使用Vue实现一个树组件的示例
HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>Vue Demo</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
/* span样式 */
.treeviewitem-span {
font-size: 14px;
}
/* 箭头样式 */
.treeviewitem-arrow-icon {
margin-top: 3px;
margin-left: 3px;
margin-right: 3px;
float: left;
width: 0;
height: 0;
border-top-width: 6px;
border-right-width: 0px;
border-bottom-width: 6px;
border-left-width: 6px;
border-style: solid;
border-color: transparent transparent transparent #666666;
transform: rotate(0deg);
}
/* 90度旋转箭头样式 */
.treeviewitem-arrow-icon90 {
margin-top: 3px;
margin-left: 3px;
margin-right: 3px;
float: left;
width: 0;
height: 0;
border-top-width: 6px;
border-right-width: 0px;
border-bottom-width: 6px;
border-left-width: 6px;
border-style: solid;
border-color: transparent transparent transparent #666666;
transform: rotate(90deg);
}
/* 模板隐藏 */
template {
display: none;
}
</style>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<!-- treeviewitem模板 -->
<template id="treeviewitem">
<div>
<div style="background-color:transparent; cursor:default; height:25px;"><div v-on:click="expand" style="width:16px; height:16px; float:left; background-color:transparent;"><span v-bind:class="[self.expand ? 'treeviewitem-arrow-icon90':'treeviewitem-arrow-icon']" v-if="isLeaf"></span></div><input type="checkbox" v-on:click="checkboxClick" v-model="self.selected" /><span v-on:click="itemClick" class="treeviewitem-span">{{ self.name }}</span></div>
<div v-if="self.expand" v-for="item in items" style="margin-left:20px;">
<treeviewitem v-bind:items="item.items" v-bind:self="item"></treeviewitem>
</div>
</div>
</template>
<!-- treeview模板 -->
<template id="treeview">
<div>
<div v-for="item in items">
<treeviewitem v-bind:items="item.items" v-bind:self="item"></treeviewitem>
</div>
</div>
</template>
<div id="app">
<!-- 使用treeview组件 -->
<treeview v-bind:items="items"></treeview>
<br />
<button onclick="showSelectedResult()">勾选结果</button>
</div>
<script type="text/javascript">
//定义treeviewitem组件
Vue.component('treeviewitem', {
props: ['items', 'self'],
template: '#treeviewitem',
methods: {
itemClick: function (d) {
alert("您单击了节点:" + this.self.name);
},
checkboxClick: function (e) {
var checkChild;
checkChild = function (items, checked) {
for (var i = 0; i < items.length; i++) {
var item = items[i];
item.selected = checked;
if (item.items) {
checkChild(item.items, checked)
}
}
};
if (e.target.checked) {
checkChild(this.items, true);
} else {
checkChild(this.items, false);
}
},
expand: function (e) {
if (this.self.expand) {
this.self.expand = false;
} else {
this.self.expand = true;
}
}
},
computed: {
isLeaf: function () {
if (this.items && this.items.length > 0) {
return true;
}
return false;
}
}
});
//定义treeview组件
Vue.component('treeview', {
props: ['items'],
template: '#treeview'
});
//定义vm
var vm = new Vue({
el: '#app',
methods: {
/**
* @description 获取勾选结果
*/
getSelected: function (items) {
if (!items) items = this.items;
var result = [];
for (var i = 0; i < items.length; i++) {
var item = items[i];
if (item.selected) {
result.push(item.name);
}
if (item.items) {
var childSelected = this.getSelected(item.items);
for (var k = 0; k < childSelected.length; k++) {
result.push(childSelected[k]);
}
}
}
return result;
}
},
data: {
items: [
{
name: '条目1',
expand: true,
selected: false,
items: [
{
name: '条目11',
expand: true,
selected: false,
items: [
{
name: '条目111',
expand: true,
selected: true,
}
]
},
{
name: '条目12',
expand: false,
selected: false,
items: [
{
name: '条目121',
expand: true,
selected: false,
},
{
name: '条目122',
expand: true,
selected: false,
items: [
{
name: '条目1221',
expand: true,
selected: false
},
{
name: '条目1222',
expand: true,
selected: false
}
]
}
]
},
{
name: '条目13',
expand: true,
selected: false
}
]
},
{
name: '条目2',
expand: true,
selected: false
},
{
name: '条目3',
expand: true,
selected: false,
items: [
{
name: "条目31",
expand: true,
selected: false
}
]
}
]
}
})
//显示勾选结果
function showSelectedResult() {
var selected = vm.getSelected();
alert("您勾选了:" + selected.join(', '));
}
</script>
</body>
</html>
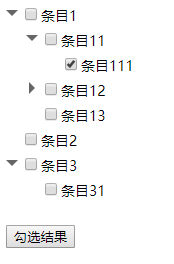
效果图:

以上就是使用Vue实现一个树组件的示例的详细内容,更多关于vue 实现树组件的资料请关注其它相关文章!
以上是 使用Vue实现一个树组件的示例 的全部内容, 来源链接: utcz.com/p/218588.html









