解决antd的Form组件setFieldsValue的警告问题
记住:setFieldsValue的字段要对应得上
解决antd的Form组件setFieldsValue的警告
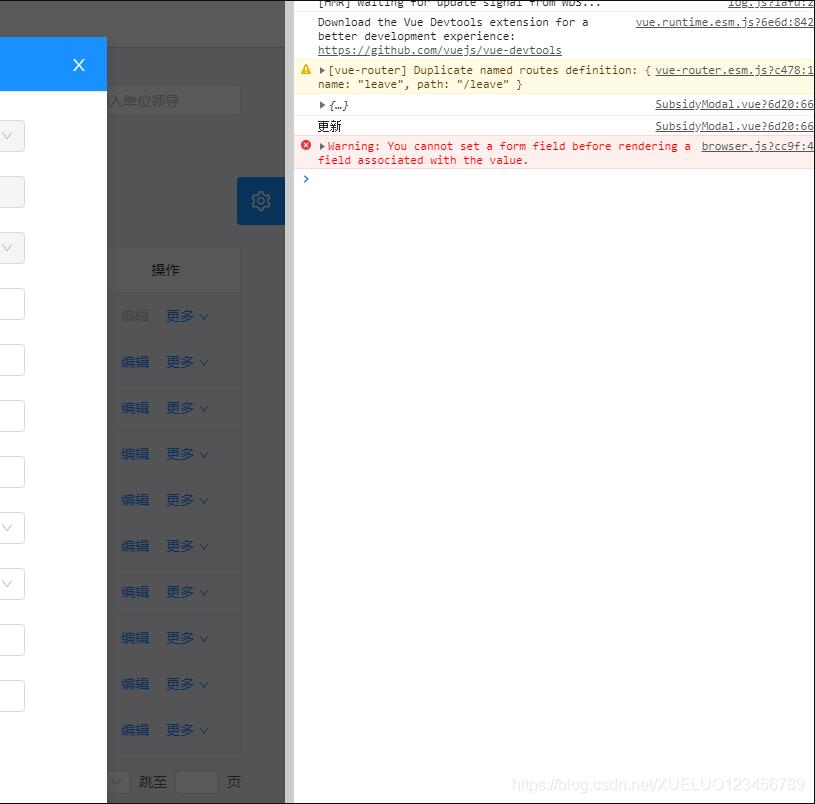
使用antd的Form组件setFieldsValue可能会出现You cannot set a form field before rendering a field associated with the value.警告,字面意义去看是说在 render之前设置了表单值的问题。
解决
在使用setFieldsValue给表单Form的某一个filed赋值时,可能掺杂了非表单控件中的字段,Form表单在赋值和渲染时发现有些字段无法渲染在现有的字段(因为不存在),所以就会报出这样的错误提示
所以在使用this.form.setFieldsValue时,赋值的数据要一一匹配field,用不到的不要赋值即可,这样操作之后错误提示就不再提醒了。
补充知识:解决antd vue中使用setFieldsValue报错“You cannot set a form field before rendering a field associated with ”
一、报错现象
1.在使用antd vue框架中的表单api时,出现了一个warning警告,虽说不影响程序运行,不过咱还是能不报错和警告就不报错和警告
——“You cannot set a form field before rendering a field associated with ”
2.场景
在后台管理系统中渲染列表数据,点击列表中的——编辑按钮——呈现编辑页面——此时页面将会报错,虽说后台渲染的数据都渲染出来了

二、原因
this.props.form.form.setFieldsValue 传值的时候只能是form中用到的参数(即是getFieldDecorator方法中的field)没有的field一律不允许多传,否则就会报错
即:当点击编辑按钮时,出现页面表单,且通过.setFieldsValue方法设置的当然是弹出的页面表单的表单值,
即:其设置的只能是此表单中出现的值,不能多传,否则将会报错,虽说并不影响程序运行
所以原因:多传递了多余的字段,自己数数和测测,看看是否传递了没有的字段
以上这篇解决antd的Form组件setFieldsValue的警告问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决antd的Form组件setFieldsValue的警告问题 的全部内容, 来源链接: utcz.com/p/218434.html









