js实现炫酷光感效果
本文实例为大家分享了js实现炫酷光感效果的具体代码,供大家参考,具体内容如下

首先写一个大盒子
<div class="main"></div>
然后给这个大盒子添加样式
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
overflow: hidden;
}
body {
background: darkblue;
}
.main {
width: 8px;
height: 8px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
perspective: 800px; /* 视角 */
}
在这个大盒子周围写一圈小盒子,我们用js来动态生成
var main = document.getElementsByClassName("main")[0];
for (var x = 0; x < 30; x++) {
var i = document.createElement("i");
main.appendChild(i);
}
给这些小盒子添加样式
.main i {
width: 8px;
height: 8px;
border-radius: 50%;
background: rgba(255, 255, 255, 0.5);
box-shadow: 0 0 10px 0 white;
position: absolute;
}
var is = document.getElementsByTagName("i");
for (var i = 0; i < is.length; i++) {
is[i].style.transform = `rotate(${i * 12}deg) translateX(80px)`;
}
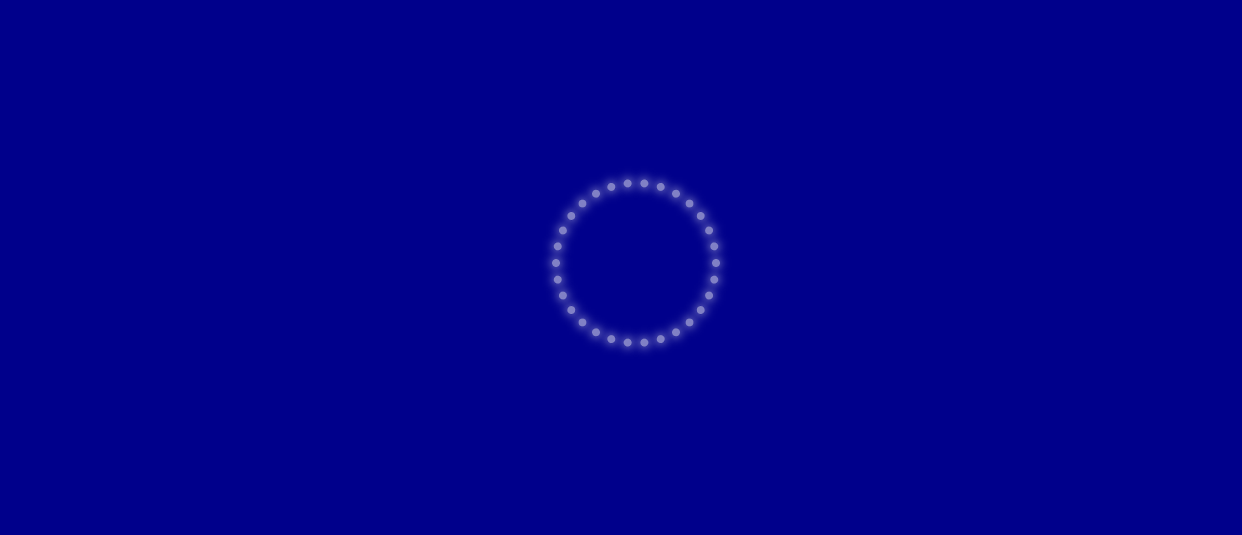
效果如下

然后为这些小球添加css动画
.main i {
width: 8px;
height: 8px;
border-radius: 50%;
background: rgba(255, 255, 255, 0.5);
box-shadow: 0 0 10px 0 white;
position: absolute;
animation: run 3s ease-in-out infinite;
}
@keyframes run {
0% {
opacity: 0;
}
10% {
opacity: 1;
}
100% {
opacity: 1;
transform: translate3d(0, 0, 560px);
}
}
效果如下

我们发现这些小球都是同时做动画的,那么我现在不想让他们同时做动画怎么办呢~,对了,设置延迟
for (var i = 0; i < is.length; i++) {
is[i].style.transform = `rotate(${i * 12}deg) translateX(80px)`;
is[i].style.animationDelay = `${i * 0.05}s`;
}
炫光效果如下

还没完
现在是30个i,我们把它变成60个会怎么样呢
var main = document.getElementsByClassName("main")[0];
for (var x = 0; x < 60; x++) {
var i = document.createElement("i");
main.appendChild(i);
}
var is = document.getElementsByTagName("i");
for (var i = 0; i < is.length; i++) {
is[i].style.transform = `rotate(${i * 12}deg) translateX(80px)`;
is[i].style.animationDelay = `${i * 0.05}s`;
}
效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 js实现炫酷光感效果 的全部内容, 来源链接: utcz.com/p/217798.html









