在antd Table中插入可编辑的单元格实例
最近遇到一个需求,要求表格中某一属性是可以手动改变的。看了antd Table 的官方组件,发现不太灵活,所以自己动手写了一下。
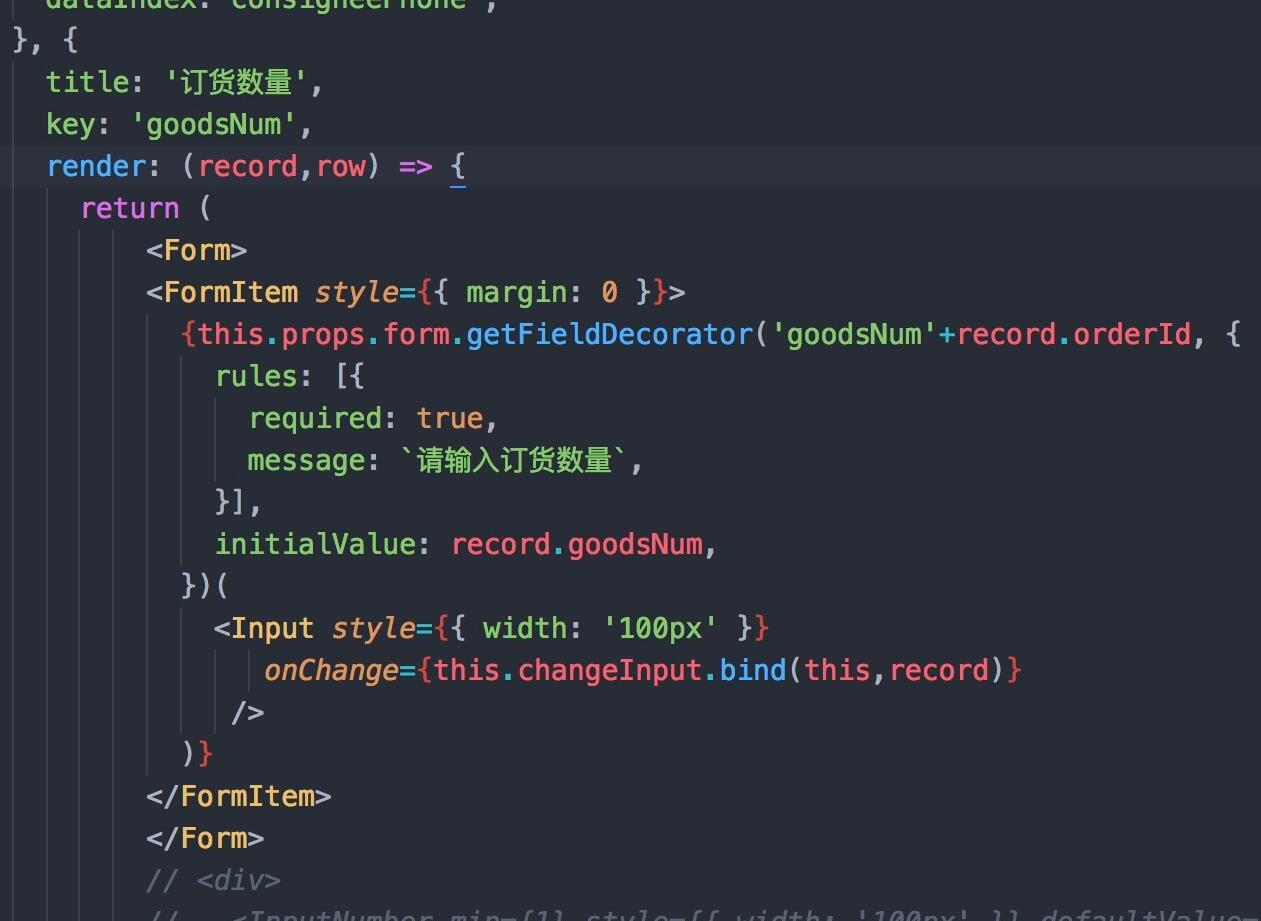
实现的思路大同小异,在columns中插入Input,很简单的,直接render中返回就好,只是中间遇到小插曲,改变一个input的值所有的都跟着改变,原来是都定义成了同一个变量,后来家里一个动态的后缀。具体代码见贴图

补充知识:React+Ant Design实现可编辑单元格、添加行并利用form获取新增数据
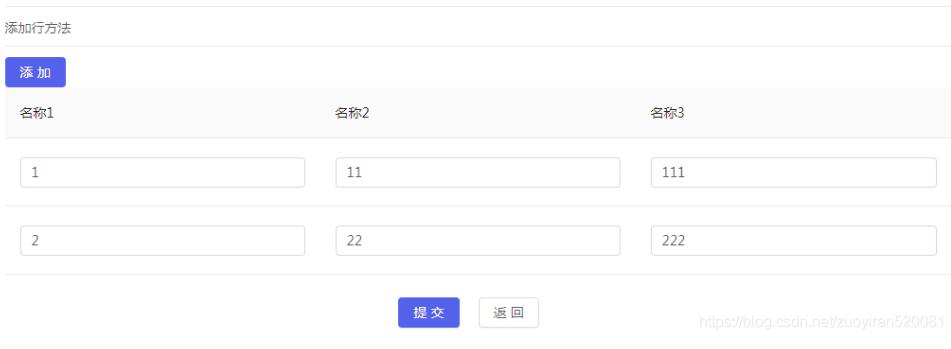
实现如下图所示需求:

实现功能说明:
点击添加按钮,在表格中添加新的空白行(如下图所示),在点击提交的时候获取空白行的数据

在构造函数内定义:
constructor(props) {
super(props)
this.state = {
dataSource:[{
key: 0,
name1: '',
name2: '',
name3: '',
}],//应用信息化查询方法
count:1,//总数
}
}
注:如果dataSource定义为空数组,则页面初始化时表格没有输入框,需要点击添加行,如下图

在render()中定义:
const { form: { getFieldDecorator },dataSource } = this.props
在return中添加如下代码:
<div>
</Form>
<Form.Item>
<Table
columns={[
{ title: '名称1', dataIndex: 'name1',render: (text, record, index) =>
<Form.Item key={index}>
{getFieldDecorator(`tableDt[${index}].name1`)(
<Input placeholder="请输入名称1" />
)}
</Form.Item>
},
{ title: '名称2', dataIndex: 'name2',render: (text, record, index) =>
<Form.Item key={index}>
{getFieldDecorator(`tableDt[${index}].name2`)(
<Input placeholder="请输入名称2" />
)}
</Form.Item>
},
{ title: '名称3', dataIndex: 'name3',render: (text, record, index) =>
<Form.Item key={index}>
{getFieldDecorator(`tableDt[${index}].name3`)(
<Input placeholder="请输入名称3" />
)}
</Form.Item>
},
]}
dataSource={this.state.dataSource}
pagination={false}
/>
</Form.Item>
</Form>
<Row gutter={16}>
<Col span={24}>
<Button onClick={ this.save } type="primary">提交</Button>
<Button onClick={ this.toback }>返回</Button>
<span className="tips">{this.state.saveTipCont}</span>
</Col>
</Row>
</div>
点击添加行按钮的操作方法:
//添加应用信息化查询方法行
handleRowAdd = () => {
const { count, dataSource } = this.state;
const newData = {
key: count,
name1: '',
name2: '',
name3: '',
};
this.setState({
dataSource: [...dataSource, newData],
count: count + 1,
});
}
点击提交操作的方法:
//保存
save = () => {
//处理校验值
this.props.form.validateFields((err, values) => {
// console.log(values)
if(!err){
// values.tableDt就是个表格数据的数组,可对获取的值进行处理校验处理
}
})
}
实现效果如下:

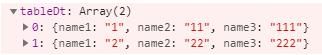
value.tableDt值如下:

以上这篇在antd Table中插入可编辑的单元格实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在antd Table中插入可编辑的单元格实例 的全部内容, 来源链接: utcz.com/p/218404.html









