解决vscode进行vue格式化,会自动补分号和双引号的问题
在使用vscode开发vue项目时,严格检查让人有点烦恼,必然需要一款可以自动格式化的插件进行快速严格检查的格式化。vscode插件会推荐使用 vetur 插件才会进行vue文件的识别与高亮。
安装完 vetur 后确实是可以对 vue文件进行高亮显示了,但是当你按下 shift+alt+f 进行格式化时,发现本来没有错误的代码却变成了一堆错误,莫名加上了分号,单引号也成功变成双引号了。在vue的严格检查中这些是最烦的。
那么需要对vscode的配置文件进行配置才可支持vue正确格式化。
打开 文件 -》首选项 -》往下拉找到 settings.json -》打开
默认的 settings.json 配置项可能不一样,现在只需要往json中写入以下配置就可格式化vue啦。
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
}
}
可能会出现 分号和双引号确实不会再自动添加了,但是不会在方法括号之间插入空格,可以再加入这条配置即可。
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.js": "vscode-typescript"
最好再配置下vscode支持vue语言
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{
"language": "vue",
"autoFix": true
}
]
补充知识:vscode格式化Vue出现的问题:单引号变双引号
问题描述
在使用vscode格式化vue代码时,出现单引号变成了双引号问题
解决方案
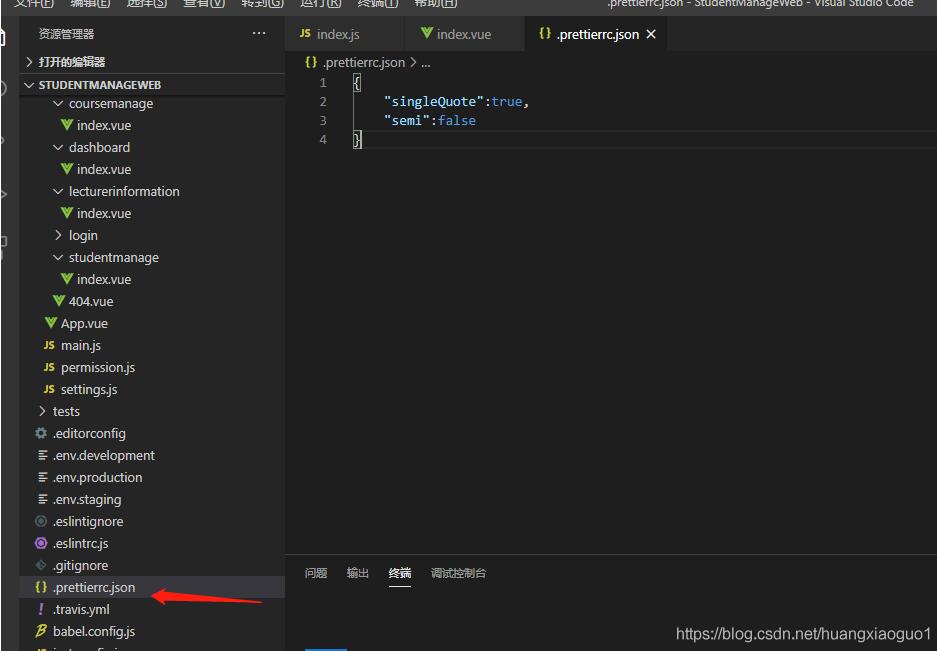
在项目根目录下新建文件:.prettierrc.json
内容:
{
"singleQuote":true,
"semi":false
}

以上这篇解决vscode进行vue格式化,会自动补分号和双引号的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vscode进行vue格式化,会自动补分号和双引号的问题 的全部内容, 来源链接: utcz.com/p/218362.html









