OpenLayers3实现对地图的基本操作
本文实例为大家分享了OpenLayers3实现对地图的基本操作代码,供大家参考,具体内容如下
1. 前言
对地图的基本操作就是对地图的放大、缩小、移动、复位和更新等,通过使用OpenLayers 3 框架中操作地图视图(View)的相应方法。
2. 实现思路
(1)新建一个网页,参照前面的文章加载OSM瓦片地图,通过视图设置地图的最大、最小缩放级别以及初试旋转角度,通过使用jQuery以及bootstrap来实现在缩放控件以及旋转控件鼠标悬停提示的效果。
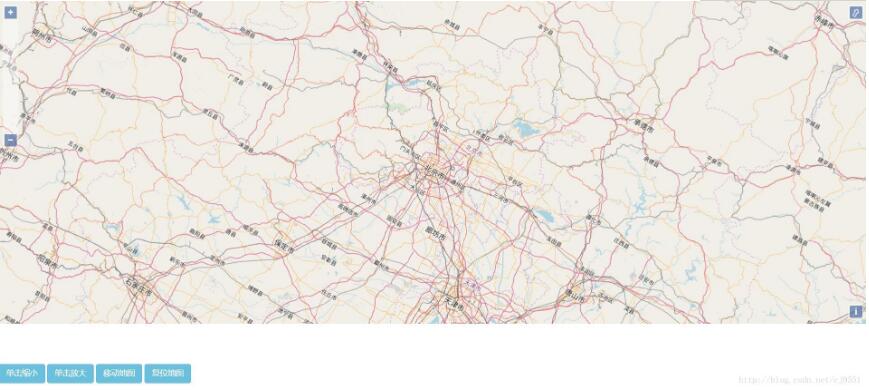
(2)在地图容器中新建4个按钮(button),设置按钮的id,通过css控制按钮的样式
(3)为每个按钮添加 onclick 事件,在函数中调用 OpenLayer 3 中操作地图视图的相应方法,来实现单击放大、单击缩小、移动到某一位置以及复位功能。
(4)为缩放控件以及旋转控件添加tooltip提示信息,设置tooltip的冒泡位置。
3. 代码如下
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对地图的基本操作</title>
<link rel="stylesheet" href="css/bootstrap.min.css" >
<link rel="stylesheet" href="css/ol.css" >
<link rel="stylesheet" href="css/ZoomSlider.css" >
<script src="js/ol.js"></script>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/Operation.js"></script>
<style>
#map {
width: 100%;
height: 570px;
}
#menu {
float: left;
position: absolute;
bottom: 10px;
z-index: 2000;
}
.tooltip-inner {
white-space: nowrap;
}
</style>
</head>
<body onload="init()">
<div id="map">
<div id="menu">
<button id="zoom-out" class="btn btn-info">单击缩小</button>
<button id="zoom-in" class="btn btn-info">单击放大</button>
<button id="panto" class="btn btn-info">移动地图</button>
<button id="restore" class="btn btn-info">复位地图</button>
</div>
</div>
</body>
</html>
js代码:
function init() {
//实例化Map对象,用于加载地图
var map = new ol.Map({
target: 'map', //地图容器的div
// 在地图容器中加载图层
layers: [
// 加载瓦片图层数据OSM
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
// 地图视图设置
view: new ol.View({
center: [12950000, 4860000], //地图显示中心设置
zoom: 8, //地图初始显示级别
minZoom: 6, //最小级别
maxZoom: 12, //最大级别
rotation: Math.PI / 6 //设置旋转角度
})
});
// 地图视图的初始参数
var view = map.getView();
var zoom = view.getZoom();
var center = view.getCenter();
var rotation = view.getRotation();
// 实现单击缩小按钮的功能
document.getElementById('zoom-out').onclick = function() {
var view = map.getView(); //获取当前地图视图
var zoom = view.getZoom(); //获得当前缩放级别
view.setZoom(zoom - 1); //地图缩小一级
}
// 实现单击放大的功能按钮
document.getElementById('zoom-in').onclick = function() {
var view = map.getView(); //获取当前地图视图
var zoom = view.getZoom(); //获得当前缩放级别
view.setZoom(zoom + 1); //地图放大一级
}
// 平移功能
document.getElementById('panto').onclick = function() {
var view = map.getView(); //获取当前地图视图
var lz = ol.proj.fromLonLat([103.73333, 36.03333]);
view.setCenter(lz); //平移地图
}
// 复位功能(复位到初始复位)
document.getElementById('restore').onclick = function() {
view.setCenter(center); //初始中心点
view.setRotation(rotation); //初始旋转角度
view.setZoom(zoom); //平移地图
}
// 为内置的缩放控件与旋转控件添加tooltip提示信息
$('.ol-zoom-in,.ol-zoom-out').tooltip({
placement: 'right' //tooltip在右侧显示
});
$('.ol-rotate-reset,.ol-attribution button[title]').tooltip({
placement: 'left' //tooltip在右侧显示
});
}
显示效果如下:

4. 代码解析
对地图的缩放、平移、旋转等基本操作都是通过地图视图 View 进行控制,通过地图视图相应的 set 方法实现,首先需要通过Map的getView()获取当前地图时视图对象,然后根据视图对象调用其 get 方法来获取当前的缩放级别(Zoom)、中心点(center)、旋转角度(rotation)等参数。
(1)缩放地图
通过 View 的setZoom方法实现的,缩放级别由setZoom方法的参数进行设置。首先通过 view.getZoom() 获取当前地图的级别,然后调用 setZoom 方法进行缩放(view.setZoom(zoom - 1)),可将地图缩小一级,通过 view.setZoom(zoom +1); 可将地图放大一级。
(2)移动地图
移动地图就是通过改变地图当前地图的中心,通过地图视图的 setCenter 方法实现。首先通过Map对象获取地图的视图对象,然后调用 setCenter 方法进行设置。函数传的参数就是地图中心的坐标点。
(3)旋转地图
它是通过地图默认加载的旋转控件(ol.control.Rotate)来实现的,Rotate 控件的 autoHide 参数默认设置为 true,在旋转角度为0时自动隐藏旋转功能。在这个例子中,我们设置了地图的初始旋转角为60°( rotation: Math.PI / 6 //设置旋转角度),所以当我们点击旋转按钮时,旋转60°回到0°,按钮影藏。
(4)复位地图
它的功能就是将地图恢复当我们刚开始加载地图的状态,它涉及到 View 的设置,我们首先获取到地图加载时的缩放级别、中心点、旋转角度,然后通过 setZoom 、setCenter 、setRotation 方法进行设置,实现地图的复位功能。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 OpenLayers3实现对地图的基本操作 的全部内容, 来源链接: utcz.com/p/218091.html