vue treeselect获取当前选中项的label实例
我就废话不多说了,大家还是直接看代码吧~
<treeselect :placeholder="$t('taskManage.lockTask.selDeptId')"
:options="deptTree"
:normalizer="normalizer"
v-model="formData.deptId"
@select="selectDepart">
</treeselect>
// 获取当前选中部门的名称
selectDepart(val) {
console.log('selectDepart', val)
this.formData.deptName = val.name
}
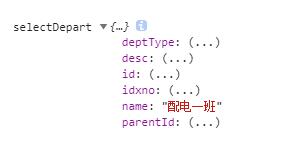
结果如下所示,可以获取到当前选中项的信息:

补充知识:vue中element-ui 树形控件-树节点的选择(选中当前节点,获取当前id并且获取其父级id)
Element-ui官网给的方法
getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); },
这种只有在所有子级都被选中的情况下才能获得父级的id,如果不选中所有的子级那么获取得到的id就只有子级的。但是一般提交数据时后台都需要父级id的。
有两种方法解决:
1 ,找到项目中的\node_modules\element-ui\lib\element-ui.common.js文件
2,搜索文件中的TreeStore.prototype.getCheckedNodes方法中的
if (child.checked && (!leafOnly || leafOnly && child.isLeaf)) {
checkedNodes.push(child.data);
}
3,修改为
if ((child.checked || child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
checkedNodes.push(child.data);
}
4,然后重启项目
console.log(this.$refs.tree.getCheckedKeys());就可以拿到父节点的ID啦
第二种方法:复制代码
代码:要有pid:xxx
methods: {
getCheckedNodes() {
var rad=''
var ridsa = this.$refs.tree.getCheckedKeys().join(',')// 获取当前的选中的数据[数组] -id, 把数组转换成字符串
var ridsb = this.$refs.tree.getCheckedNodes()// 获取当前的选中的数据{对象}
ridsb.forEach(ids=>{//获取选中的所有的父级id
rad+=','+ids.pid
})
rad=rad.substr(1) // 删除字符串前面的','
var rids=rad+','+ridsa
var arr=rids.split(',')// 把字符串转换成数组
arr=[...new Set(arr)]; // 数组去重
rids=arr.join(',')// 把数组转换成字符串
console.log(rids)
}
}
测试代码
<template>
<div>
<el-tree
:data="data2"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
highlight-current
:props="defaultProps">
</el-tree>
<div class="buttons">
<el-button @click="getCheckedNodes">获取</el-button>
<el-button @click="resetChecked">清空</el-button>
</div>
</div>
</template>
<script>
export default {
methods: {
getCheckedNodes() {
var rad=''
var ridsa = this.$refs.tree.getCheckedKeys().join(',')// 获取当前的选中的数据[数组] -id, 把数组转换成字符串
var ridsb = this.$refs.tree.getCheckedNodes()// 获取当前的选中的数据{对象}
ridsb.forEach(ids=>{//获取选中的所有的父级id
rad+=','+ids.pid
})
rad=rad.substr(1) // 删除字符串前面的','
var rids=rad+','+ridsa
var arr=rids.split(',')// 把字符串转换成数组
arr=[...new Set(arr)]; // 数组去重
rids=arr.join(',')// 把数组转换成字符串
console.log(rids)
},
resetChecked() {
this.$refs.tree.setCheckedKeys([]);
}
},
data() {
return {
data2: [{
pid:0,
path:xxxx,
id: 1,
label: '一级 1',
children: [{
pid:1,
path:xxxx,
id: 11,
label: '二级 1-1'
},
{
pid:1,
path:xxxx,
id: 12,
label: '二级 1-2'
},
{
pid:1,
path:xxxx,
id: 13,
label: '二级 1-3'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
}
};
</script>
</script>
<style scoped>
</style>
如果是三级或者是多级,响应的数据格式必须要有'path:xxxx',这样才能获取其父级id
响应的数据格式
{
"data": [
{
"id": 30,
"path": xxxx,
"children": [
{
"id": 101,
"path": xxxx,
"children": [
{
"id": 104,
"path": xxxx,
"children": [
{
"id": 105,
"path": xxxx
}
]
}
]
}
]
}
],
"meta": {
"msg": "获取成功",
"status": 200
}
}
这里是引用~
以上这篇vue treeselect获取当前选中项的label实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue treeselect获取当前选中项的label实例 的全部内容, 来源链接: utcz.com/p/217710.html









