vue自定义组件(通过Vue.use()来使用)即install的用法说明
在vue项目中,我们可以自定义组件,像element-ui一样使用Vue.use()方法来使用,具体实现方法:
1.首先新建一个Cmponent.vue文件
// Cmponent.vue
<template>
<div>
我是组件
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
div{
font-size:40px;
color:#fbb;
text-align:center;
}
</style>
2.其次在同一目录下建立index.js文件,在这个文件中使用install方法来全局注册该组件
import component from './Cmponent.vue'
const component = {
install:function(Vue){
Vue.component('component-name',component)
} //'component-name'这就是后面可以使用的组件的名字,install是默认的一个方法
}
// 导出该组件
export default component
3.使用
// 只要在index.js里规定了install方法,就可以向其他ui组件库那样,使用Vue.use()来全局使用
import loading from './index.js'
Vue.use(loading)
<template>
<div>
<component-name></component-name>
</div>
</template>
补充知识:如何在vue项目中自定义组件并在其他文件引用?
1.运行环境:
编译器:Visual Studio Code
Vue版本:2.9.6
在vue-cli搭建的项目目录树下
2.自定义vue组件
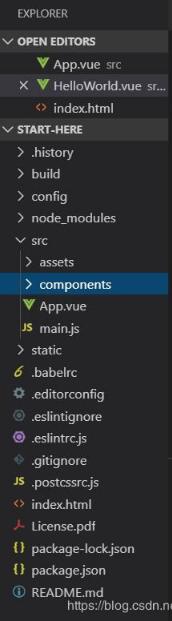
在src目录下新建一个components目录用于存放自定义组件:

创建存放自定义组建的目录
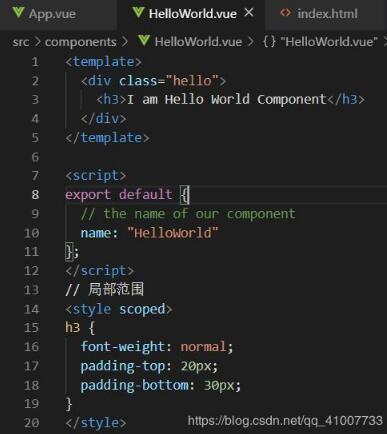
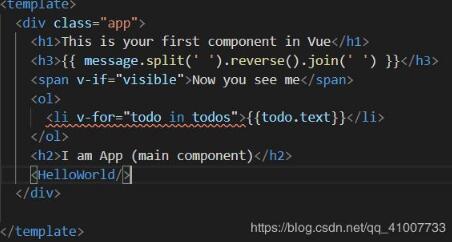
新建一个vue文件并编写如下内容(以HelloWorld为例):

这里的export default内容体内的name属性值就是自定义的组件名,template标签名内的内容是html标签组成的集合,script标签内是javascript代码定义动态效果,style标签内的内容是组件的css样式
编写语句引入vue组件:

这里的组件引入的语句是import HelloWorld from "@/components/HelloWorld";位于
在vue项目中引入自定义标签<HelloWorld>:

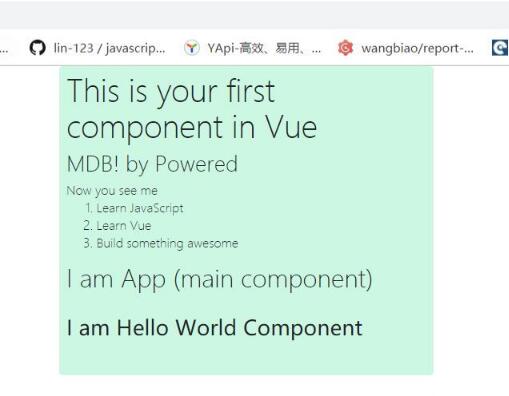
最后的运行效果:

I am Hello World Component
这里就是定义的组件内容
以上这篇vue自定义组件(通过Vue.use()来使用)即install的用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue自定义组件(通过Vue.use()来使用)即install的用法说明 的全部内容, 来源链接: utcz.com/p/217458.html