antd Form组件方法getFieldsValue获取自定义组件的值操作
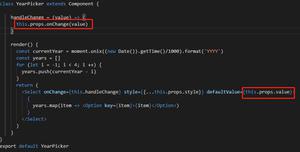
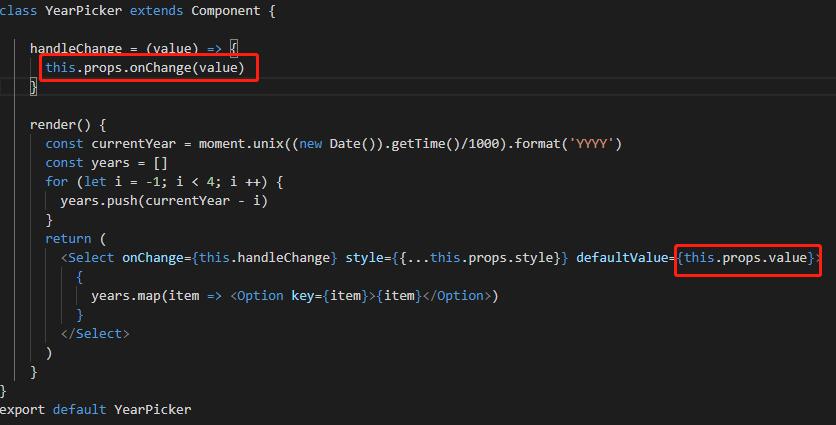
自定义组件
1、自定义组件被getFieldsValue包裹,会获得以下属性
onChange方法, 子组件调用此方法,可将值传给父组件,从而Form可拿到自定义组件的值
value属性,获得初始值

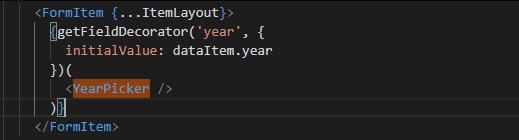
2、组件调用
像Form表单内的组件一样调用,就可以了

补充知识:Ant Design Pro,用setFieldsValue方法,给嵌套到Form表单中的DatePicker或RangePicker组件设置默认值
其实用setFieldsValue或者获取setState方法都可以设置DatePicker的默认值。
但是关键点在于,引用moment方法转换日期格式
1、setState方法,利用FormItem组件的initialValue属性设置默认值:
import moment from 'moment';
this.setState({defaultDate}) // 自定义默认日期
<FormItem label="日期选择框">
{getFieldDecorator('date', {
initialValue: moment(this.state.defaultDate, 'YYYY-MM-DD'),
})(
<DatePicker format={'YYYY-MM-DD'} />
)}
</FormItem>
2、setFieldsValue方法,利用form的setFieldsValue属性赋值:
import moment from 'moment';
this.props.form.setFieldsValue({
"date": moment("自定义默认日期", 'YYYY-MM-DD')
})
<FormItem label="日期选择框">
{getFieldDecorator('date', {
rules: [{ required: true }],
})(
<DatePicker format={'YYYY-MM-DD'} />
)}
</FormItem>
RangePicker同理,只是 initialValue 变成了数组 [ moment( startDate ) , moment( endDate )]
以上这篇antd Form组件方法getFieldsValue获取自定义组件的值操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 antd Form组件方法getFieldsValue获取自定义组件的值操作 的全部内容, 来源链接: utcz.com/p/218437.html