
"Test2":Test2
},
template: '<App/>'
})
现在在test2页面写上这样一句,
<template>
<div>
{{text2}}
</div>
</template>
<script>
export default {
name: "Test2",
data(){
return{
text2:"这是Test2页面"
}
}
}
</script>
<style scoped>
</style>
在test中引入test2,同时也定义一个变量text,然后显示在页面上,代码如下:
<template>
<div id="app">
{{text1}}
<Test2></Test2>
</div>
</template>
<script>
import Test2 from "./Test2";
export default{
name:'Test',
components: {Test2},
data(){
return{
text1:"这是Test1页面"
}
},
mounted() {
},
}
</script>
<style>
</style>
浏览器访问http://localhost:8080/t,页面如下:

现在要实现Test2接收Test1的值并显示:
绑定数据用v-bind
<Test2 v-bind:text1="text1"></Test2>
传的数据是Test页面的text1,命名也是text1,可以不同,但接收时的名字和第一个要相同。
Test2页面要接收数据啊,通过props接收:
props: ['text1'],
接收之后可以把它传给text2,也可以直接在页面显示:
<template>
<div>
{{text2}}
{{text1}}
</div>
</template>
<script>
export default {
name: "Test2",
props: ['text1'],
data(){
return{
text2:"这是Test2页面"
}
}
}
</script>
<style scoped>
</style>

接收到text1值了,怎么同步更改呢,需要再绑定一个函数,如下:
<Test2 v-bind:text1="text1" v-on:textChanged="change($event)"></Test2>
....
methods: {
change(msg){
this.text1 = msg;
}
},
在test2中,将值发射到textChanged就可以了
mounted() {
this.$emit("textChanged","我改了text1的值")
}

补充知识:在vue中使用vuex,修改state的值
1、 安装 vuex
npm install vuex -S
2、在目录下创建store文件

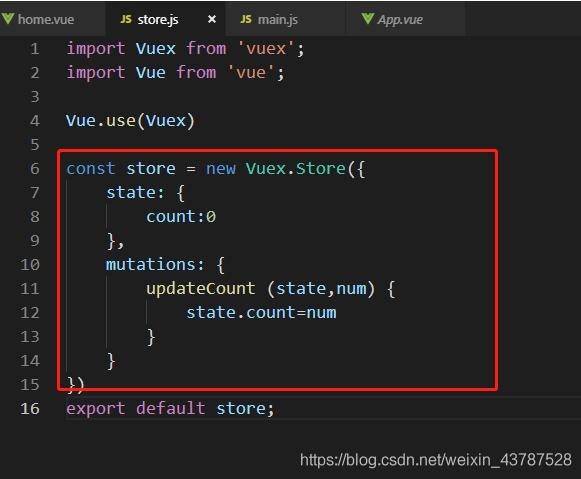
3、 在store.js编辑一个修改state的方法

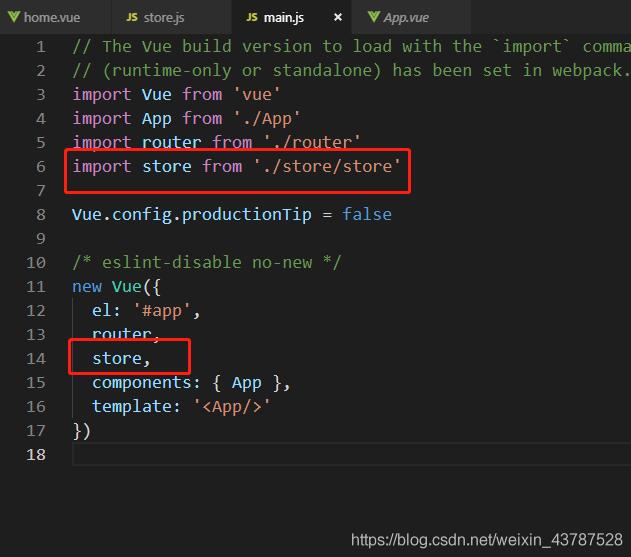
然后在mian.js中全局引入

最后在组件中使用

这个的功能是运用mutations 修改state中的值
以上这篇vue实现两个组件之间数据共享和修改操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue实现两个组件之间数据共享和修改操作 的全部内容, 来源链接: utcz.com/p/218716.html









