JavaScript通如何过RGraph实现动态仪表盘
目前针对于统计图的制作方法有很多,可以直接利用快逸报表中的自带统计图,还可以通过自定义统计图个性化定制,当然除此之外,在新的HTML5标准中,新增了一个非常重要的元素—canvas元素。使用该元素,可以在页面中直接进行各种复杂图形的制作。因此,如果使用该元素绘制统计图,比之前使用服务器端控件来生成统计图的方法更加具有优越性,因为使用了该元素之后,绘制统计图的工作是直接在客户端进行的,而不再是在服务器端所完成的了。这不仅意味着不再占用服务器端的资源,而且意味着可以直接利用客户端计算机的强大资源,绘制统计图的速度也就可以大大地得到提高了。而且,因为用来控制canvas图形绘制的脚本代码是可以被压缩的(例如,当你使用Apache服务器的时候,mod_gzip将自动帮你执行代码压缩工作),可以被缓存的,所以也就可以大幅度地减少带宽的占用了。本文就介绍了这样一款制作统计图的插件。设想一下,假如由于客户端的访问,服务器端每天需要创建100,000幅统计图,这对服务器端来说,无疑是一个非常巨大的资源占用。
本文介绍一款名叫Rgraph的插件,使用RGraph统计图制作插件的话,可以将这个资源占用减少到接近零的程度,因为所有创建统计图的工作都是在客户端完成的,就像渲染HTML网页一样,服务器端只负责发送数据,不再负责统计图的生成与发送了,同时带宽的占用情况也大大得到了改善。
另外,由于统计图是依靠JavaScript来生成的,所以当你查看这个显示统计图的HTML网页的时候,该网页是可以为离线状态的了。
对于浏览器来说,目前该插件受到了Firebox 4,Google Chrome 10,Opera 11,Safari 5、IE9浏览器的支持。
官网网站为:http://www.rgraph.net/examples/index.html !
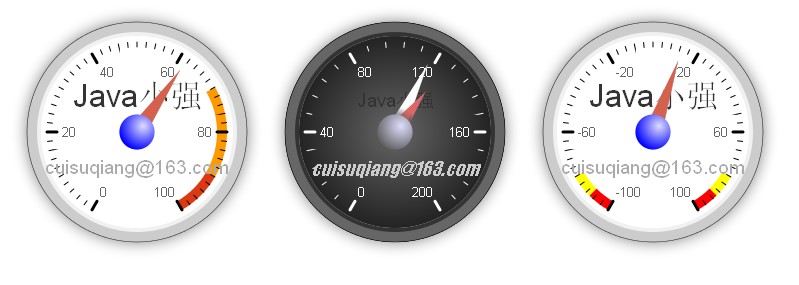
我今天就做关于仪表盘的实现,三个仪表盘,不同样式而已!效果如下:

你可以设置头内容如 :java小强 这个标题的内容和样式,也可以设置底部的内容和样式,如:cuisuqiang@163.com !
第一次和第三个创建时:
var gauge1 = new RGraph.Gauge('cvs1', 0, 100, 84);
var gauge3 = new RGraph.Gauge('cvs3', -100, 100, 84);
绘图的地址,最小值,最大值和当前值,第二个参数有点不同:
var gauge2 = new RGraph.Gauge('cvs2', 0, 200, [184,12]);
由于他是两个指针,所以当前值参数是一个数组。
那么有的人说了,那我想画三个指针怎么办,很简单,传三个参数!
我们整个页面的源码给大家看一下,运行后就是上面的效果:
<html>
<head>
<title>Examples of the Gauge chart</title>
<script src="RGraph.common.core.js" ></script>
<script src="RGraph.common.effects.js" ></script>
<script src="RGraph.common.dynamic.js" ></script>
<script src="RGraph.gauge.js" ></script>
<script src="excanvas.js"></script>
<script>
window.onload = function () {
var gauge1 = new RGraph.Gauge('cvs1', 0, 100, 84);
gauge1.Set('chart.scale.decimals', 0);
gauge1.Set('chart.tickmarks.small', 50);
gauge1.Set('chart.tickmarks.big',5);
gauge1.Set('chart.title.top', 'Java小强');
gauge1.Set('chart.title.top.size', 24);
gauge1.Set('chart.title.bottom', 'cuisuqiang@163.com');
gauge1.Set('chart.title.bottom.color', '#aaa');
gauge1.Draw();
function Updategauge () {
gauge1.value=RGraph.random(5,90);
RGraph.Effects.Gauge.Grow(gauge1);
setTimeout(Updategauge, 2000);
}
Updategauge();
var gauge2 = new RGraph.Gauge('cvs2', 0, 200, [184,12,58]);
gauge2.Set('chart.title.top', 'Java小强');
gauge2.Set('chart.title.bottom.size', 'Italic 14'); // Hmmmm
gauge2.Set('chart.title.bottom.font', 'Impact');
gauge2.Set('chart.title.bottom.color', '#ccc');
gauge2.Set('chart.title.bottom', 'cuisuqiang@163.com');
gauge2.Set('chart.title.bottom.pos', 0.4);
gauge2.Set('chart.background.color', 'black');
gauge2.Set('chart.background.gradient', true);
gauge2.Set('chart.centerpin.color', '#666');
gauge2.Set('chart.needle.colors', [RGraph.RadialGradient(gauge2, 125, 125, 0, 125, 125, 25, 'transparent', 'white'),
RGraph.RadialGradient(gauge2, 125, 125, 0, 125, 125, 25, 'transparent', '#d66')]);
gauge2.Set('chart.needle.size', [null, 50]);
gauge2.Set('chart.text.color', 'white');
gauge2.Set('chart.tickmarks.big.color', 'white');
gauge2.Set('chart.tickmarks.medium.color', 'white');
gauge2.Set('chart.tickmarks.small.color', 'white');
gauge2.Set('chart.border.outer', '#666');
gauge2.Set('chart.border.inner', '#333');
gauge2.Set('chart.colors.ranges', []);
gauge2.Draw();
function Updategauge2 () {
gauge2.value = [RGraph.random(2,190), RGraph.random(5,195), RGraph.random(5,195)]
RGraph.Effects.Gauge.Grow(gauge2);
setTimeout(Updategauge2, 2000);
}
Updategauge2();
var gauge3 = new RGraph.Gauge('cvs3', -100, 100, 84);
gauge3.Set('chart.scale.decimals', 0);
gauge3.Set('chart.tickmarks.small', 50);
gauge3.Set('chart.tickmarks.big',5);
gauge3.Set('chart.title.top', 'Java小强');
gauge3.Set('chart.title.top.size', 24);
gauge3.Set('chart.title.bottom', 'cuisuqiang@163.com');
gauge3.Set('chart.title.bottom.color', '#aaa');
gauge3.Set('chart.colors.ranges', [[-100, -90, 'red'], [-90, -80, 'yellow'], [80, 90, 'yellow'], [90, 100, 'red']]);
gauge3.Set('chart.adjustable', true);
gauge3.Draw();
function Updategauge3 () {
gauge3.value = RGraph.random(2,99);
RGraph.Effects.Gauge.Grow(gauge3);
setTimeout(Updategauge3, 2000);
}
Updategauge3();
}
</script>
</head>
<body>
<div style="text-align: center">
<canvas id="cvs1" width="250" height="250">[No canvas support]</canvas>
<canvas id="cvs2" width="250" height="250">[No canvas support]</canvas>
<canvas id="cvs3" width="250" height="250">[No canvas support]</canvas>
</div>
</body>
</html>
你最好用Firebox 看,使用IE也能看到效果,但是一旦进行动态更新指针的时候,就会把浏览器给搞死!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 JavaScript通如何过RGraph实现动态仪表盘 的全部内容, 来源链接: utcz.com/p/218196.html









