vue radio单选框,获取当前项(每一项)的value值操作
前言
本文使用了lable关联选中,实际使用中如果不需要,直接将循环语句 v-for 写在 input标签上就可以
1、使用v-for循环的radio单选框
01)需要注意的是,这是使用的是 change 事件,而不是 click 点击事件
<template>
<div>
<label v-for="(item, index) in radioData" :key="index">
<input
type="radio"
v-model="radioVal"
:value="item.value"
@change="getRadioVal"
/>
{{ item.value }}
</label>
</div>
</template>
<script>
export default {
data() {
return {
radioData: [
{ value: '全部' },
{ value: '部分' },
{ value: '零散' }
],
radioVal: '全部' // 用于设置默认选中项
};
},
methods: {
getRadioVal() {
console.log(this.radioVal);
}
}
};
</script>
2、不使用v-for循环的radio单选框
01)需要注意的是,这是使用的是 change 事件,而不是 click 点击事件
<template>
<div>
<label><input v-model="radioVal" type="radio" value="全部" @change="getRadioVal">全部</label>
<label><input v-model="radioVal" type="radio" value="部分" @change="getRadioVal">部分</label>
<label><input v-model="radioVal" type="radio" value="零散" @change="getRadioVal">零散</label>
</div>
</template>
<script>
export default {
data() {
return {
radioVal: '全部' // 用于设置默认选中项
};
},
methods: {
getRadioVal() {
console.log(this.radioVal);
}
}
};
</script>
点击每一项获得当前项的value值,使用v-for 和不使用v-for 实现的效果是一样的
这里就不分开写效果图了

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
补充知识:vue绑定单选框(radio)和复选框(CheckBox)

html部分
<div style="width:500px;margin:50px auto;display:flex;flex-direction:column;">
<div style="font-weight:600;font-size:18px">问卷调查</div>
<div v-for="(item,index) in question" :key="index" style="padding-top:10px">
<div style="margin-bottom:10px">{{item.title}}</div>
<div v-if="item.sex" style="display:flex;align-items:center;">
<div v-for="(item2,index2) in item.sex" :key="index2" @click="chooseSex(item2)" style="margin-right:20px">
<input type="radio" :value="item2" v-model="radio2"> <span> {{item2}}</span>
</div>
</div>
<div v-if="item.item" style="display:flex;align-items:center;">
<div v-for="(item3,index3) in item.item" :key="index3" @click="chooseHobbied(item3)" style="margin-right:20px">
<input type="checkbox" :value="item3" v-model="checkbox"><span> {{item3}}</span>
</div>
</div>
</div>
</div>
vue数据绑定
data() {
return {
radio2:'',
checkbox:[],
question:[
{
title:"1、请选择你的性别",
sex:[
'男','女'
]
},
{
title:"2、请选择你的爱好",
item:[
'打球','读书','画画','游泳','跑步'
]
}
],
};
},
js部分
//单选框radio选中值的改变
chooseSex(item){
this.radio2 = item;
console.log("点击",item,"值",this.radio2);
},
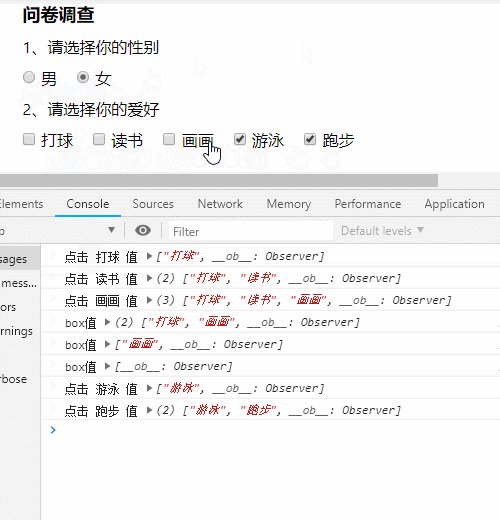
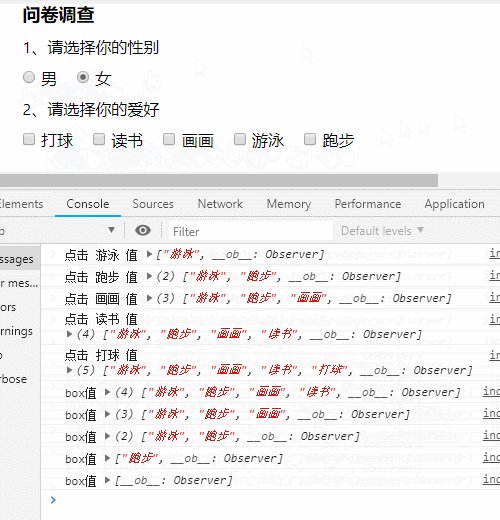
//复选框checkbox多项选择后的值,及取消选中后的其他值
chooseHobbied(item){
if(box.indexOf(item) === -1){
box.push(item);
this.checkbox = box;
console.log("点击",item,"值",box);
}else{
box.splice(box.indexOf(item),1);
console.log("box值",box);
this.checkbox = box;
}
},
以上这篇vue radio单选框,获取当前项(每一项)的value值操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue radio单选框,获取当前项(每一项)的value值操作 的全部内容, 来源链接: utcz.com/p/217879.html









