Vue v-for中的 input 或 select的值发生改变时触发事件操作
oninput 用法
<input type="text" id="myInput" oninput="myFunction()">
<script>
function myFunction() {
}
</script>
oninput 如果需要在Vue中使用则需要写成 v-on:input 还有绑定id的时候这样写:id="'m_num'+index" 注意m_num必须用单引号引起来
<input type="number" :id="'m_num'+index" v-on:input="jsMoney(index)">
jsMoney 方法
jsMoney:function(index){
$("#m_num"+index).val()
}
onchange:input 中的文本修改后 在 input 失去焦点后触发
onblur:input 失去焦点后直接触发
oninput:input 文本输入时触发
补充知识:VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题
页面展示:

实现效果:点击实现列表内容的展开、折叠。
代码:
<div class="invoice-list" v-for="(item,index) in invoiceData" :key="index">
<div class="images"><img src="../../../../../static/images/invoice_pu.png" v-if="item.invoiceType == '0'"><img src="../../../../../static/images/invoice_zhuan.png" v-else-if="item.invoiceType == '1'"></div>
<div class="text">
<h3 v-if="item.invoiceType == '0'">增值税普通发票</h3>
<h3 v-else-if="item.invoiceType == '1'">增值税专用发票</h3>
<p><span>企业名称:</span>{{item.enterpriseName}}</p>
<p><span>税号:</span>{{item.dutyParagraph}}</p>
<transition name="fade">
<div class="zhuanInfo" v-if="item.mark == true">
<p><span>注册地址:</span>{{item.address}}</p>
<p><span>联系电话:</span>{{item.contactNumber}}</p>
<p><span>开户银行:</span>{{item.accountOpeningBank}}</p>
<p><span>银行账号:</span>{{item.bankAccount }}</p>
</div>
</transition>
<div class="zhuanMark" v-if="item.invoiceType == '1'">
<p class="hideMark">
<img src="../../../../../static/images/arrow_bottom.png" v-if="item.mark == false" @click="clickZhuanMark(index,$event)">
<img src="../../../../../static/images/arrow_top.png" v-else @click="clickZhuanMark(index,$event)">
</p>
</div>
<div class="list-radio"><input type="radio" value="" name="selectContact" @change="getInvoiceId(item.invoiceId)" /></div>
</div>
</div>
v-for渲染出列表,在执行列表折叠展开时"clickZhuanMark" JS如下:
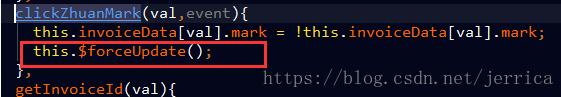
clickZhuanMark(val,event){
this.invoiceData[val].mark = !this.invoiceData[val].mark;
},
可是实际并没有如设想的那样实现效果,之后修改代码:

添加this.$forceUpdate();进行强制渲染,效果实现。搜索资料得出结果:因为数据层次太多,render函数没有自动更新,需手动强制刷新。
以上这篇Vue v-for中的 input 或 select的值发生改变时触发事件操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue v-for中的 input 或 select的值发生改变时触发事件操作 的全部内容, 来源链接: utcz.com/p/217694.html









