在vue中使用vant TreeSelect分类选择组件操作
中文文档:TreeSelect 分类选择
效果展示:

//先在你需要的页面中引入,第一个是弹出层,第二个是选择的
import { Popup } from "vant";
import { TreeSelect } from "vant";
代码部分:
<van-popup v-model="policeShow" position="top" :overlay="true">
<van-tree-select
:items="items"
:active-id.sync="items.activeId"
:main-active-index.sync="items.activeId"
@click-nav="onNavClick"
>
<template slot="content" >
<ul class="right-content">
<li v-for="(item,index) in policeList" :key="index" :class="{active:policeCode==item.policeCode}" @click="onItemClick(item.policeName,item.policeCode)"> {{item.policeName}} </li>
</ul>
</template>
</van-tree-select>
<div class="btn" @click="onPoliceClick">完成</div>
</van-popup>
现在我来解析我的业务逻辑,希望对你能有帮助:
1.首先:items,是个数组,我们需要给它传个数组过去,用来展示左侧的数据
//这是我的后台传过来的数据,我将这个数据加到items里面去,左侧的数据将就展示出来了,注意这里是循环的数据,我为了简单这么写了,还有items中的key尽量用text,要不会渲染不上,在picker上面是有个value-key去改变的,这一会儿在下一篇文章中讲
{
"code": 200,
"message": "success",
"data": [
{
"substationCode": "1101010000",
"substationName": "东城区分局"
},
{
"substationCode": "100002",
"substationName": "昌平区分局"
},
{
"substationCode": "100003",
"substationName": "海淀区分局"
},
{
"substationCode": "100001003",
"substationName": "海淀区分局"
},
{
"substationCode": "1010101",
"substationName": "昌平区分局"
},
{
"substationCode": "1010101\t",
"substationName": "111"
},
{
"substationCode": "1000021",
"substationName": "测试重复分局"
},
{
"substationCode": "12223",
"substationName": "河北分局"
}
]
}
this.items.push({
activeId:substationCode,
text:substationName
})
2.我们要根据左侧的数据去渲染右侧的数据(右侧的数据是自定义的,所以你自己加事件就行)
@click-nav代码部分已经写了
onNavClick(index) {
console.log(index)
let substationCode = this.items[index].activeId //这是我们通过index获取到当前点击的值
this.requestPoliceList(substationCode) //这是请求右侧列表的请求通过activeId去请求。
},
总结:
1.渲染左侧,将后台给你的值push到items里面(注意只能使用text)
2.通过@click-nav获取当前的index并拿到id
3.通过id渲染右侧的数据
补充知识:vue-treeselect的自定义部分说明和使用心得
在vue中出现了各种各样的框架,vue-treeselect就是vue的树选择;就是基于vue的多选组件
在平常的情况下一般我把vue-treeselect再次封装一遍为自己业务提供便利
当然它的功能还是有很多的例如:单选、多选、模糊搜索、清除等等
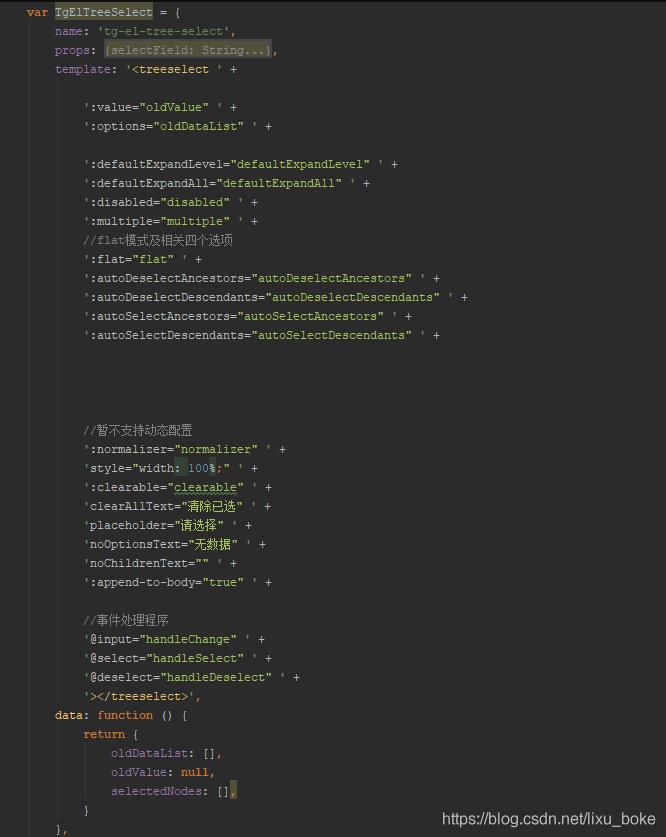
不说废话了直接看代码吧

咱们来一个一个说明一下吧
首先命名一个树的名字,到时候组件调用的时候好调用也就是name
之后是透传的参数和数据配置props组件肯定是子的嘛,props中的东西都是可以从父级里面透传过来的
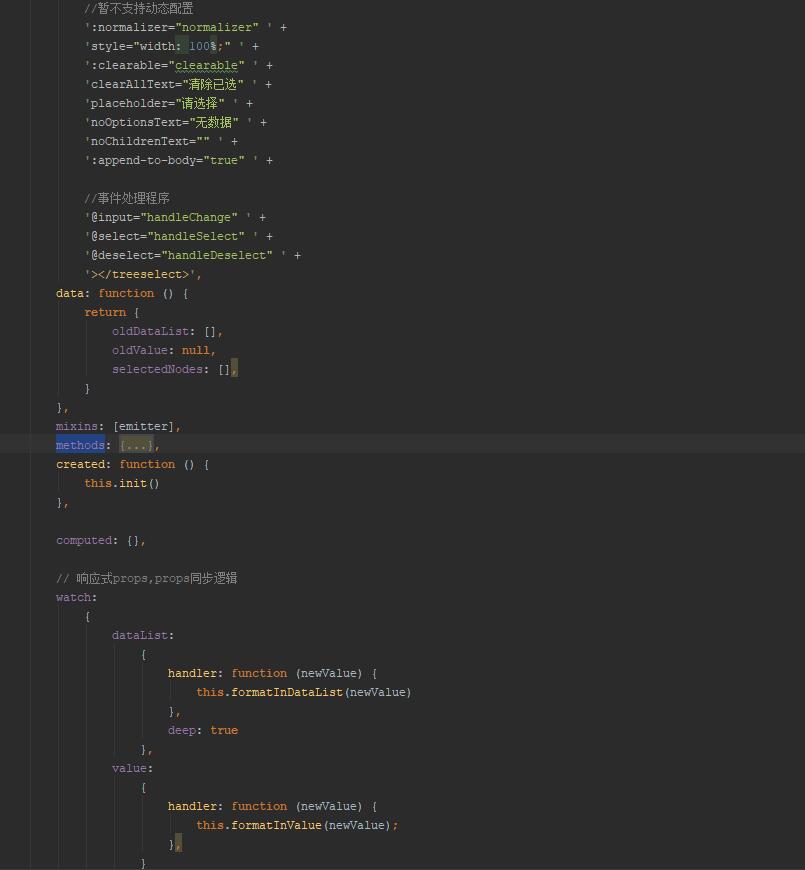
template就是我所需要的的vue-treeselect的组件模板
data就是我子组件的数据参数
当然在这个TgElTreeSelect你还可以放入methods、vue中的生命周期、计算属性、侦听器等等
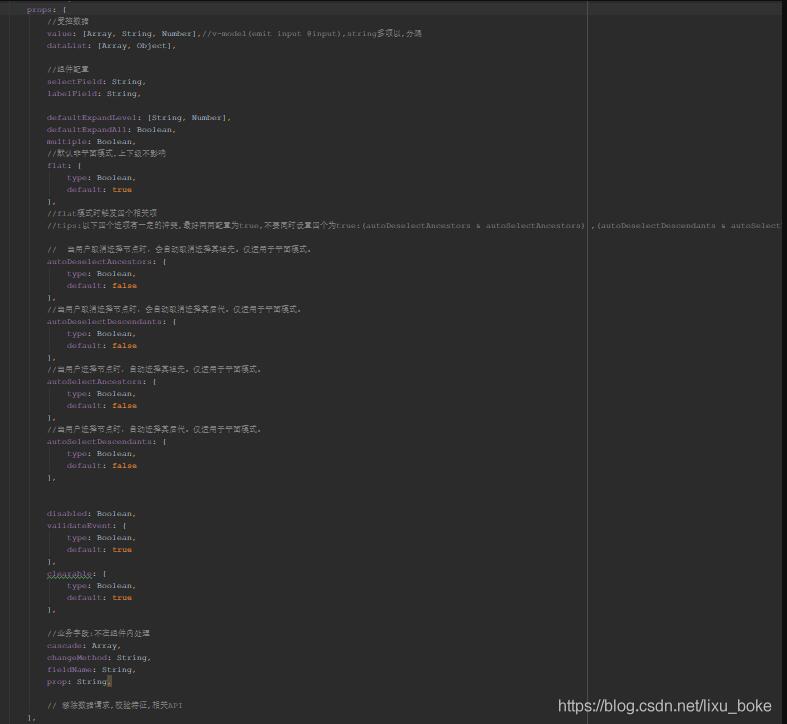
props中的透传的参数

props里面可以有数据value也就是初始化的数据,dataList就是你的接口数据,接下来的就是你选择之后渲染的属性和上传的属性了,说的直白一点就是下拉中的label和value当然上面对应的就是我的labelField和selectField,之后的属性就是树形折叠属性,
defaultExpandLevel就是从哪一级来时折叠展开,
defaultExpandAll就是全部展开或者折叠
multiple是否为多选
disabled这个就是可选择与不可选择
validateEvent验证必填与不必填的属性
clearable是否有清除的属性
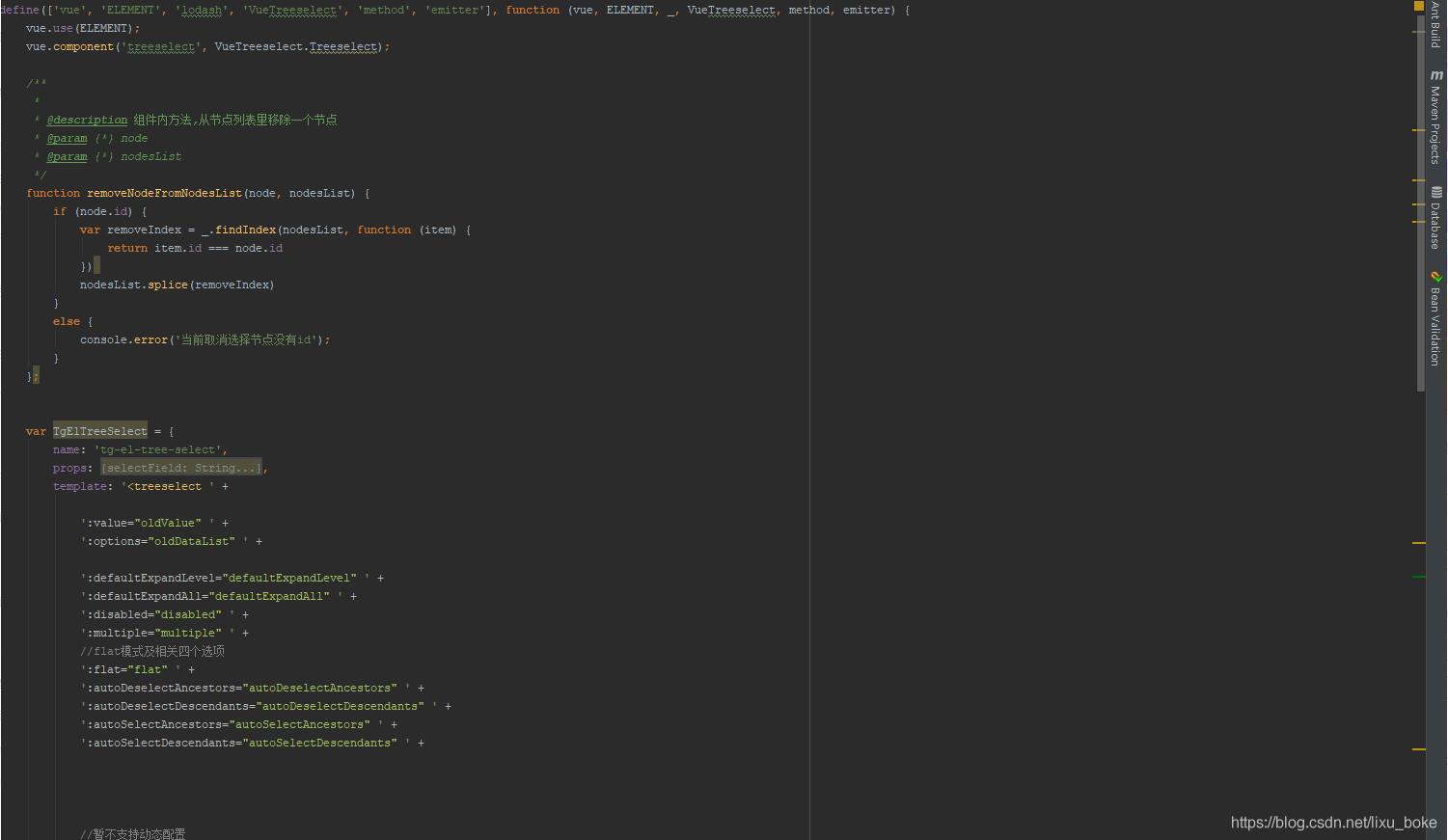
当然我也把我完整的代码粘出来



当然给一个说明呗在这里我使用了requirejs通过define的属性也就是所谓的AMD来再次封装这个组件,首页先npm安装vue-treeselect
npm install --save @riophae/vue-treeselect
Vue.component('treeselect', VueTreeselect.Treeselect)
上面的这句代码就是下载完之后引入treeselect
当然官网上的更全面详细的可以看看官网的再研究研究
以上这篇在vue中使用vant TreeSelect分类选择组件操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在vue中使用vant TreeSelect分类选择组件操作 的全部内容, 来源链接: utcz.com/p/218506.html









