解决Ant Design Modal内嵌Form表单initialValue值不动态更新问题
场景描述:
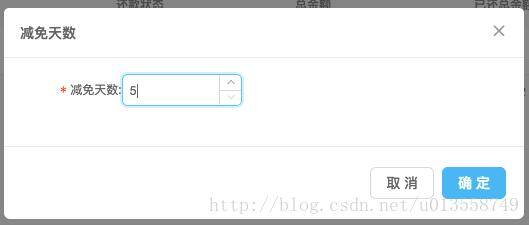
如下图所示,点击减免天数会出现一个弹窗, 输入天数后点击确定,保存这个值, 但是我在点第二行的减免天数的时候初始应该是空的, 可是现在显示的是第一行输入的值;


<Modal
title="减免天数"
visible={that.state.visible}
onOk={that.handleOk.bind(that)}
onCancel={that.handleCancel}
>
<Form horizontal form={form}>
<FormItem {...{labelCol: { span: 5 }, wrapperCol: { span: 16 }}} label="减免天数:">
<InputNumber min={0} step={1} {...{style: {width: 120}}} {...getFieldProps('currValue',{
initialValue: that.state.currInputValue,
rules: [
{required: true,message:"减免天数不能为空"}
]
})} />
</FormItem>
</Form>
</Modal>
问题分析:
当我们第一次点开Modal的时候, FormItem会得到一个initialValue,但是这个值只在组件挂载的时候执行了一次, 当我们再次打开Modal窗口的时候并不会更新。
好了发现问题所在了, 接下来就是解决了~
解决方法:
Modal窗口我们都有应用一个Visible来控制是否显示, 我们只要利用这个值得变化就可以实现Modal组件的重新挂载了。
{ Visible && <Modal ....../> }
补充知识:antd4中Form组件initialValues设置初始值无效,使用setFieldsValue动态赋值,getFieldsValus动态获取值
首先说明initialValues这个属性,这个属性antd官方给的是设置Form组件初始值,但是有个问题如果值从后端请求那么initialValues可能会设置不上,如果说用匿名组件的话,修改From组件会导致一系列问题,
接下来就是用到了setFieldsValue和getFieldsValus属性
在antd官网中说明form组件不能使用this.setState修改值,
只能通过setFieldsValue来设置,
通过getFieldsValus来获取
首先通过getFieldsValus来动态获取值
export default class List extends Component {
//第一步
formRef = React.createRef();
}
第二步
使用ref
<Form
{...layout}
name="basic"
//这里 formRef在第一步中可以看到
ref={this.formRef}
//initialValues 设置初始值
initialValues={this.state.formInitValues}
//validateMessages 统一处理错误信息
validateMessages={this.validateMessages}
//form submit点击之后成功回调
onFinish={onFinish}
//form submit点击之后失败回调
onFinishFailed={onFinishFailed}
>
</Form>
使用setFieldsValue
注意:sell_linkman是Form中item的字段名,需要给那个字段赋值用这个就ok,可以写在你事件中
this.formRef.current.setFieldsValue({
sell_linkman: value,
})
使用getFieldsValue
‘sell_linkman'是form中item字段名
this.formRef.current.getFieldsValue('sell_linkman')
有什么不懂的欢迎各路大神指正,不懂可以留言。
以上这篇解决Ant Design Modal内嵌Form表单initialValue值不动态更新问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决Ant Design Modal内嵌Form表单initialValue值不动态更新问题 的全部内容, 来源链接: utcz.com/p/218419.html